Home Control for Clipper
This plugin is only for the Clipper Theme version 2+ and clipper child themes home page.
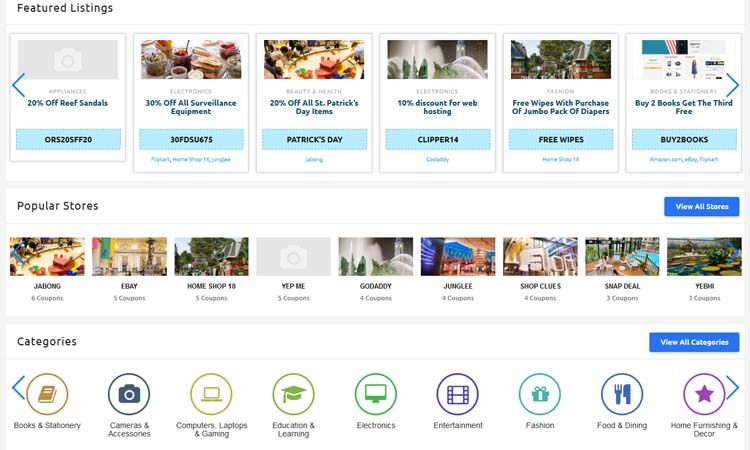
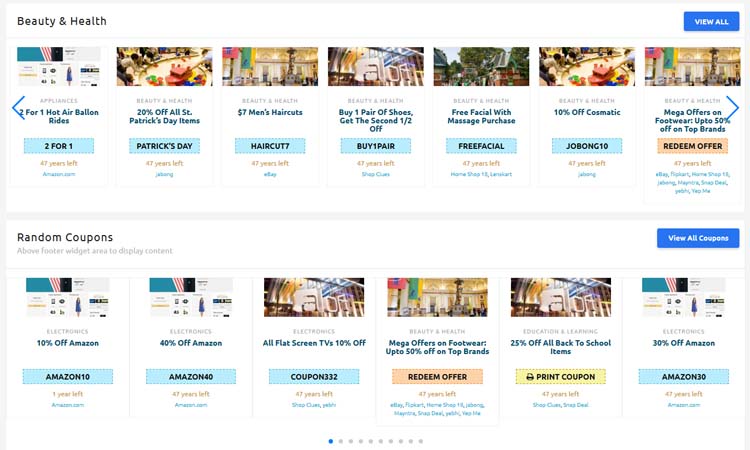
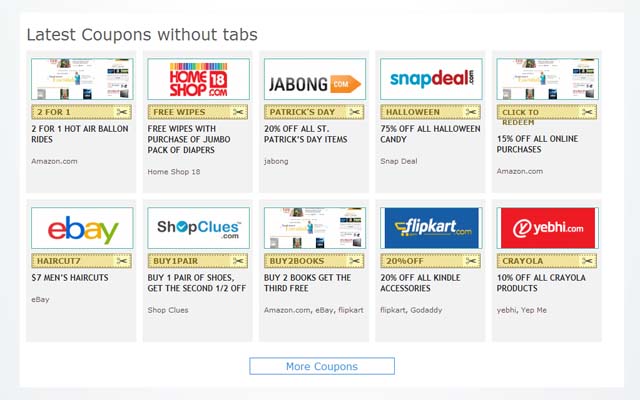
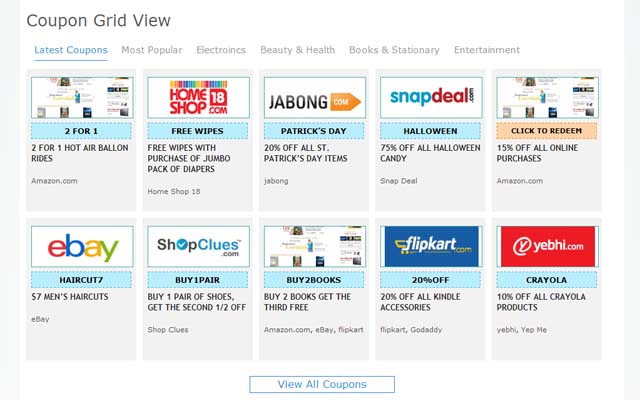
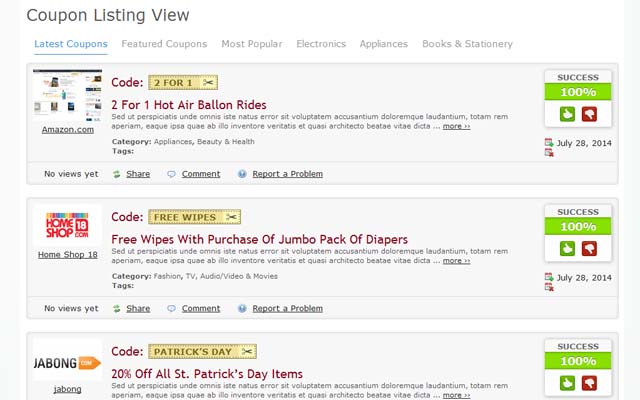
The idea behind the plugin is to give a new look to your website’s home page easily through a widget without any developer help. Display more coupons in listing & grid view with tabs to display more than one categories.
The plugin makes Clipper theme home page widget ready and easy to manage. Via the plugin you should create/set new page template and it will make your home page widget ready by settings the page as home page from wp-admin > reading settings section. Both home page content section and sidebar via widget section can be easily managed (see plugin setup details).
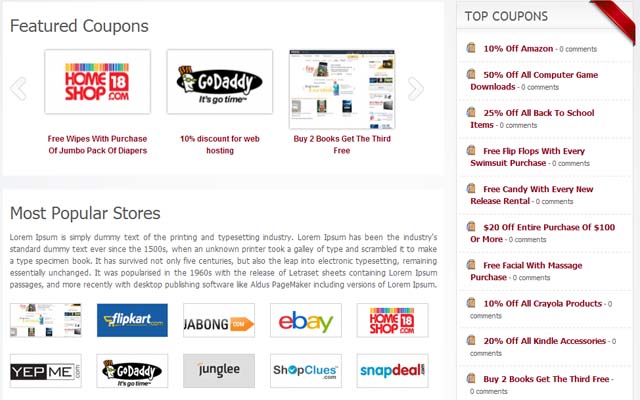
The plugin adds additional widgets for coupon listing & grid view. For coupon stores, plugin added separate widget with display either popular stores or featured stored option.
Even you can also use other suitable widgets like text widget, coupons category list widget, stores list widget to show your content or as per your idea.
We making your home page easy to controlled via widget.
Additional Features
- Clipper widget ready home page, easy to manage.
- 3 possibility of home page, choose either home page as full width, left sidebar or right sidebar.
- Manage home page content section and sidebar easy via widget.
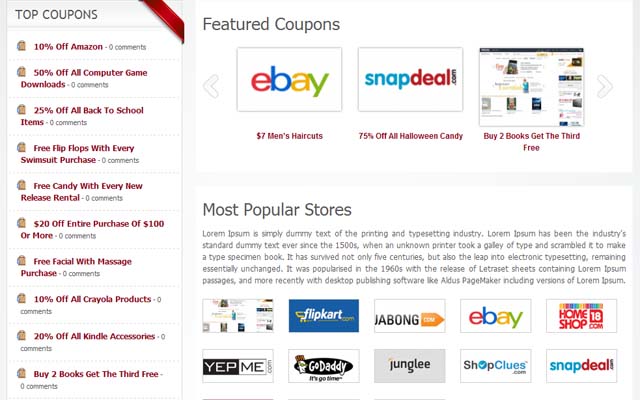
- Widget with Most popular stores & Featured store display options.
- Featured coupon slide widget.
- Additional widget for coupons list & grid view.
- Attractive tabs view to show more than more category coupons.
- Display more category wise coupons via tabs easy.
- Use other suitable widgets like text widget, popular stores, coupon categories …
- Attractive tabs style options and coupon code style options.
- Making your home page easy to controlled via widget.
- WordPress multi site completed.
- Completed with FLATTER child theme.

New Features added after version : 2.0.0
- Display banner slider by using “Banner Slider For Clipper“.
- Image gallery by using “Banner Slider For Clipper“.
- Simple & attractive look.
- Home page display options either full screen, full width(960px), with right and/or left sidebar.
- Right sidebar home page and left sidebar home page with separate sidebar for home.
- Different coupons display style.
- Display more coupons in less space.
- Speedup home page load by using good cache wp plugin.
- Featured coupons with different slide options.
- Recent coupons with different slide options.
- Popular coupons with different slide options.
- Random coupons with different slide options.
- Expiring coupons with different slide options.
- Popular coupons by total views with different slide options.
- Popular coupons by today’s total views with different slide options.
- Different category wise coupons with different slide options.
- Slider per coupons settings to adjust ads as per size.
- View more coupons link and set url as per settings automatically.
- Show/hide more coupons link, option to coupons more link url manually, change more link text and open in new tab options.
- Pagination and next-previous slide options.
- Infinite loop slider.
- Free slide mode to slide fast and flexible.
- Auto play slide and auto play time settings.
- Hide for mobile device.
- All settings facility in one widget only.
- Use all most Clipper theme widgets for home page.
- Automatically adjust slider height as per data height.
- Responsive layout and most modern mobile touch.
- Swipe easily on touch screen/mobile device.
- Works good for major screen size devices(check demo for more experience).
- Works in all major browsers.
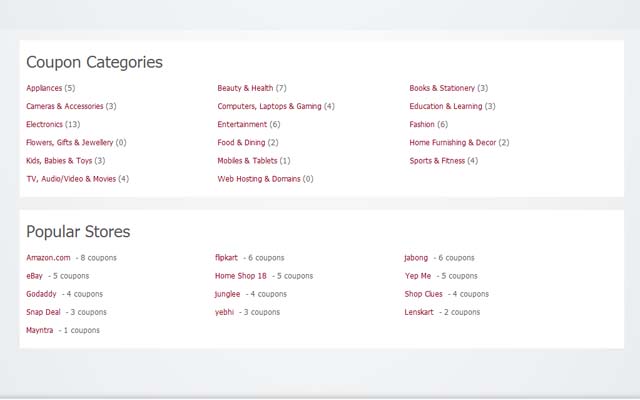
- New Category widget with attractive icons settings
- Simple and attractive category colorful icons.
- It will display only parent categories.
- Add category IDs to display specific categories only.
- Display category icons & text in different styles.
- Manage category icons & color from plugin settings page.
- New Coupon stores widget
- It will display stores with image, coupon count and store title.
- Add store IDs to display specific stores only.
- Store slider format different strings.

Swiper Slider Features

- Responsive and most modern mobile touch.
- Swipe easily on touch screen/mobile device.
- Simple & attractive look.
- Auto play slide.
- Pagination and next-previous slide.
- Infinite loop slider.
- Automatically adjust slider height.
1) Unzip the home_control_clipppr.zip folder
2) Copy the plugin folder “home_control_clipper” and paste in “wp-content/plugins/”
======= OR =======
Get the help link how to install plugin from wp dashboard or via FTP :: http://wpwebs.com/blog/install-a-plugin-using-the-wordpress-admin-plugin-upload/
3) Go to wp-admin -> Plugins -> Plugins-> Home Control for Clipper -> Active Plugin
4) The plugin is mainly based on widgets. The main function for this plugin is to make home page widget ready so you can manage home page via widget area.
5) Plugin will generate new template file as per plugin code automatically while you activate the plugin.
To make sure the plugin file created or not, check below informations ::
— Go to wp-admin >> Coupons (left menu) >> Home Control Clipper >> General (tab) –> see “Plugin Important Settings” at bottom of the page.
— Where we have mention what to do if template file is not created.
6) If the plugin cannot able to create above files,
— please add/copy ‘page-clipper-newhome.php’ file to you current active theme root from wp-content/plugins/home_control_clipper/templates/page-clipper-newhome.php
7) To Create new page for home page ::
— Go to wp-admin > Pages > Create new page > example “New Home page”
— Go to wp-admin > Pages > page add/edit > select the page template – Page Attributes >> “Home Control Plugin Template”
8) Set New page as site Home PAGE
— Go to wp-admin > Settings > Reading Settings > set the option “Front page displays” >> A static page (select below) >> Select new created page – example “New Home page”
9) Set Home page style from options ::
— wp-admin >> Coupons(left menu) >> Home Control Clipper >> General >> “Select Home Page Template”
— There are many design options to set your page differently.
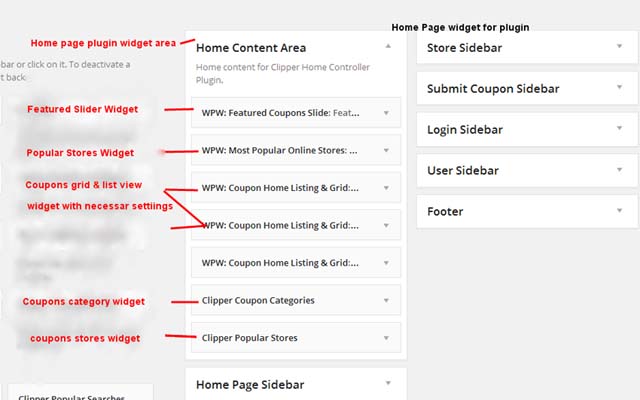
10) Get plugin added widgets
— Go to wp-admin > Appearance > Widgets section
— you can see additional widgets title starting with “WPW:” && “WPWHC”.
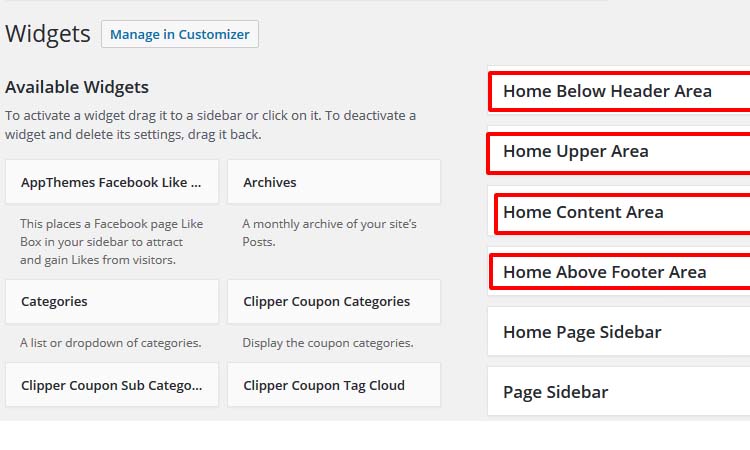
11) Plugin added widget area for home page
— Go to wp-admin > Appearance > Widgets section – you can see an additional widget areas(at right side) added by plugin
— There are 3 options for page templates ::
>> “Home Below Header Area” –> display widget area below header with full screen
>> “Home Content Area” –> display widget area as per design variation selected, for full width, left sidebar or right sidebar settings.
>> “Home Above Footer Area” –> display widget area above footer with full screen
12) Drag & drop widget
— Go to wp-admin > Widgets section
— you should drag & drop the above widgets in above widget area to get it working like demo.
13) Your home page will be widget ready so you can use other widgets also.
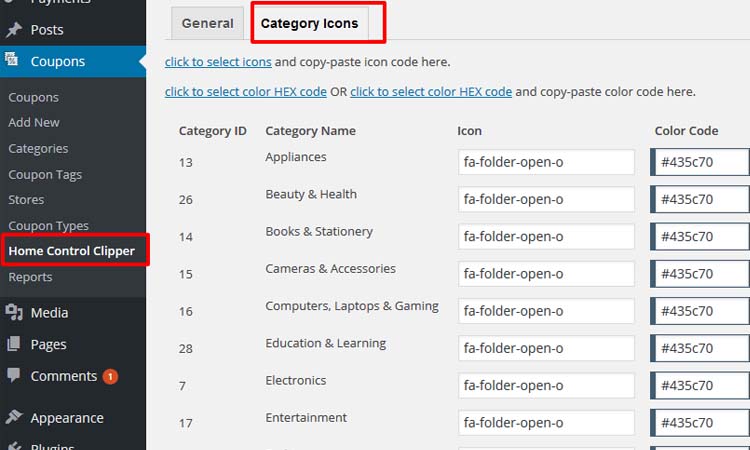
14) Manage category icons
— Go to :: wp-admin >> Coupons(left menu) >> Home Control Clipper >> “Category Icons”
— Set category Icons (from url : http://fontawesome.io/icons/)
— Set category color hex code (from url : http://htmlcolorcodes.com/)
— Display category with icons by category widget.
15) Display banner slider
— Add banners by plugin “Banner Slider For Clipper“ :: from url :: https://marketplace.appthemes.com/plugins/banner-slider-clipper/?aid=20318
— Display Image gallery by using “Banner Slider For Clipper“ :: from url :: https://marketplace.appthemes.com/plugins/banner-slider-clipper/?aid=20318
16) See the screen image attached with the plugin folder to have visual help.
You can contact us directly via email (info(@)wpwebs.com) or support under forum in the AppThemes forum.
Make sure 4 files are copied to theme root folder which are below
- clipper-newhome-style.css
- page-clipper-newhome-full.php
- page-clipper-newhome-left.php
- page-clipper-newhome-right.php
— If not copied, you should manually copy and place from plugins/home_control_clipper/templates/ folder to your current active theme root folder.
— Now you can see the page template added from page settings > Attributes > template select box
— Follow installation steps.
Please note that Add the css code in your “wp-content/themes/flatter/style.css” at after very last line if you using “FLATTER” child theme. Get related code from readme.txt OR from “flatter_theme_css_changes.txt”.
Version : 2.1.1 (25th July 2021)
——————————-
— Front page not affected as it only apply the front-page.php file – FIXED.
— We make change the code and change front-page.php file code to solve the problem.
— Given additional button in plugin settings to make changes automatically.
Version : 2.1.0 (28th Jan 2019)
——————————-
— Updated plugin wist new design settings and changes as per theme version 2+
— Added so many home page design settings like
— full width home page with variable size content area.
— Left sidebar home page with variable size content & sidebar area.
— Right sidebar home page with variable size content & sidebar area.
— Change design for coupons tab widget list & grid display.
— Change design for popular store widgets
— Added featured slider as per theme design & settings at top for home page template.
— Plugin template new file generated and no change in theme home page template.
— Now you can use theme home template and/or plugin page template both.
— Plugin settings will work only for plugin template page but again widgets will work ok for theme home template without any problem.
Version : 2.0.3 (19th Oct 2018)
——————————-
— SSL enabled but not work for some server, problem solved.
— Solved error for widget : wpwhc_store_widget
Version : 2.0.2 (24th March 2017)
——————————-
— WARNING :: Use of deprecated PHP4 style class constructor is not supported since PHP 7 >> SOLVED >> Update widgets constructor Class.
— Some localization problem solved.
Version : 2.0.1 (16th Nov 2016)
——————————-
— wp-admin > Plugin settings > category icons > display all empty and sub categries.
— Category slider widget >> add category ids is replace with category selection option.
— Store slider widget >> add store ids is replaced with store selection option.
— site with SSL certificate, mean for https:// site js & css may not working – problem solved.
Version : 2.0.0
——————————-
— Added extra widget areas so now there are total of 4 widget area to display for home page.
>> “Home Below Header Area” –> display widget area below header with full screen
>> “Home Upper Area” –> display widget area in content section with full width (960px)
>> “Home Content Area” –> display widget area in either left or right sidebar
>> “Home Above Footer Area” –> display widget area above footer with full screen
— There are 4 options for page templates ::
>> Default Home page
>> Full Screen Home page
>> Full Width Home page
>> Home Page with Left Sidebar
>> Home Page with Right Sidebar
— Category swiper slider widget with attractive colorful category icons.
— Stores swiper slider widget.
— Coupons grid style swiper slider widget with attractive display style.
— Coupons grid widget manage slider options and auto slide options and many more from readme.txt….
Version : 1.0.1.0
——————————-
— Clipper version : 1.6 – Related Updated
Error type : footer moved in sidebar and desing broken – Solved.
**** Update code in “home_control_clipper.php” file near line 245 & 259 as per below code.
on line :: 245 — Updated code :: //add_filter( ‘dynamic_sidebar_params’, ‘home_fontpage_for_flatter_dynamic_sidebar_params’,100 );
on line :: 259 — Updated code :: //add_action(‘wpw_home_control_clipper_end’,’wpw_home_control_clipper_end_div_fun’);
If you using older plugin and desing broken then you should uncomment it so it should work.
on line :: 245 — Updated code :: add_filter( ‘dynamic_sidebar_params’, ‘home_fontpage_for_flatter_dynamic_sidebar_params’,100 );
on line :: 259 — Updated code :: add_action(‘wpw_home_control_clipper_end’,’wpw_home_control_clipper_end_div_fun’);
Version : 1.0.0.9
——————————-
— Display expired image – Message on home page listing – SOLVED
— don’t need clipper-newhome-style.css to added in your current active theme root folder after this version(1.0.0.9). As per latest update, now it will directly included form plugin folder.
So you don’t need to transfer/replace the css file every time while plugin update
Version : 1.0.0.8
——————————-
— Home grid category listing not display as per couting number – SOLVED
— Flatter child theme listing any other css problem – SOLVED
Version : 1.0.0.7
——————————-
— Small size screen/mobile device – scroll comes mean screen not adjust in the screen – SOLVED.
NOTE : Please replace home_control_clipper/templates/clipper-newhome-style.css at your current active theme root folder for latest css updates
Version : 1.0.0.6
——————————-
— Grid mix each other some times – SOLVED
— Display Coupon above or below title in grid – New Feature Added
— New Coupon display Style like Flatter theme – ADDED
NOTE : Please replace home_control_clipper/templates/clipper-newhome-style.css at your current active theme root folder for latest css updates
Version : 1.0.0.5
——————————-
— Flatter child theme – footer full width problem – SOLVED.
Version : 1.0.0.4
——————————-
— Flatter child theme new version updates.
Version : 1.0.0.3
——————————-
— Flatter Version: 1.2.4 compatable settings added…
Version : 1.0.0.2
——————————-
— Flatter child theme compatable related css added in readme.txt file, you should add those css code in your current flatter child theme style.css at very last line.
Version : 1.0.0.1
——————————-
— CSS changes/corrections
— Added new widget area for home page upper content section
Version : 1.0.0
——————————-
New Release

















Comments (119)
Hi, Without expiration date of coupons show “Expired” coupons in the home page. This issue in new version.
the expiry message display problem solved- it was problem because of the cliper theme update. Now it is working good.
When i Put widgets in Side bar Footer moves to left and visible properly
Hi there, Yes you cannot add the plugin created widget at sidebar because it may break the design. The plugin widgets mainly designed accordingly content html. You can use all other widget which not added by plugin for sidebar.
See Vipul you are not understanding me . i am using only inbuilt side bar widgets. let us example when i use 4 widgets in side bar then there will be no gap between each widgets observed and 3 lines below all the 4 widgets observed in side bar and also my footer moves to right which is making my site worst look, Please look into the matter and revert back soon. Hoping for genuine reply.
Mr. Vipul I am still waiting for your reply.
HI there,
Yes it was problem because of update of theme. We have updated plugin so now you can get updated plugin and it will solve your problem.
Thanks
Vipul i didn’t get the latest version of the plugin as u said me before…please reply me
The previous plugin version was : 1.0.0.9 and new version is :1.0.1.0
no i didn’t get that file yet…please check ur mail
thanks a lot for your support
please end your detail problem to my email :; vipul.jariwala@gmai.com
I will send you updated plugin and by the way while you use /replace current plugin version is :1.0.1.0, it will start working.
I have send u mail but no reply for that
we have updated the plugin on marketplace so you can get download from dashboard section. no need to send by email.
What version WordPress?
i t will work with latest wordpress version.
Hi!
I have a problem with the plugin! The tabs work fine in Chrome but it doesn’t work in firefox and Safari. Who is the problem?
my website http://www.promokody24.ru
Hi very sorry for the delay.
You have included all js in footer and with that “tabs.min.js” also include in bottom that’s why the tabs not working.
Because our plugin create dynamic tabs and it require tabs js at top.
Thanks
Hi,
Can I add any widget to the Home Content Area or just the ones created by you? I would like to add text widget right below the slider and include images and texts, I think your plugin can do that for me. Does this plugin work on Flatter child theme? Because I am using Flatter with side bar layout
Regards,
Bruno.
Hi Bruno,
You can create any widget in the home area but the main thing is the look of new widget area. Because it may not set with the current look of home page. So need some change for that and rest of all ok.
Yes the plugin will work with Flatter .
If you feel and problem we will help you.
Thanks
Hello Dear Vipul
Home Control for Clipper will work in my clipper theme 1.6.3?
thank you
Yes it is independent page template and work for jobroller theme and any child theme for jobroller. By the way while we have developed, it was clipper version 1.4.
If any problem, we will help you.
Thanks
understand
going to bought it this week, hope it will work fine.
thanks, i will let you know.
Hello Vipul
I bought the Home Control for Clipper today, uploaded the plugin and it apear in the installed plugin list. I did all setup to get it work but nothing, when the home controle apear in my front page, all my coupons listing page disaper, please need your help. how can i get it work well in my main page without disapear my coupons listing.
waiting your reply
thank .
remember i asked you if the plugins will work in my Clipper 1.6.3 and you said yes.
hello Vipul
im still waiting your reply . need your help to make it work.
Hi there for that I cannot say you any thing you should send me your site url and temporary wp-admin login details so i can check it and have quick solution.
my email : info@wpwebs.comc
hi
i just reply to you in mail, with all you need. site link and wordpress admin acces.