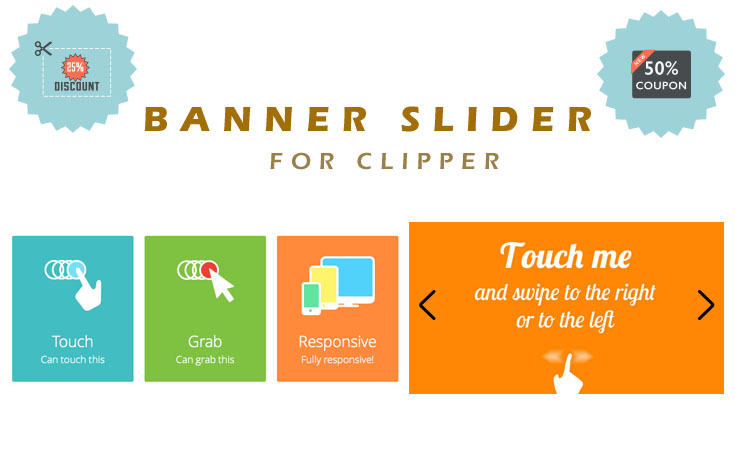
Banner Slider For Clipper
Earn more revenue profit by banner sliders on different pages that make your site more attractive.
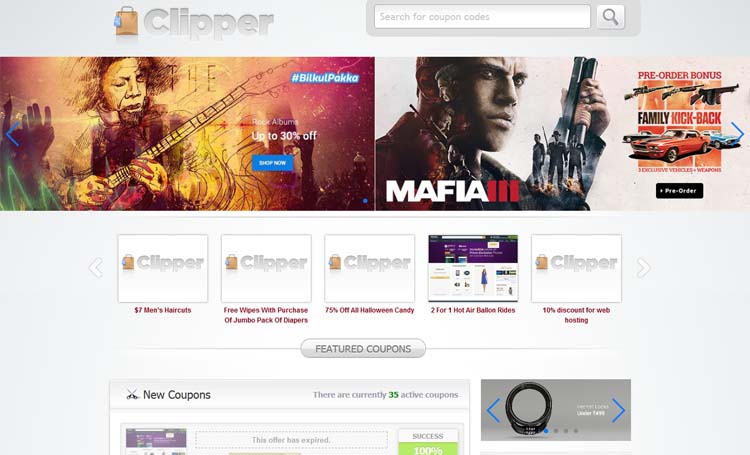
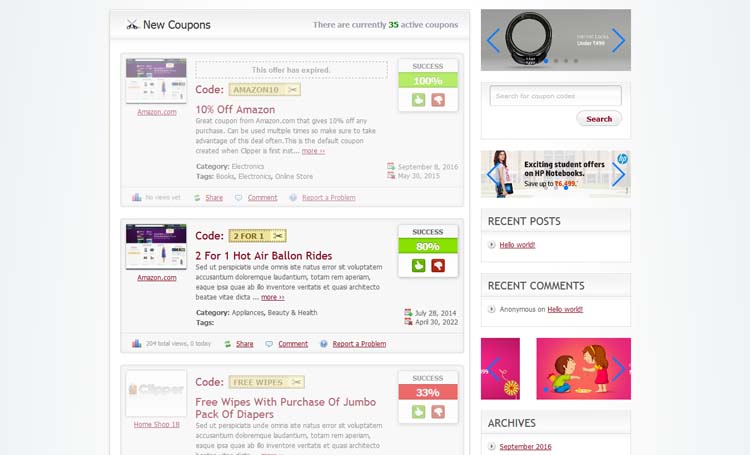
Display banner sliders on different pages like home page, category pages & search page for more than one place.
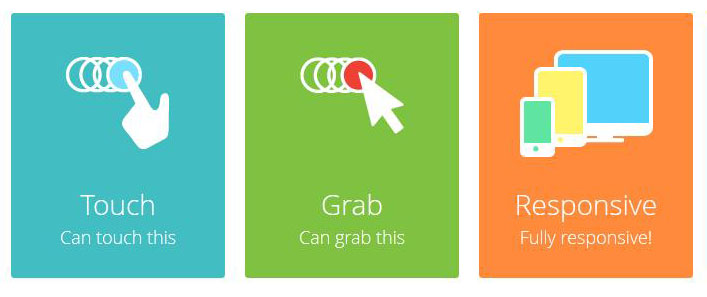
Slider is responsive and most modern mobile touch.
Specifications
- Display banner slider.
- Increase profit revenue by display banners.
- Responsive layout and most modern mobile touch.
- Swipe easily on touch screen/mobile device.
- Simple & attractive look.
- Slider control by keyboard.
- Display multiple banner slider on same page.
- Banner slider either full width or content width.
- Display full width slider for home page.
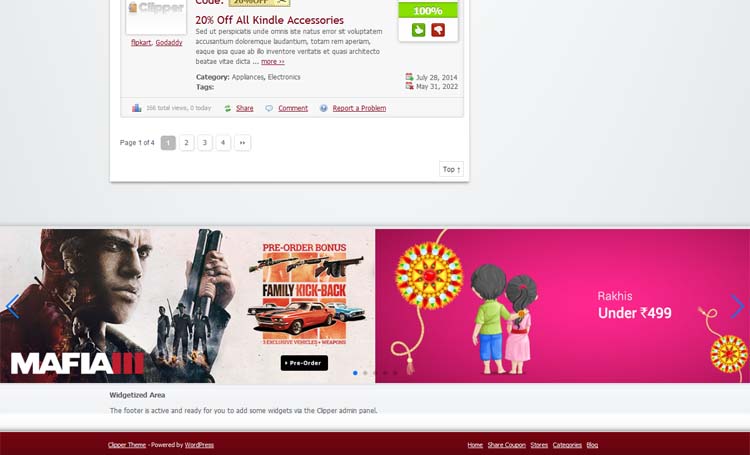
- Display slider below header and above footer (2 places).
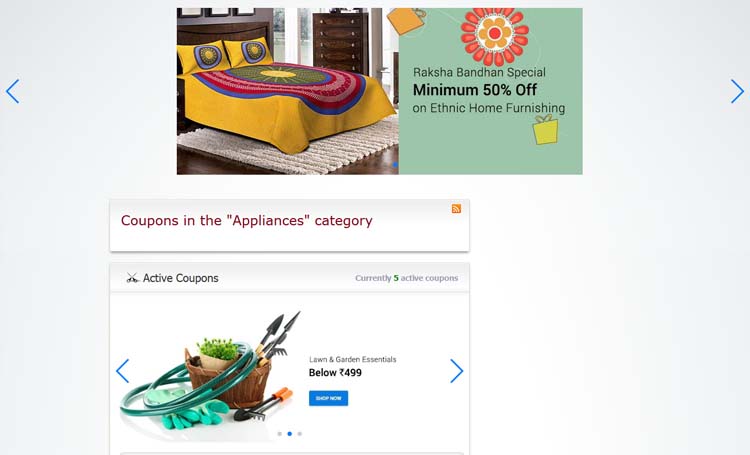
- Display slider on each listings and events category pages and search page.
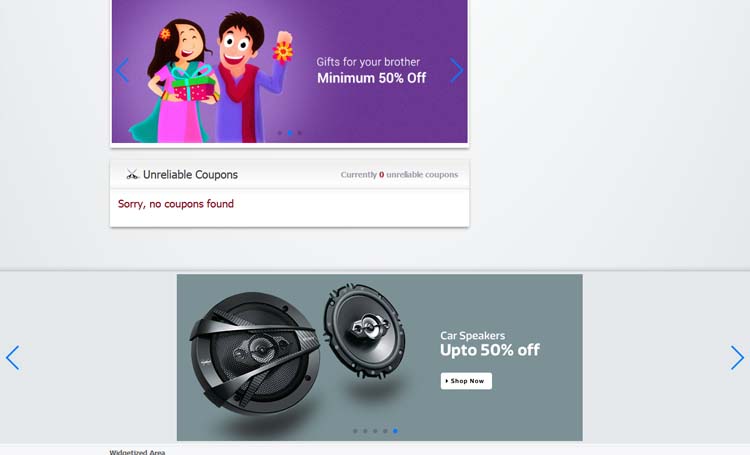
- Display slider below header, above & below listing loop and above footer (4 places).
- Display random banners on each refresh.
- For each category pages, set different sliders from category add/edit settings.
- Auto play slide and auto play time settings.
- Pagination and next-previous slide options.
- Infinite loop slider.
- Automatically adjust slider height as per banner height.
- Different slide effects.
- Hide slider for mobile device.
- Works good for major screen size devices(check demo for more experience).
- Works in all major browsers.
- WordPress Multi Site Compatible.
- Localization Ready.
Slider Features

- Responsive and most modern mobile touch.
- Swipe easily on touch screen/mobile device.
- Simple & attractive look.
- Slider control by keyboard.
- Display multiple banner slider on same page.
- Auto play slide.
- Pagination and next-previous slide.
- Infinite loop slider.
- Automatically adjust slider height.
- Different slide effects.
Q :: How create new banner slider?
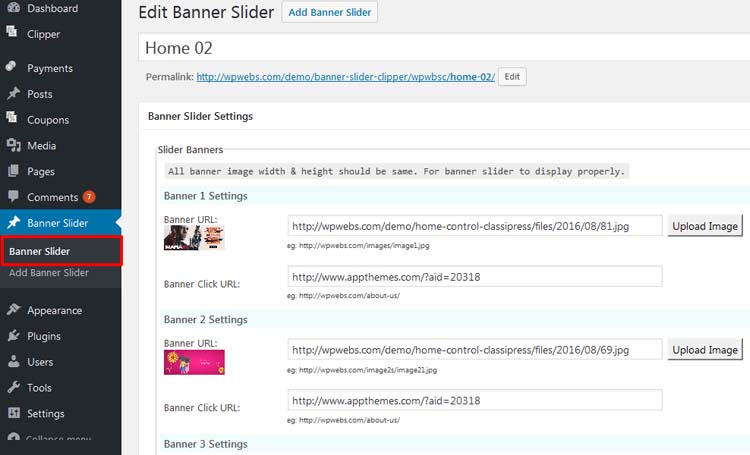
A :: Go to wp-admin > Banner Slider (left menu) > Create Banner.
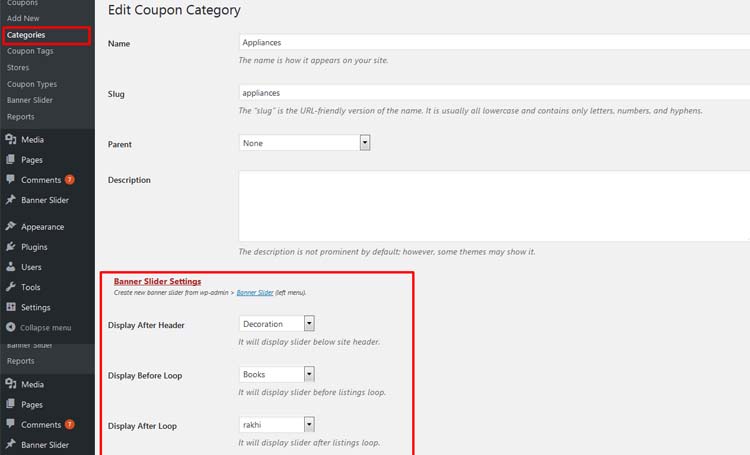
Q :: How to set banner slider for Coupons category pages?
A :: Go to wp-admin > Coupons (left menu) > Categories > add/edit Category > See “Banner Slider Settings” >> Select slider.
Q :: How to set banner slider for coupon store pages?
A :: Go to wp-admin > Coupons (left menu) > Stores > add/edit Store > See “Banner Slider Settings” >> Select slider.
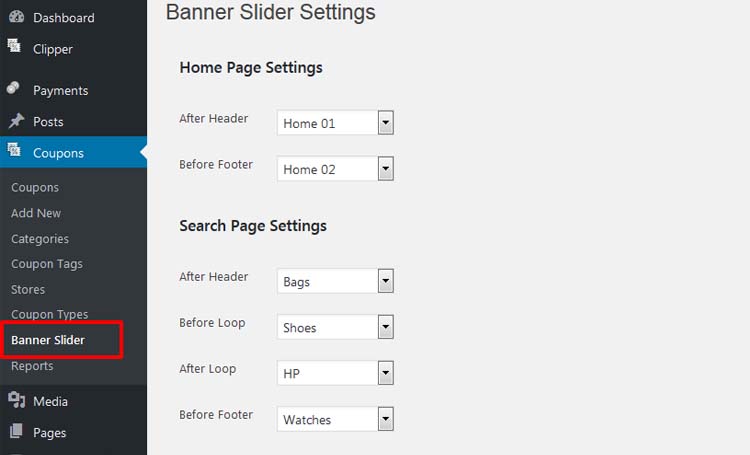
Q :: How to set banner slider for home page?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > See “Home Page Settings” >> Select slider.
Q :: How to set banner slider for search page?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > See “Search Page Settings” >> Select slider.
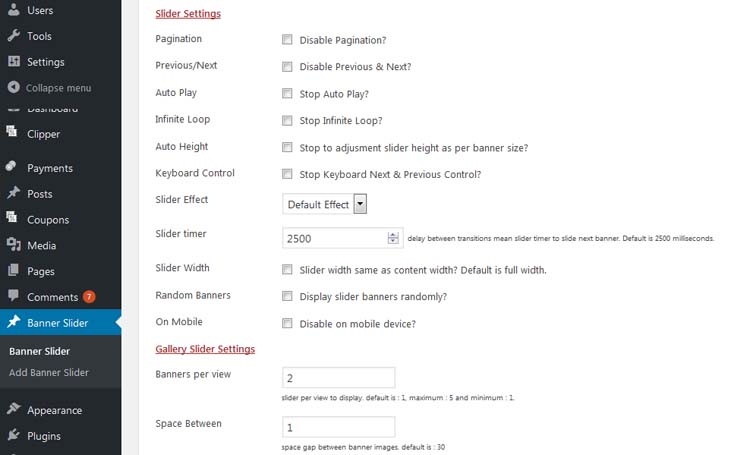
Q :: How to set slider plugin settings?
A :: Go to wp-admin > (left menu) > Banner Slider > Banner Slider Settings.
Q :: How to stop banners auto play?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > see “Auto Play” settings.
Q :: How to set auto slide slider timer ?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > see “Slider timer” settings.
Q :: How to remove pagination?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > see “Pagination” settings.
Q :: How to stop Infinite Loop?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > see “Infinite Loop” settings.
Q :: How to remove auto height?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > see “Auto Height” settings.
Q :: How to set Slider Effect?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > see “Slider Effect” settings.
Q :: How to hide from mobile?
A :: Go to wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > see “On Mobile” settings.
1) Unzip the banner_slider_clipper.zip folder
2) Copy the plugin folder “banner_slider_clipper” and paste in “wp-content/plugins/”
======= OR =======
3) Go to wp-admin -> Plugins -> Plugins -> Banner Slider For Clipper -> Active Plugin
4) Go to wp-admin > Banner Slider (left menu) > Create Banner.
5) Set banner slider settings.
6) Set banner slider for coupon category pages from — wp-admin > Coupons (left menu) > Categories > Add/edit Categories > See “Banner Slider Settings” >> Select slider.
7) Set banner slider for coupon tags pages from — wp-admin > Coupons (left menu) > Coupon Tags > Add/edit Store > See “Banner Slider Settings” >> Select slider.
8) Set banner slider for coupon store pages from — wp-admin > Coupons (left menu) > Stores > Add/edit Store > See “Banner Slider Settings” >> Select slider.
9) Set banner slider for home page from — wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > See “Home Page Settings” >> Select slider.
10) Set banner slider for search page from — wp-admin > Coupons (left menu) > Banner Slider > Banner Slider Settings > See “Search Page Settings” >> Select slider.
11) Read Usage, Notes & Developer Notes Carefully.
12) See the screen image attached with the plugin folder to have visual help.
13) If any problem, please contact plugin developer.
You can contact us directly via email (info(@)wpwebs.com).
Version : 1.0.6 (23 Dec – 2018)
——————————-
— Change banner slider arrow color option added from wp-admin >> Coupons (left menu) >> Banner Slider >> Slider Arrow Color (option)
Version : 1.0.5 (26th May – 2018)
——————————-
— Some JavaScript error for slider number settings solved.
Version : 1.0.4 (02th May – 2018)
——————————-
— New banners space added on Above Header & Below Footer
— for home page
— for search pages
— for category pages
— for tags pages
Version : 1.0.3 (20th July – 2017)
——————————-
— PHP Notice: from widget section — Removed.
— In last update, banners settings option not working – Problem solved.
Version : 1.0.2 (22nd June 2017)
——————————-
— Banners per slider increased and now you can upload 10 banners per slider.
— site with SSL certificate, mean for https:// site js & css may not working – problem solved.
Version : 1.0.1(26th Sep 2016)
——————————-
— Search page banners not display – Problem solved.
Version : 1.0.0
——————————-
— New Release
















Comments (26)
Hi Vipul,
will this work for CP 3.5.7 ?
Hi majorie, This plugin is for Clipper theme and if you want for ClassiPress theme then you may need to try another plugin https://marketplace.appthemes.com/plugins/banner-slider-classipress/
Please Let Me Know Is this Plugin Workes in Flatter Child Theme
Yes you can try it with Flatter Child Theme for Clipper child theme,
Hi Vipul
Please Let Me Know Is this Plugin Workes in Coups Child Theme.
Hi anshulb303,
Actually we don’t have tried the plugin with Coups child theme but I discussed with author that they are using all action hook which working with basic clipper theme and so this plugin should work for that child theme also.
Then also if you feel any problem, we are ready to solve your problem any time.
And if plugin not working for you then you can ask for refund any time.
Thanks
Thanks Vipul.
Vipul actully the thing is I liked the coups theme alot but there is lack of good slider like you people have. So if this slider is compatible with coups theme then only i will spend 39$ to buy coups theme other wise i will go for other themes.
So it will be great if you can confirm and say weather this slider plugin is compatible or not.
Hi anshulb303,
Please don’t worry about it, if slider plugin is not working coups child theme, then we will give it working for your without any cost any time.
Thanks
im using it with flatter but the banner at the top overlaps the header bar. how can i fix this?
HI samrudd,
Please share your site url so we can check and give you solution so you can add from plugin settings >> additional css. You may see our demo with flatter theme >> http://wpwebs.com/demo/flatter-clipper-homepage/
Thanks
bargaintastic.com thank you for your help
HI samrudd,
Add below CSS code in your plugin settings > Additional CSS input
/*——————————————–*/
.home .wpbsc_after_header.swiper-container {margin-top: 15px;}
/*——————————————–*/
Thanks
Thank you, also is there a way of this plugin pulling banners from a feed like fmtc for example?
No you should manually add banners slider and display banners.
Ok, is there also any way of increasing the amount of banners, there are only 5 at the moment
Yes for now there are only 5 banners which you can display for slider. You may need customization if you need to increase. But you can display different banners on different places and pages.
How can I increase it to say 10?
we can charge you for 1 hr about $13, you should paypal and give you updated code.
I’m pretty savvy with code and have already poked about a bit. Can you point me in the right direction?
ok you should open the file :: plugins\banner_slider_clipper\admin/banners_posttype.php
1) add new section like “Banner 5 Settings” – for html interface in the php function wpw_inner_custom_box()
2) save added section values and related code from php function wpw_save_postdata() like:: update_post_meta($post_id,’image5′,$_POST[‘image5’]);
Open file :: plugins\banner_slider_clipper\includes\functions/banner_slider_functions.php
1) inside function get_slider_data() >> Display added new banners
And all done
Hi samrudd,
Specially for you the Banners per slider increased and now you can upload 10 banners per slider.
Get latest from dashboard.
Thanks
Thank you,
i cant get the updates via the AppThemes Updater
how can i make the banners responsive?
Hi samrudd,
You should add banners as per display properly on your website. It will adjust responsive size as per device screen size.
Thanks
How do you make the banner fill the full width of the screen, same as demo please? I can’t get my images to go full size.