StarStruck
StarStruck is a fast, lightweight, and elegant star rating system. It works with any WordPress site and is a breeze to setup. Your visitors can then rate a comment, post, or page with a click of a star.
It’s a great way to engage with your visitors and see which comments/posts/pages are most popular. Then take action based on overall data collected. It’s so good, we use it on AppThemes.com (See example here. Scroll to the bottom).
Feature Highlights
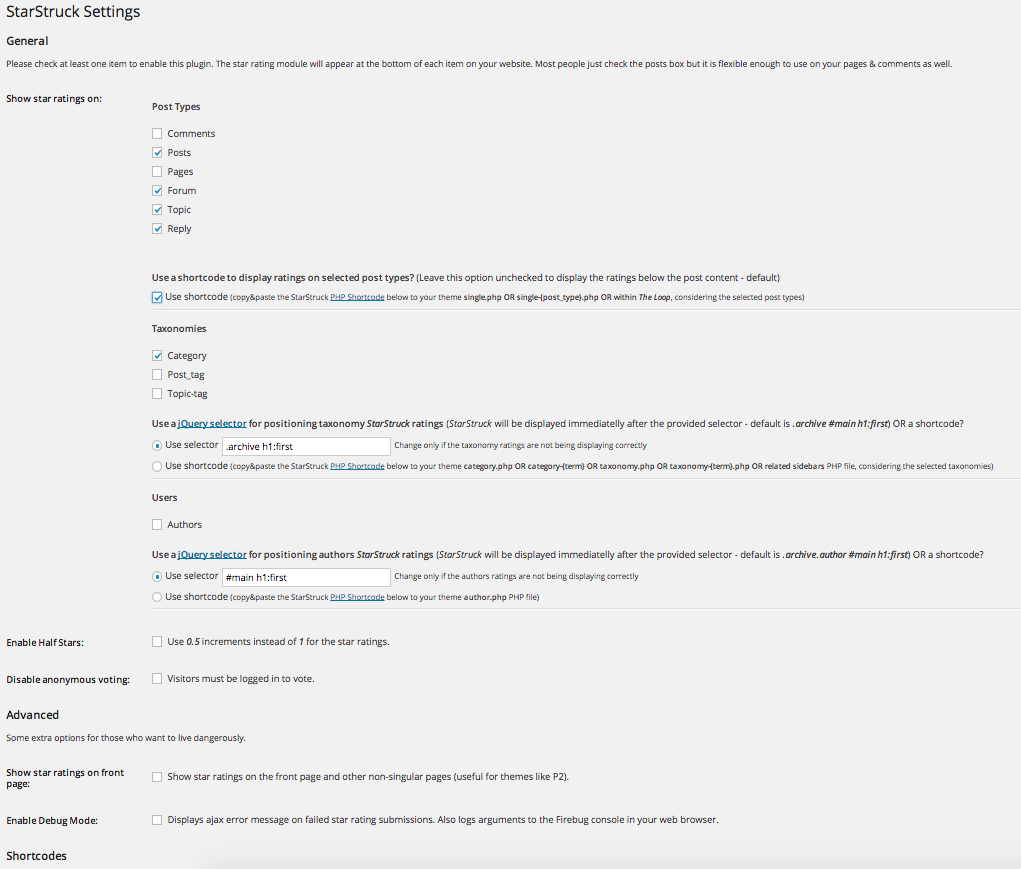
- Simple interface and options page
- Instant AJAX rating feature (no page reload)
- Works with any WordPress theme
- Supports pages, posts, comments
- No code or theme template files to edit
- Allows anonymous and logged in user voting
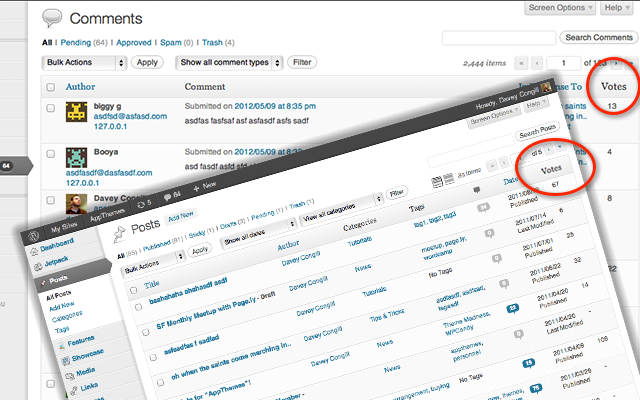
- Adds a “Votes” column to wp-admin comments, pages, and posts screens
- Supports any language (text translation and .pot file required)
Advanced Features
- Supports custom post types
- Works with WordPress Multisite
- Works on WordPress.com
- Works with nested comments
- Supports both http and https websites
- Portability. WordPress export includes all data
- Clean, professional, well commented code
- Built with rich snippet microdata for Google compliance & awesome SEO results
- Includes several hooks and filters
- Uses the WordPress API for quick processing
- No hardcoded select statements or custom database tables
- Uses WordPress post and comment meta tables
- JSON-LD schema format for structured data
- Used web fonts instead of images to easily change color via color picker option and for retina/hdpi support
- Support for rating bbPress Forums/Topics/Replies
- Support for rating WooCommerce products/taxonomies/authors
- Top ratings widget for post types
- Shortcodes for displaying ratings
- Rate Authors
- Rate Taxonomies (including Clipper stores)
- Half star ratings
More features coming soon!
How do I verify my website is configured correctly?
Use the Google Structured Data Testing Tool to verify that your markup is well-formed and can be processed by Google.
How can I preview what my site will look like in Google?
It usually takes a few weeks before Google will show the star ratings in their search results. If you’d like to confirm everything is working correctly, you can Fetch your Website as Google. This is a tool that allows you to test how Google views your website which should show you the star ratings in action.
Before you can use the tool, you must have your website verified and setup in Google Webmaster Tools. Here’s a good tutorial on how to use the tool.
How long does it take for rich snippets to be visible?
Once you’ve installed the plugin, Google will discover it the next time they crawl your site (although it may take some time for rich snippets to appear in search results, if they do choose to display rich snippets for your site).
The star ratings don’t show up in Google
It takes time for Google to re-crawl your site and for rich snippets to appear in their search results. If it’s already been a few weeks and you tested your site’s markup and ran the Fetch as Google tool per above and they still don’t show up, read their FAQ.
Are there any filters or hooks?
Yes. There are several filters built into the plugin. These allows developers to modify the StarStruck content before it’s returned to the browser.
starstruck_content – executes before StarStruck is displayed on the post/page.
starstruck_comment – executes before StarStruck is displayed on each comment.
starstruck_mini – executes before StarStruck is displayed as read-only values.
starstruck_sidebar – executes before StarStruck is displayed in the sidebar.
startruck_template – executes before a StarStruck template (top ratings or content) is displayed.
The best way to figure out how filters work is by looking at the source code. You’ll be able to see the exact parameters and how the function works.
For example:
function your_filter( $content, $data ) {
if ( $data = maybe_unserialize( $data ) ) {
// do something with the data if you wish
}
// more importantly, do something with the content
// look at starstruck-content.php for an example
// always make sure to return the content!
return $content;
}
add_filter( 'starstruck_content', 'your_filter', 10, 2 );
For more information on how filters work, see the WordPress Codex.
Have a suggestion for a new filter or action? Let us know in the comments below or our support forum.
Installation Guide
It’s easy to install the plugin. Just follow the steps below. What’s most important is to verify that your theme has microdata setup correctly. Once you’ve done that, see the FAQ tab for more guidelines.
- Download the plugin from your customer dashboard
- Login to your WordPress site and visit “Plugins” => “Add New” in the sidebar
- Click on “Upload” and then “Choose File”. Browse to the starstruck.zip.
- Click on the “Install Now” button
- On the plugins page, scroll down and find “StarStruck. Click on the “Activate” link.
- You’ll then be redirected to the options page
- Visit your site and view a blog post. At the bottom, you should see the star ratings
Setting up the Microdata
If you site has already been configured with microdata, StarStruck will automatically work once you accumulate ratings.
Google provides a free testing tool to see if everything is configured properly. If so, you’ll see the star ratings in the results.
If not, chances are you need to add microdata tags to your WordPress theme. The exact tags depend on the content StarStruck is displayed on. For this example, we’ll use the BlogPosting item type.
If you’re familiar with editing theme code this will be easy to do. You’ll need to modify your theme’s single.php (or possibly content.php or loop.php) file. There might even be a plugin that does this for you without having to edit the theme files.
The key pieces we need to add are:
- itemscope itemtype=”http://schema.org/BlogPosting”
- itemprop=”name”
<div itemscope itemtype="http://schema.org/BlogPosting">
<h2 itemprop="name"><?php the_title(); ?></h2>
<?php the_content(); ?>
</div>
For different microdata item types such as products, restaurants, etc, see the Schema AggregateRating page.
Display the Ratings and Total Votes in the Sidebar
We have this setup on our Marketplace (see the right sidebar) and you can do it too. Just add the following code to your theme’s sidebar.php file.
if ( function_exists( 'starstruck_sidebar_ratings' ) ) {
echo starstruck_sidebar_ratings();
}
Note: You might need to add some custom styles to match your theme.
Changelog
2.5.2 – Feb 24, 2021
- Made the author rating shortcode usable on the ad page
- Fixed some structured data issues
2.5.1 – Oct 2, 2018
- Fixed text domain name, renamed from “starstruck-domain” to “starstruck”
- Added Spanish translation
2.5.0 – Sep 27, 2018
- Added JSON-LD schema format for structured data.
2.4.1 – Mar 24, 2018
- fixed “illegal string offset” issue
2.4 – Feb 12, 2016
- fixed microdata structure (provides rich snippets for reviews on google search)
- fixed duplicate microdata issues
- updated raty.js lib from 2.4.5 to 2.7.0
- added web fonts instead of images to easily change color and for retina/hdpi support
- added a color picker option for the star color
- cleaned up admin options
- cleaned up sidebar function
- fixed shortcodes bug and created separate new shortcodes
- added new read-only mini rating function ‘starstruck_mini_ratings()’ for within post loop
- fixed singular bug where “1 vote” showed as “1 votes”
- removed the images folder since we use web fonts
- merged all front-end dynamic js into scripts.js
- minimize all js and css to improve page load performance
- converted spaces to tabs
- fixed PHP7 incompatibility issues
2.3 – Jan 30, 2015
- fixes issues with YOAST plugin
2.2 – Jan 05, 2015
- fixed ratings being displayed on user listings (should only be displayed with posts listings)
2.1 – Nov 21, 2014
- fixed ratings not showing correctly on front page and other non-singular pages
2.0 – Oct 23, 2014
- added top ratings widget for post types
- display ratings using shortcodes
- allow rating bbPress Forums/Topics/Replies
- allow rating WooCommerce products/taxonomies/authors
- allow rating authors
- allow rating taxonomies
- allow half star ratings
- fixed CSS issue with coupon codes success bar in Clipper
- moved styles into separate file
- added two new sidebar filters to control read only mode
1.1 – Dec 12, 2012
- added more instructions on options page
- fixed css issue where stars inherit theme styles
- fixed issue where https wasn’t working
- added raty MIT license.txt file
1.0 – Oct 22, 2012
- initial release








Comments (202)
Hi!
This works with Disqus Comments System?
Is possible to have itens to rate? Example in custom post type Hotel: Room, Restaurant, Price… To set stars with each one…?
Thanks!
@techlabs & @Adriano Maia, currently no it is not set up to work with custom taxonomies, however this is planned for a future release of Starstuck (v2.0) which at this time is estimated for release around the end of February.
@Adriano Maia, yes you can currently rate comments. Thanks.
Hi,
I bought the plugin mainly because off this: “Built with rich snippet microdata for Google compliance & awesome SEO results”.
Sadly it doesn’t seem to work. Is the ‘count’ or ‘rating’ value used? And how could I fix this problem for it work and show up in my snippet?
@Am, post your question in our support forum. We’ll be able to assist you there!
I like the look of this plugin and want to make sure it will work fine with Genesis themes?
Thank you
Oh yes, and – do you have demo sites?
@Ed, it’s designed to work on WordPress, and although it hasn’t specifically been tested on the Genesis framework it should work. If you purchase the plugin and find this is not the case, you’d be welcome to contact us and advise. You can see the plugin in action on the AppThemes website at the bottom of this page. Thanks.
Do you have some news about the version 2.0 ? =)
If I want to create a page that shows highest rated posts, and shows the rating and number of votes, in a list of top 10 or top 20, can I do that with this plugin?
@Anthony, the plugin allows the actual rating feature to be added, but filtering or sorting the posts by ratings is specific to the theme you are using at this stage. Thanks.
Yumiko,
It’s Mid of March any update on support to Custom Taxonomies?
Hi,
Do you have some news about the version 2.0 (custom taxonomy)?
Ty
@couponsm & @techlabs, sorry for the delay, I’ll try and get more information about this and report back asap. Thanks.
@couponsm & @techlabs Unfortunately we have not had the resources to release the next version of the plugin yet as planned. As you may be aware, the demand for responsive versions of our themes has been high and we’ve had to focus on getting the major theme releases out asap. Once this is done we’ll have a better idea of when starstuck v2.0 will be available. Thanks.
Is there a shortcode (to use the rating only on specific pages)?
@schmitz, not at this time. Thanks.
Will it be possible to integrate 2.0 custom taxonomies with the Vantage theme to allow ratings on multiple criteria?
@Sarah Smith, Multi-ratings are something we are looking at for a future release of the plugin, but this may not be v2.0. No further information is available at this time. Thanks.
Can you explain what the Custom Taxonomies feature is then? I thought from your response to @Adriano Maia above that it would allow a separate rating for different features? The example used above was for a Hotel; having a rating for room, restaurant and price?
Or have I misunderstood?
Thanks.
hi,
does it works with classipress 3.2.1 ?
thanks
@Sarah Smith, Regarding my original response to Adriano here I realize unfortunately I did not specifically address the multiple item rating in the example, just a general response that the plugin did not yet support custom taxonomies at all (although it will in v2.0). There won’t be the option to have multiple rating in a single post/page at this stage though. Sorry for any confusion.
@annoncesgirls, the Starstruck plugin does not yet support custom taxonomies, so whilst it is compatible with the ClassiPress theme for posts, it won’t apply to users at this time. This will be the case for the next version of Starstruck v2.0 though. Thanks.
Will it work for store pages (in clipper theme).
Also, when is v2 expected and what features are expected.
@couponminister, the plugin currently does not support custom taxonomies, so no it would not apply to stores at this time. We still do not yet have a confirmed/eta on a release date for v2.
Version 2.0 has been expected since March, we still have hope?
What is happening with your schedule?
=(
@techlabs, sorry we have not had any further news about ETA yet, but I’ll follow up and see if there is any information available. Thanks.
User Rating etc..
Any ETA on this?.