Home Customizer for Vantage
Home customizer plugin to create home page, category page, content page with the use of WordPress Gutenberg editor blocks.
Now a days Gutenberg is most popular editor to manage design and all.
This editor manage content and data with use of editor blocks. There are many free plugins available which support attractive blocks and no headache to hire coder to manage settings & design.
Our plugin provide Vantage theme content in block now & no more usage of widgets for home page settings.
Our plugin added WordPress Gutenberg editor blocks for Vantage listings & categories.
Our plugin use Lazy Blocks plugin to generate WordPress Gutenberg editor blocks.
All Featured of Home Widgets For Vantage & Home Control for Vantage included.
Our plugin provide Vantage based blocks like :
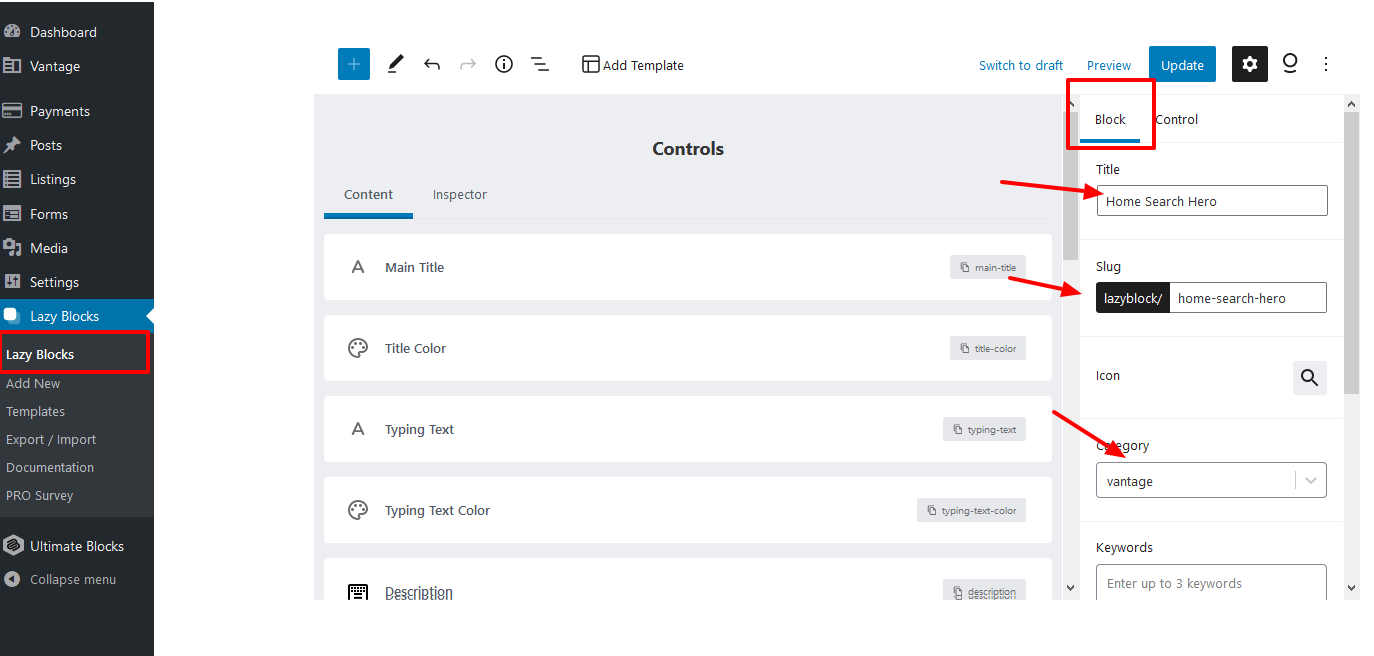
- Home Search Hero : Home hero block with different variants like search bar, category list, popular tags list and with editor to add any HTML or WordPress short-codes.
— Home hero is home search with welcome text.
— Change and set category list, tags or any thing in place of search box.
— Show or hide search box or use any short-code to display content.
— Change main titles, sub titles size, color and all…
— Manage as easy as with shortcode, HTML or content… - Listing Category Directory : Category directory list with design change options so you can change your design your vision.
— Display list of category and sub category with or without number of ads count.
— Set link color, background color and/or background image.
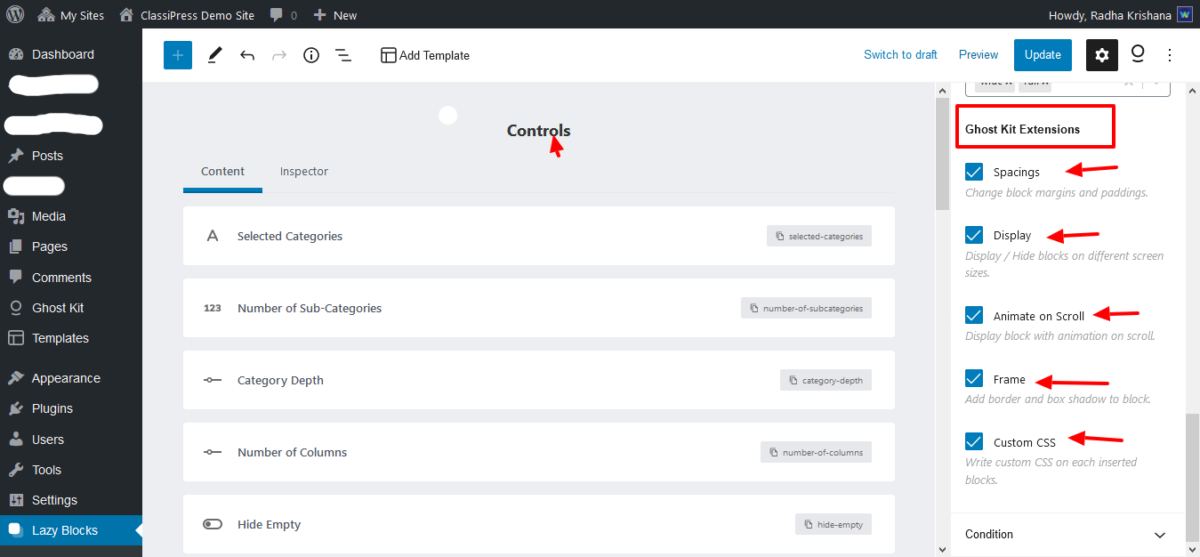
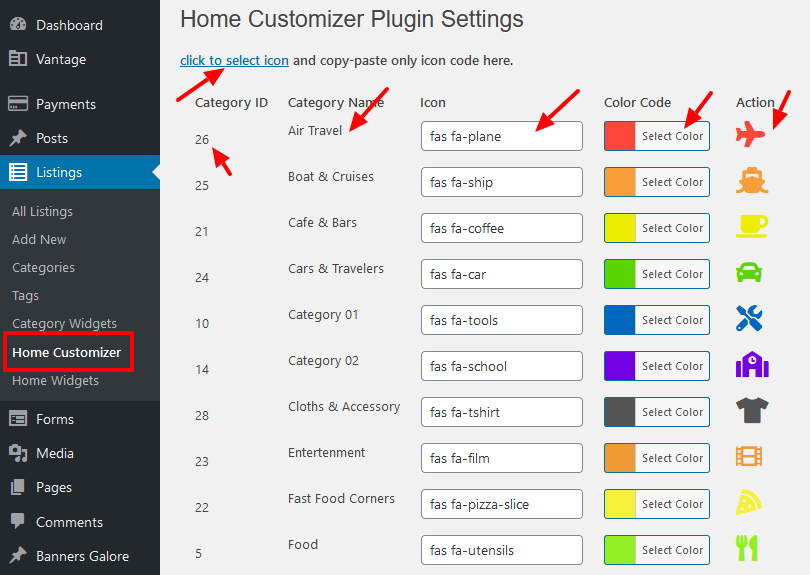
— Also set border, animation and all… - Category with Icons : list of category with icons style to display categories with new & attractive look.
— Which include list of all categories.
— Manage category icons with color as per settings.
— Attractive icons with colorful look.
— Either slider or fix listing with many additional options.
— List of selected categories as per insert the ID in the settings.
— List either slider or normal list format.
— And many more…. - Business Listings : Listings list with different filter option, like featured, selected category wise, selected tag wise, for selected city, state, country or zip code and many more.
— Featured listings and All listings.
— Listings list either slider or list.
— Filter slider as per category selected.
— Listings filter by country title.
— Listings filter by state, city, zip code/postal code etc…
— Listings display by tags title.
— Order listings by latest, popular, random, etc…
— Slider setting options like slider enable/disable, auto slide, navigation settings, arrow color & size setting…
— Set background color/image, border, shape, animation settings.
— Listings list either slider/grid format, arrange by popular, random, latest… - Home Blog Posts : Blog posts slider listings as per settings ….
— Set Number of list per row for slider or list.
— Display category wise blog post list.
— Filter blog post by category and orders.
— Manage blog post display content display either or not image, description …. - Advertisement banners block with unlimited banner display like single banner, multiple banner either list or slider format.
— Display banners in list or slider format.
— No limit of number of banners to display.
— Good option of advertisement and all.
— Display banners, image, gallery… - No limit of design variations.
Use either any and all ready-made plugins which provide good design of Gutenberg Blocks. It may be little bit difference of design but it should work perfect as per you want for your website.
Significant Features
- Plugin added WordPress Gutenberg editor blocks.
- Vantage theme functionality in the form of Gutenberg blocks.
- No use of WordPress widgets.
- Options to use so many free Gutenberg block plugins for design.
- No limit of design change.
- Make your site most beautiful & attractive with full of content with blocks.
- Easy user interface for admin settings.
- Set background image and background color as per your choice.
- Set border with size and color to fit your look.
- Set Padding & margin to adjust outer size of your content.
- All Gutenberg blocks features supporting.
- Not necessary of sidebar settings, use divider block to section your content in columns.
- Set either 2 columns, 3 columns …. as per look and content.
- Adjust more & more content with good combination.
- Advertisement Banners block to display image list or slider.
- No extra slider code added, using theme slider CSS & JavaScript files.
- No extra load of page content, easy and cache enabled.
- Say bye-bye to widgets but not exactly but also use widgets as block section also.
- Multi site (WordPress network) working.
- Multi language support.
Q :: How to use plugin and installation?
A :: Plugin is working together with “Lazy Blocks” plugin (freely available on wordpress.org). That mean you should first install lazy blocks plugin and then install home customizer plugin.
Q :: What are blocks?
A :: WordPress support Gutenberg editor and this editor settings working with blocks. With the use of those blocks admin can set the design & content inside Gutenberg editor. There are lot of features and settings to make you easy manage.
Q :: How to use with Vantage Theme?
A :: Our plugin Home Customizer added more Gutenberg blocks which manage settings like Vantage theme widgets. So you can set design & content similar to theme settings. In addition you can set colors, borders, background color, image… and many more.
Q :: How to get Vantage related blocks?
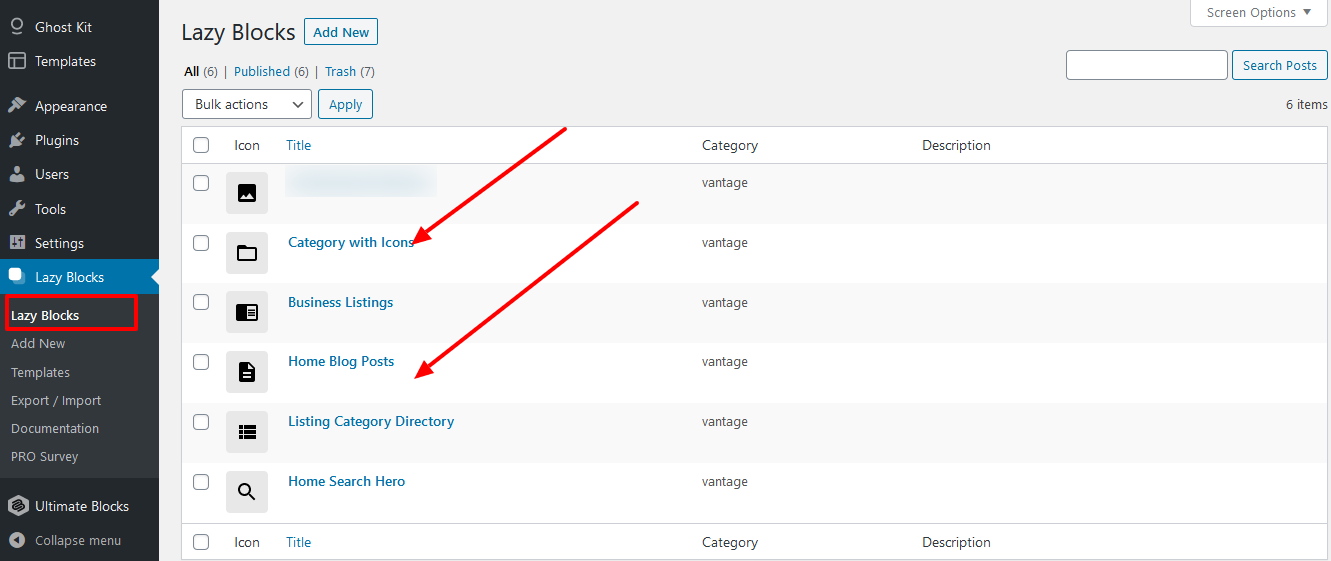
A :: While you try to add blocks in Gutenberg editor, the option allow you to select the blocks from the list, from where you can see the group named “Vantage” and this group have all the blocks – added by plugin.
Q :: What are blocks are for which settings?
A :: Normally the name suggest the idea of working functionality of the block but we have mention details in above description.
Q :: How to import Vantage editor blocks?
A :: Plugin added many lazy blocks and related JSON import file is added inside plugin (related more details in the documentation)
— get the JSON file, if not? you should contact the plugin developer
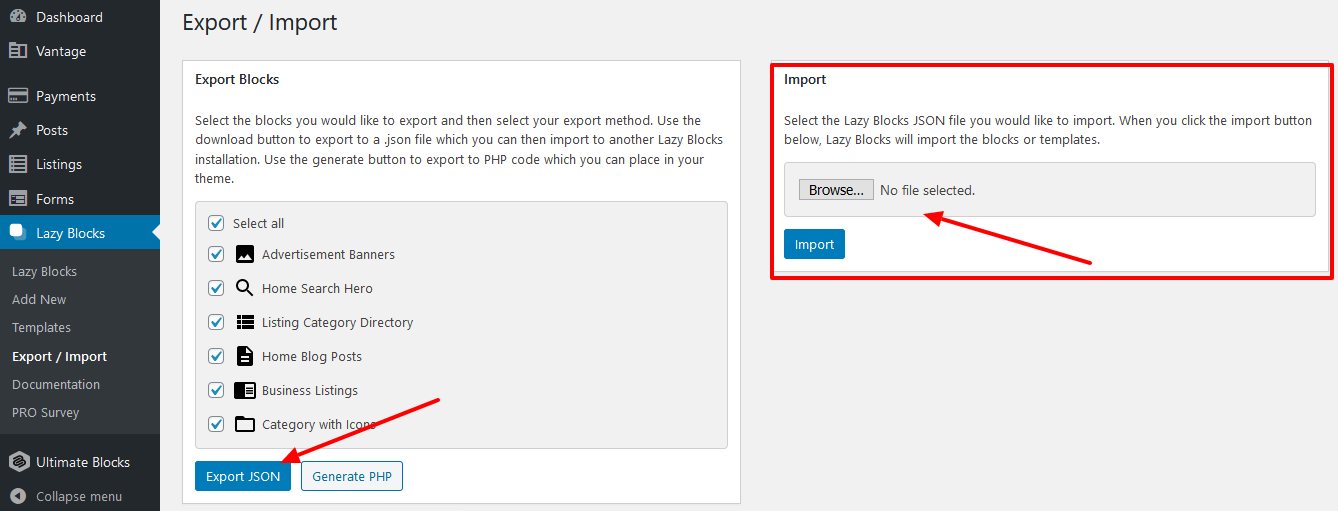
— go to wp-admin >> Lazy Blocks (left menu) >> Export / Import >> “Import” the JSON file.
— Once you import the JSON file, you can see new block “Vantage” while you add new blocks in editor.
— Make sure you should never update the Lazy Blocks settings because it working the PHP code accordingly.
— Of cause you can change if you have little bit knowledge of WordPress code & PHP code.
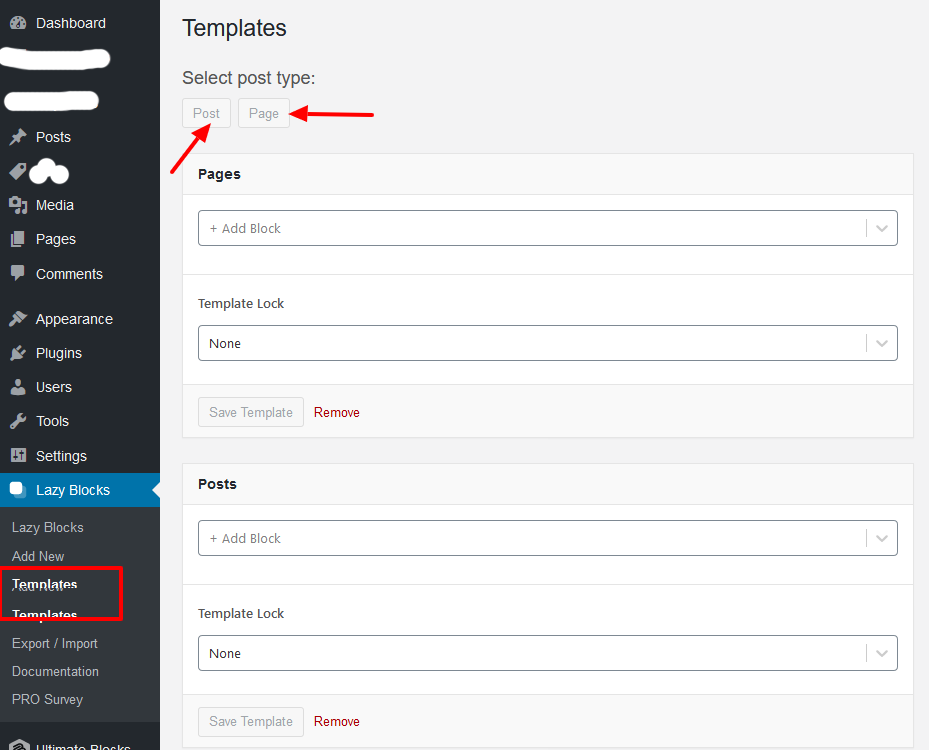
— Check Lazy Blocks (left menu) >> Templates — settings properly as per document. There is no settings by default.
Q :: How to set customize page as site home page?
A :: See plugin installation guide for more details.
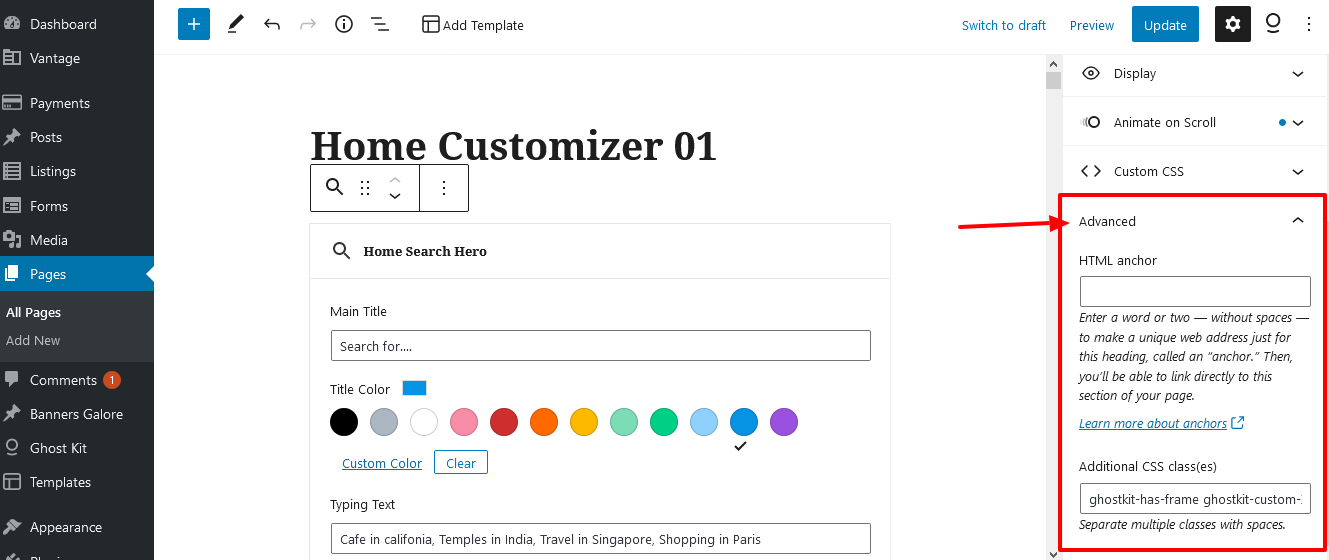
Q :: How to add padding space for all block so it will be some space not touch the screen borders?
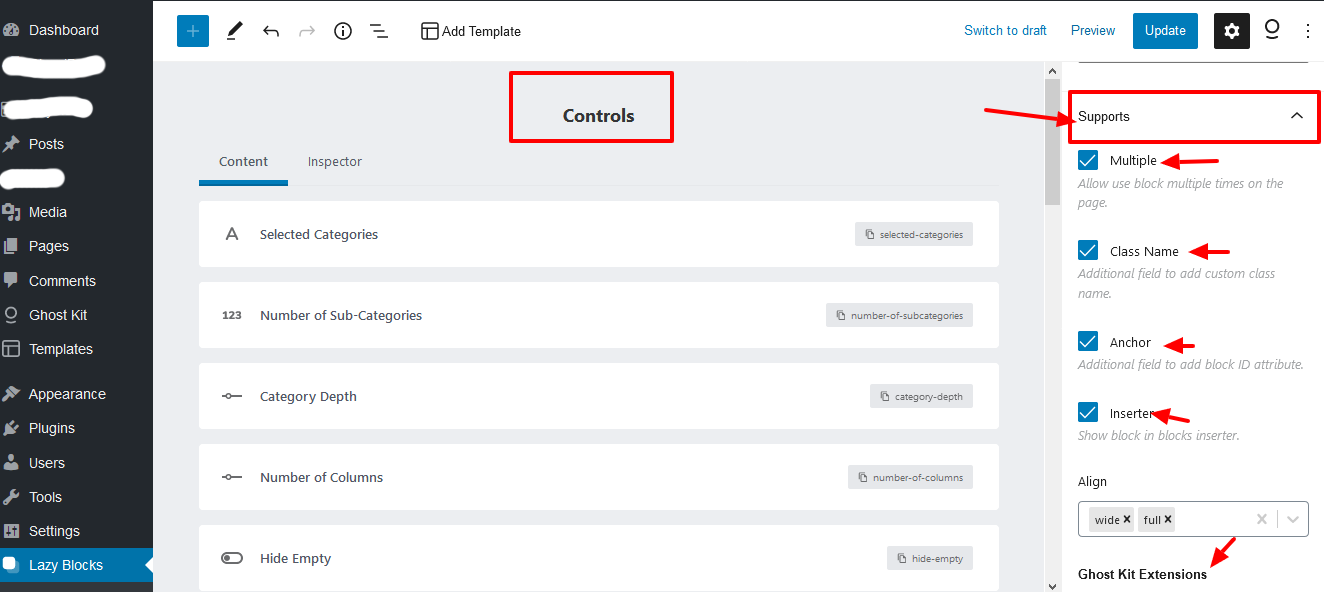
A :: You should add “tiled-row row” in advanced CSS settings >> Additional CSS class(es)
1) Unzip the plugin folder
2) Copy the plugin folder and paste in “wp-content/plugins/”
======= OR =======
Get the help link how to install plugin from wp dashboard or via FTP :: http://wpwebs.com/blog/install-a-plugin-using-the-wordpress-admin-plugin-upload/
3) Install Plugin
3a) First install base plugin :
Go to wp-admin -> Plugins -> Plugins -> Lazy Blocks – Gutenberg Blocks Constructor Plugin -> Active Plugin
3b) Second install support plugin :
Go to wp-admin -> Plugins -> Plugins -> Ghost Kit – Powerful Gutenberg Blocks and Templates
3c) Third install our plugin :
Go to wp-admin -> Plugins -> Plugins -> Home Customizer for Vantage -> Active Plugin
4) Import Data
4a) Plugin added many lazy blocks and related JSON import file is added inside plugin (related more details in the documentation)
— Get above JSON file, if not? you should contact the plugin developer.
— Go to wp-admin >> Lazy Blocks (left menu) >> Export / Import >> “Import” the JSON file.
— Once you import the JSON file, you can see new block “Vantage” while you add new blocks in editor.
— Make sure you should never update the Lazy Blocks settings because it working the PHP code accordingly.
— Of cause you can change if you have little bit knowledge of WordPress code & PHP code.
— Check Lazy Blocks (left menu) >> Templates — settings properly as per document. There is no settings by default.
4b) Ready Block Templates Import and related XML import file is added inside plugin folder/sample_import_data/gutenberg_block_templates/block-templates.xml
— Get above XML file,if not? you should contact the plugin developer.
— Go to wp-admin >> Tools (left menu) >> Import >> WordPress (Run Importer) >> Browse and select XML file >> Press “Upload file and import”.
— It will import all templates.
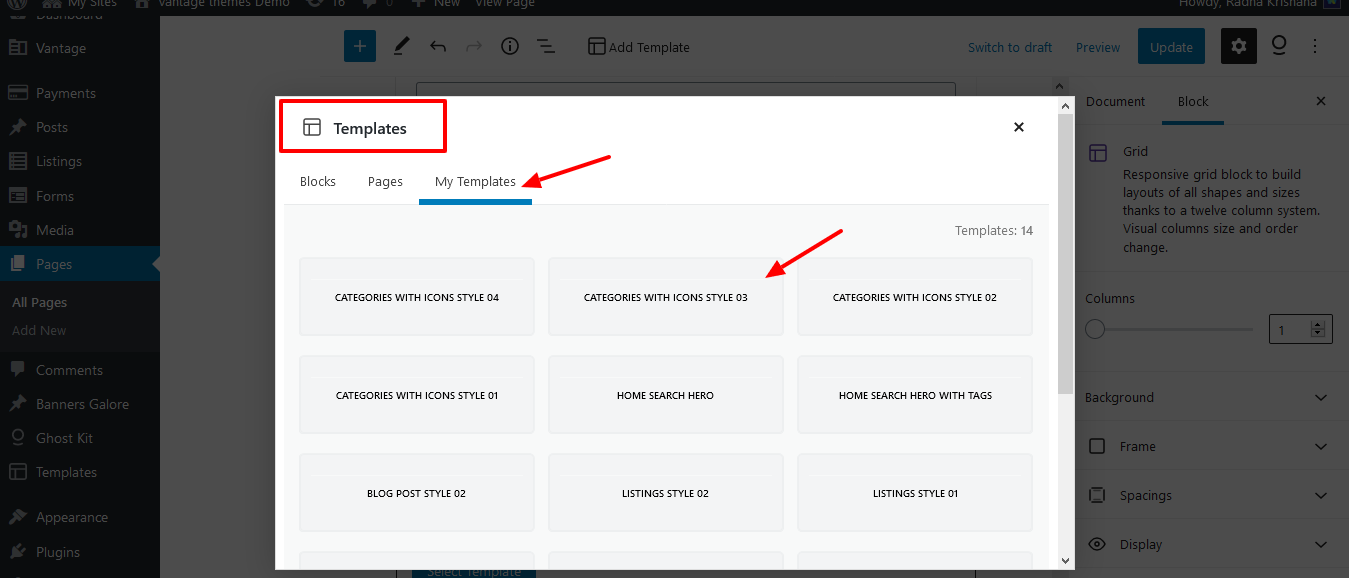
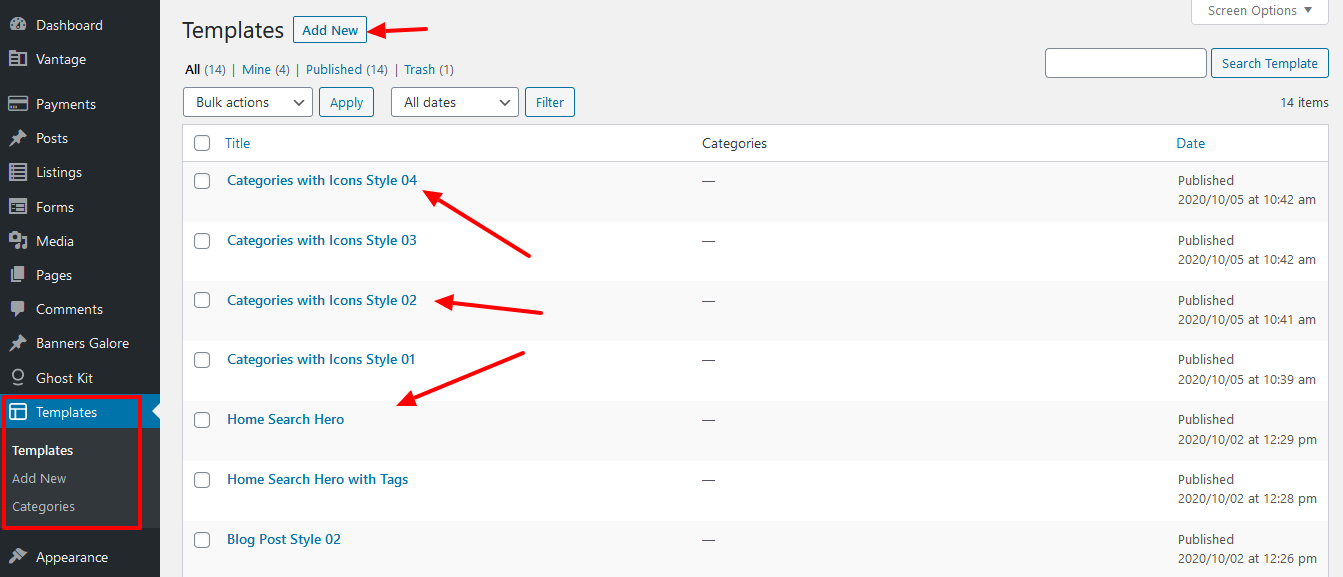
— Get check block templates list from wp-admin >> Templates (left menu).
4c) Demo home page Import and related XML import file is added inside plugin (related more details in the documentation)
— Get above XML file,if not? you should contact the plugin developer.
— Go to wp-admin >> Tools (left menu) >> Import >> WordPress (Run Importer) >> Browse and select XML file >> Press “Upload file and import”.
— It will import all home demo pages.
— Get check home demo pages list from wp-admin >> Pages (left menu).
5) Check Imported Data
5a) Imported lazy blocks from wp-admin >> Lazy Blocks (left menu)
5b) Imported ready made Gutenberg blocks templates from wp-admin >> Templates (left menu)
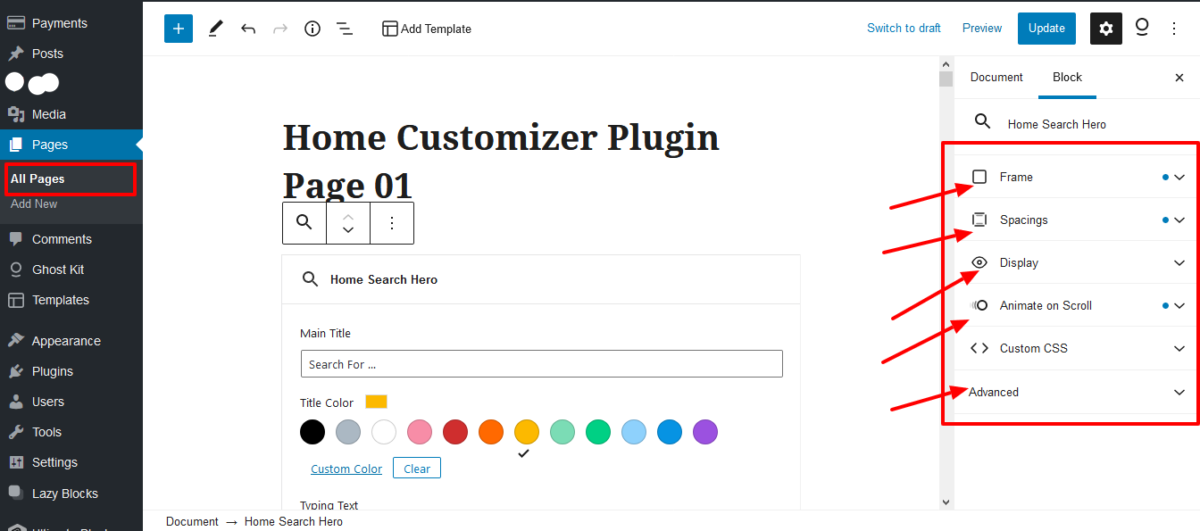
5c) Imported demo home pages from wp-admin >> Pages (left menu)
6) For home page settings :
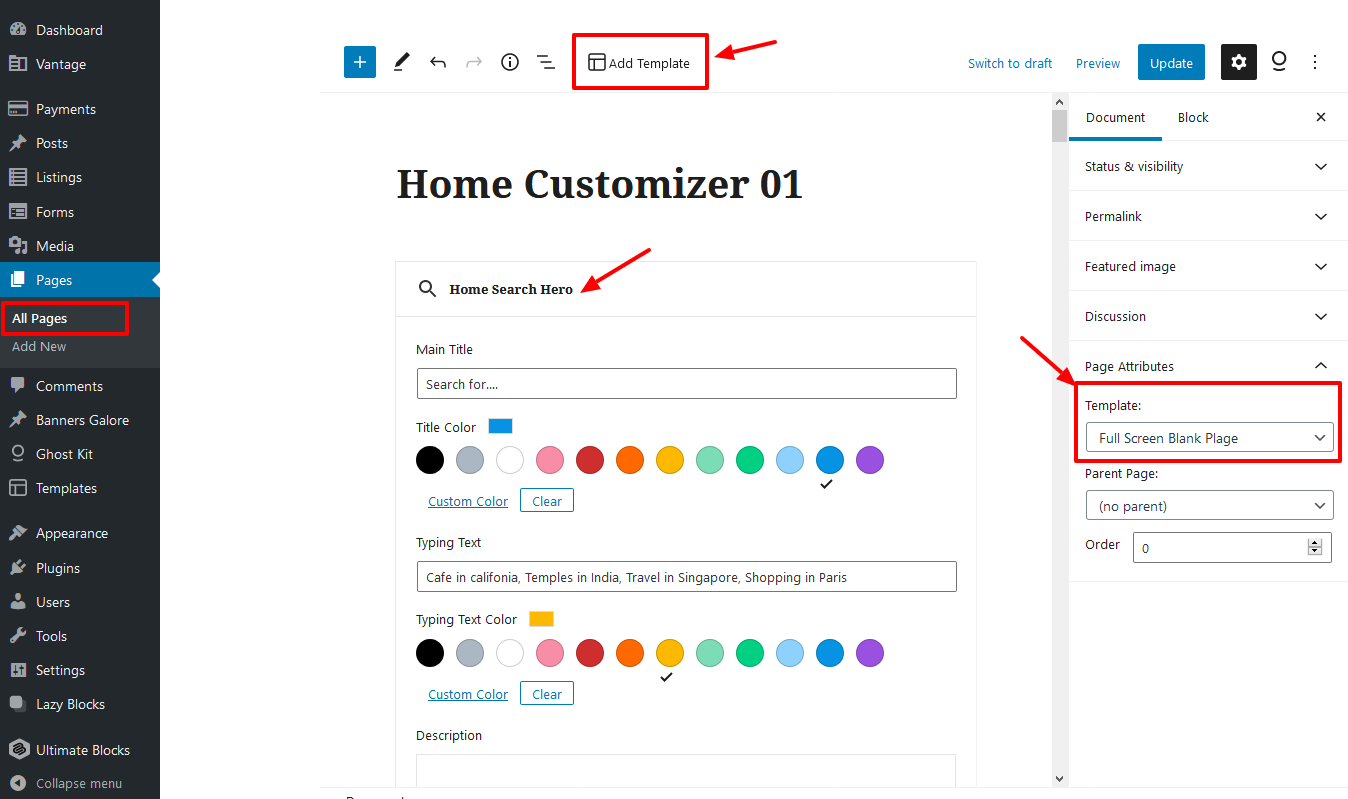
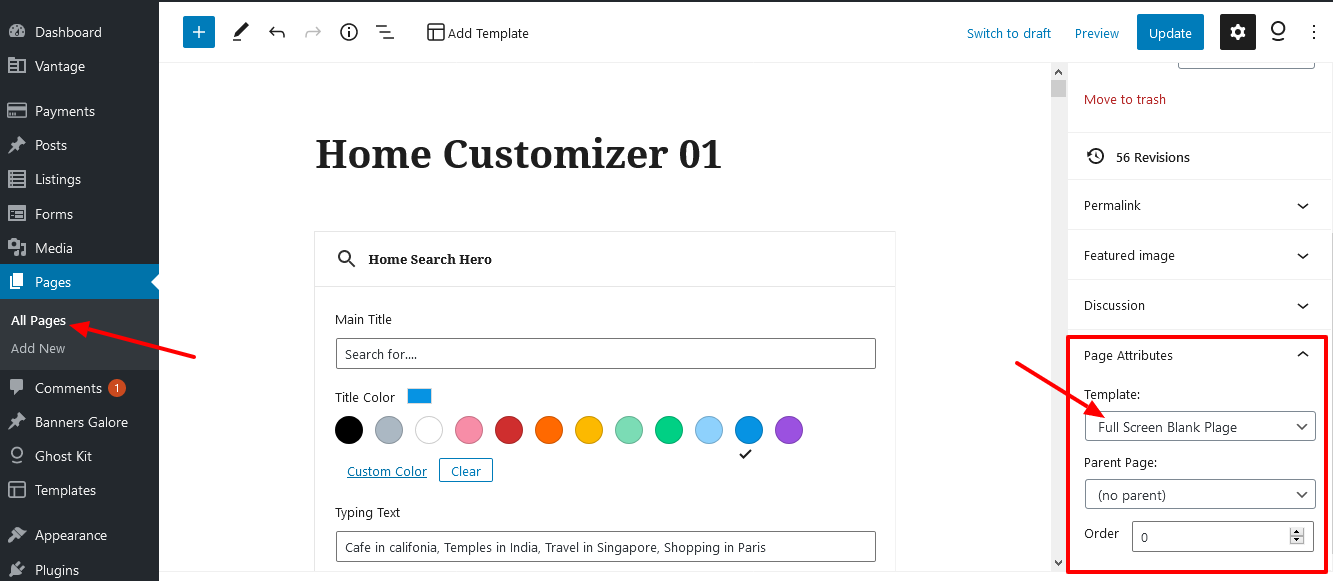
— Create new page from wp-admin >> Pages (left menu) >> Create New page/ Edit page.
— You should select the page template “Full Screen Blank Page”
— The above page template only included header & footer.
— Now start manage your content by adding blocks in the page content area.
— While select the blocks from blocks list, for ads list & category content manage, you should get find the “Vantage” group inside list of blocks.
— The Vantage blocks group included all blocks which support for add ads & ad category settings.
— There are lot of more block groups as per plugins you have included for Gutenberg blocks.
— Once home page design is ready, you may set/change the new home page from wp-admin >> Settings (left menu) >> Reading >> Your homepage displays
— See document for more details with screen image.
7) Read Usage, Notes & Developer Notes Carefully.
You can contact us directly via email (info(@)wpwebs.com).
Version : 1.0.0
——————————-
New Release




















Comments (0)