ClassiPress New Widget Spaces
The idea of plugin is to make your site dynamically manage spaces for any purpose like adding banner images and advertisements, add useful and important links at top, , dispaly important note, notice, announcements and special offers above or below header, display useful videos and links at end of pages, helpful for SEO update, add more advertisement to earn more revenues.
All this without any help of developers so it will save cost of improvement for website. No headache to add and remove new content and/or advertisements for short time or long time, any one can easily change by drag & drop widget and it’s easy.
Once you active the plugin and drag & drop widgets in widget area, it will start display widget content.
The plugin will add extra widget space for your site which helpful to display any widgets like banners image or advertisement scripts, Content for SEO, Important links any notifications, or any thing that you want to display.
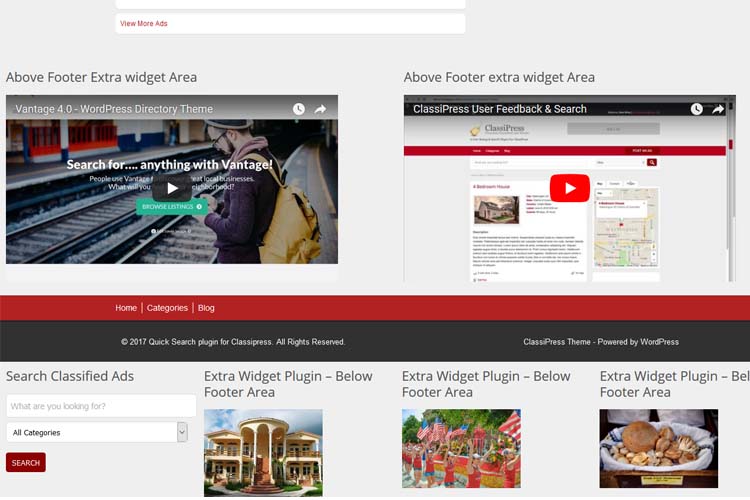
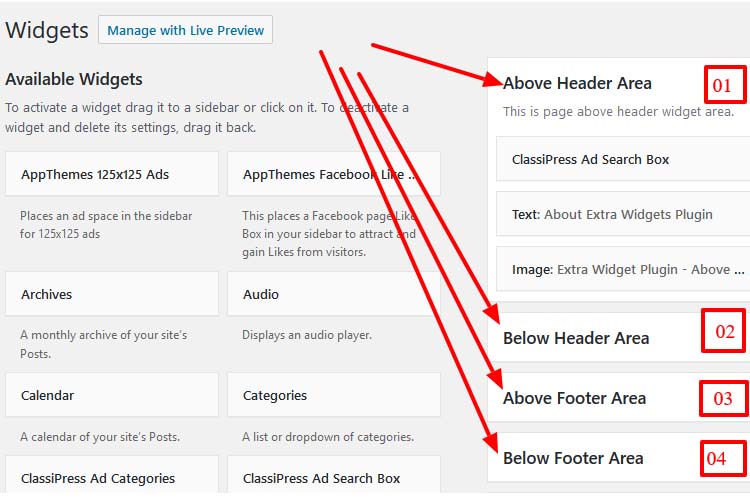
There are 4 different widget spaces added by plugin which are : Above Header Area, Below Header Area, Above Footer Area & Below Footer Area.
As a website user if anyone want to display any thing as per above places, you need to get help of programmer or any other person who have knowledge to add the code for you. That’s why we have added widget space for you which allow you to directly add any widget to fulfill your requirement.
The widget area is divided in 4 columns and you can set and change columns either 1 column, 2 columns , 3 columns or 4 columns as per you want which are responsive as per device size.
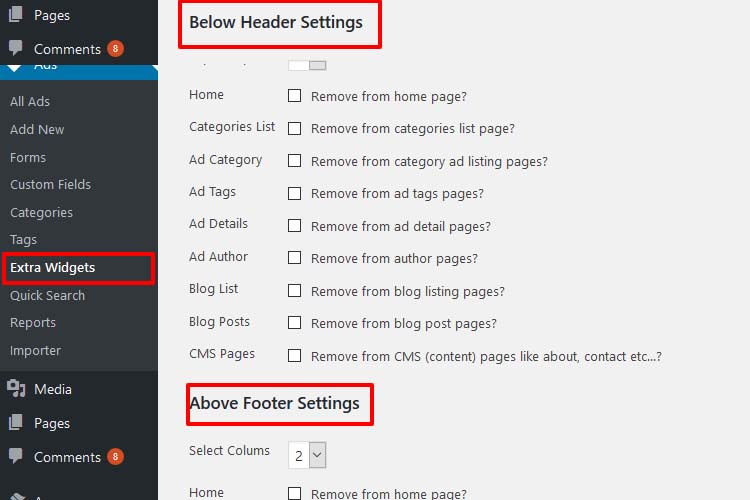
From plugin settings, user can show/hide widget area for pages like home page, categories page, category ad list, ad detail, ad tag list, ad poster page, blog list page, blog detail page & content pages….
But the most important thing that you should keep in mind is there is only one common widget space for whole site for one place. Just like if you want to display some content and links “above header area” then there is one “Above Header Area” widget space which allow you to display your widget but it will display same for whole site, whatever you have added in that widget area.
You just show/hide it for different pages but make your mind clear that there will no different widget content that display for different pages like some content display on home page an some different on ads listings pages. No that is not the thing that plugin provided.
Plugin only provide 4 different widget area for 4 different place on a page an which are same for whole site. No more different-different spaces for different pages. So there is only 4 times widget area settings and related plugin settings by this plugin for whole site.
Demo Sites
See All Demos List
Plugin Admin Settings Guide
Plugin Settings & Widgets Settings
Significant Features
- Extra widget spaces for different places.
- Which make your site dynamically manage spaces for any purpose.
- Make your site useful and attractive by adding banner images and advertisements.
- Add most useful and important links at top by widgets.
- Display important note, notice, announcements or special offers above or below header.
- Display useful videos and links at end of pages.
- Let users to alert more attention things like any special offers or scheme.
- It helpful for SEO update.
- Add more advertisement to earn more revenues.
- Active the plugin and drag & drop widget to display content.
- Add widgets for above & below header, above & below footer.
- Each widget area is displayable for up to 4 columns.
- From plugin settings set widget area display for 1 column, 2 columns, 3 columns or 4 columns.
- Totally responsive and display good for all size of devices.
- Need need of programmer or developers to add any thing for those places.
- Display any widget, like text content, links, banners, advertisements, etc…..
- Display for whole site & each and every pages.
- Show/hide for specifics pages like home, ad category, ad tag, ad detail, author, blog post, etc….
- Compatible with ClassiPress 3.2.0+
New Feature added from version : 1.0.1 (21th Nov 2017)
- Added new feature option to display extra widgets “ONLY FOR MOBILE DEVICE”.
- Display only for mobile option added for above & below header and above & below footer section.
1)Unzip the plugin folder
2)Copy the plugin folder and paste in “wp-content/plugins/”
======= OR =======
Get the help link how to install plugin from wp dashboard or via FTP ::
http://wpwebs.com/blog/install-a-plugin-using-the-wordpress-admin-plugin-upload/
3)Go to wp-admin -> Plugins -> Plugins-> New Widget Spaces for ClassiPress -> Active Plugin
4)You can see additional plugin settings link from wp-admin >> Ads (left menu) >> Extra Widgets
5)Manage plugin settings as per you want.
6)Go to wp-admin > widgets > you can see extra widgets area added as per below :
— Above Header Area
— Below Header Area
— Above Footer Area
— Below Footer Area
You can user this widget area as normal widget area and set for 1 column, 2 columns, 3 columns or 4 columns content display.
7)Read Usage, Notes & Developer Notes Carefully.
You can contact us directly via email (info(@)wpwebs.com).
Version : 1.0.2 (01st Dec 2018)
——————————-
— Changed widgets area title from H1 tag to H3 tag.
Version : 1.0.1 (21th Nov 2017)
——————————-
— Added new feature option to display extra widgets “ONLY FOR MOBILE DEVICE”.
— Display only for mobile option added for above & below header and above & below footer section.
Version : 1.0.0
——————————-
New Release










Comments (11)
Excellent plugin. Really fantastic.
Until now, widget areas were limited to the sidebar and the footer.
With this amazing plugin, you can add widgets above or below header, above or below footer.
This widget plugin is a dramatic improvement for one’s ability to customize the pages.
I have been using this plugin for a while, it works VERY well! Highly recommended.
Can you do this for Jobroller? Also, could you make Banners Galore for Jobroller?
Hi jaret,
right now we are working for clipper theme then will work for jobrolller also but it will take about 10-12 day to be published on marketplace as it is DIWALI festival time in india and we are off for next 7 days. So new development is not going on.
Thanks.
ok, great to know. thx.
only for clasipress or for child theme
working for all classipress theme and child themes which is working good with ClassiPress original theme.
Hi Jaret,
We have added similar plugin for Jobroller in the marketplace. JobRoller New Widget Spaces
Thanks
Hi Vipul,
The default title for all widgets is H2.
But when I put a widget, any widget, into the “new widget spaces”, the title changes to H1.
This is really interfering with the correct page structure. (Cannot have many H1 tags).
Please offer me ONE custom CSS code that will work on ALL new widget spaces and that will make ALL widgets have a H2 title, NOT H1 title.
Many thanks!
Hi davidwoolf,
Yes it was SEO related problem and we have changed it to H3.
Thanks
please change to H2. the widget titles are all H2. thanks.
Hi davidwoolf,
If you see from new classipress update all widget title is H3 not H2
Thanks