Home Control for Clipper
This plugin is only for the Clipper Theme version 2+ and clipper child themes home page.
The idea behind the plugin is to give a new look to your website’s home page easily through a widget without any developer help. Display more coupons in listing & grid view with tabs to display more than one categories.
The plugin makes Clipper theme home page widget ready and easy to manage. Via the plugin you should create/set new page template and it will make your home page widget ready by settings the page as home page from wp-admin > reading settings section. Both home page content section and sidebar via widget section can be easily managed (see plugin setup details).
The plugin adds additional widgets for coupon listing & grid view. For coupon stores, plugin added separate widget with display either popular stores or featured stored option.
Even you can also use other suitable widgets like text widget, coupons category list widget, stores list widget to show your content or as per your idea.
We making your home page easy to controlled via widget.
Additional Features
- Clipper widget ready home page, easy to manage.
- 3 possibility of home page, choose either home page as full width, left sidebar or right sidebar.
- Manage home page content section and sidebar easy via widget.
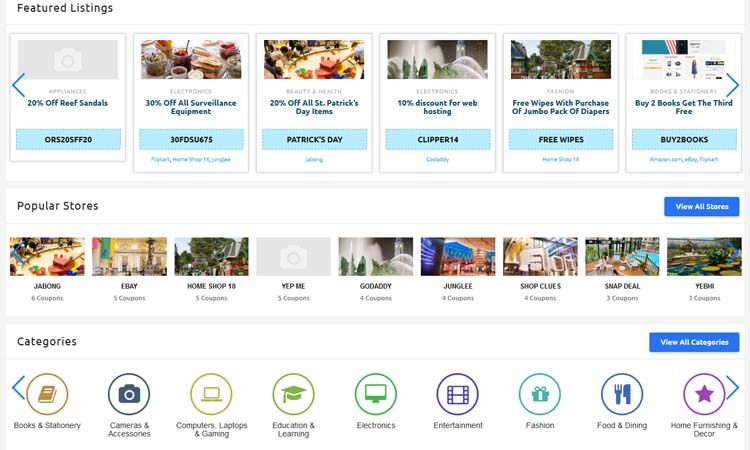
- Widget with Most popular stores & Featured store display options.
- Featured coupon slide widget.
- Additional widget for coupons list & grid view.
- Attractive tabs view to show more than more category coupons.
- Display more category wise coupons via tabs easy.
- Use other suitable widgets like text widget, popular stores, coupon categories …
- Attractive tabs style options and coupon code style options.
- Making your home page easy to controlled via widget.
- WordPress multi site completed.
- Completed with FLATTER child theme.

New Features added after version : 2.0.0
- Display banner slider by using “Banner Slider For Clipper“.
- Image gallery by using “Banner Slider For Clipper“.
- Simple & attractive look.
- Home page display options either full screen, full width(960px), with right and/or left sidebar.
- Right sidebar home page and left sidebar home page with separate sidebar for home.
- Different coupons display style.
- Display more coupons in less space.
- Speedup home page load by using good cache wp plugin.
- Featured coupons with different slide options.
- Recent coupons with different slide options.
- Popular coupons with different slide options.
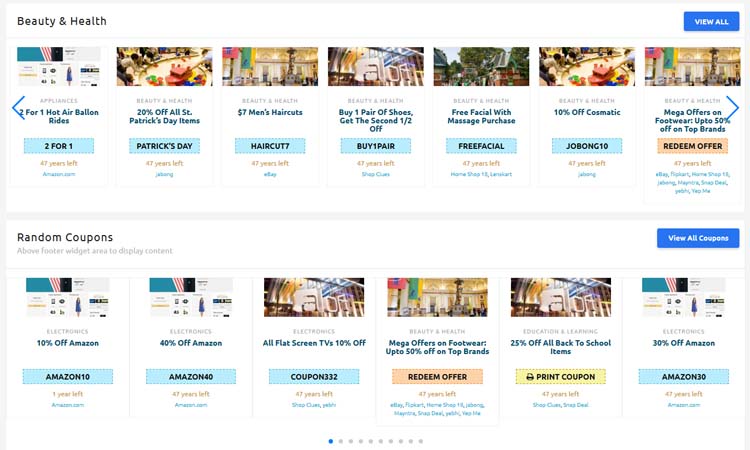
- Random coupons with different slide options.
- Expiring coupons with different slide options.
- Popular coupons by total views with different slide options.
- Popular coupons by today’s total views with different slide options.
- Different category wise coupons with different slide options.
- Slider per coupons settings to adjust ads as per size.
- View more coupons link and set url as per settings automatically.
- Show/hide more coupons link, option to coupons more link url manually, change more link text and open in new tab options.
- Pagination and next-previous slide options.
- Infinite loop slider.
- Free slide mode to slide fast and flexible.
- Auto play slide and auto play time settings.
- Hide for mobile device.
- All settings facility in one widget only.
- Use all most Clipper theme widgets for home page.
- Automatically adjust slider height as per data height.
- Responsive layout and most modern mobile touch.
- Swipe easily on touch screen/mobile device.
- Works good for major screen size devices(check demo for more experience).
- Works in all major browsers.
- New Category widget with attractive icons settings
- Simple and attractive category colorful icons.
- It will display only parent categories.
- Add category IDs to display specific categories only.
- Display category icons & text in different styles.
- Manage category icons & color from plugin settings page.
- New Coupon stores widget
- It will display stores with image, coupon count and store title.
- Add store IDs to display specific stores only.
- Store slider format different strings.

Swiper Slider Features

- Responsive and most modern mobile touch.
- Swipe easily on touch screen/mobile device.
- Simple & attractive look.
- Auto play slide.
- Pagination and next-previous slide.
- Infinite loop slider.
- Automatically adjust slider height.
1) Unzip the home_control_clipppr.zip folder
2) Copy the plugin folder “home_control_clipper” and paste in “wp-content/plugins/”
======= OR =======
Get the help link how to install plugin from wp dashboard or via FTP :: http://wpwebs.com/blog/install-a-plugin-using-the-wordpress-admin-plugin-upload/
3) Go to wp-admin -> Plugins -> Plugins-> Home Control for Clipper -> Active Plugin
4) The plugin is mainly based on widgets. The main function for this plugin is to make home page widget ready so you can manage home page via widget area.
5) Plugin will generate new template file as per plugin code automatically while you activate the plugin.
To make sure the plugin file created or not, check below informations ::
— Go to wp-admin >> Coupons (left menu) >> Home Control Clipper >> General (tab) –> see “Plugin Important Settings” at bottom of the page.
— Where we have mention what to do if template file is not created.
6) If the plugin cannot able to create above files,
— please add/copy ‘page-clipper-newhome.php’ file to you current active theme root from wp-content/plugins/home_control_clipper/templates/page-clipper-newhome.php
7) To Create new page for home page ::
— Go to wp-admin > Pages > Create new page > example “New Home page”
— Go to wp-admin > Pages > page add/edit > select the page template – Page Attributes >> “Home Control Plugin Template”
8) Set New page as site Home PAGE
— Go to wp-admin > Settings > Reading Settings > set the option “Front page displays” >> A static page (select below) >> Select new created page – example “New Home page”
9) Set Home page style from options ::
— wp-admin >> Coupons(left menu) >> Home Control Clipper >> General >> “Select Home Page Template”
— There are many design options to set your page differently.
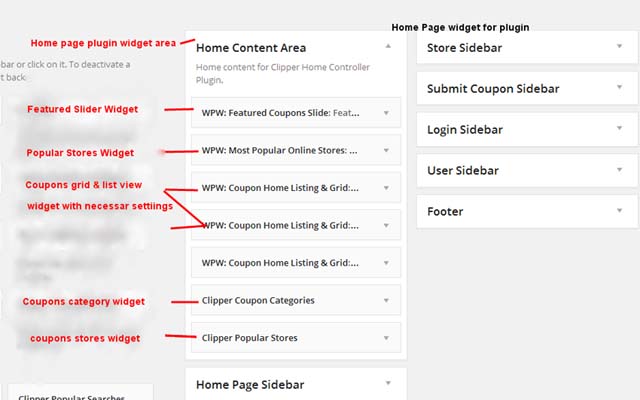
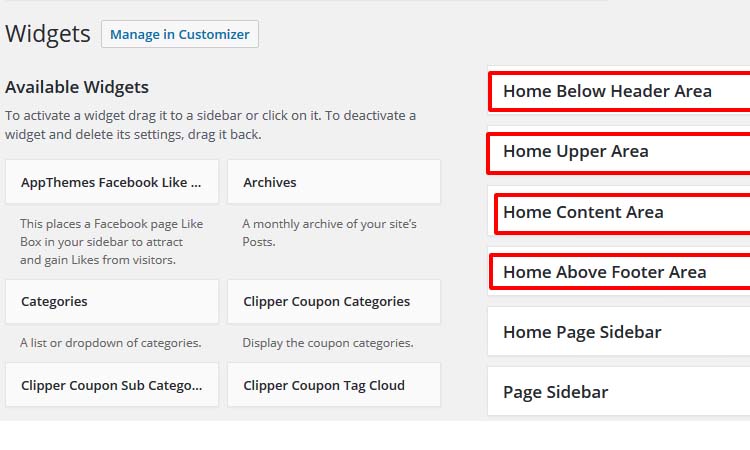
10) Get plugin added widgets
— Go to wp-admin > Appearance > Widgets section
— you can see additional widgets title starting with “WPW:” && “WPWHC”.
11) Plugin added widget area for home page
— Go to wp-admin > Appearance > Widgets section – you can see an additional widget areas(at right side) added by plugin
— There are 3 options for page templates ::
>> “Home Below Header Area” –> display widget area below header with full screen
>> “Home Content Area” –> display widget area as per design variation selected, for full width, left sidebar or right sidebar settings.
>> “Home Above Footer Area” –> display widget area above footer with full screen
12) Drag & drop widget
— Go to wp-admin > Widgets section
— you should drag & drop the above widgets in above widget area to get it working like demo.
13) Your home page will be widget ready so you can use other widgets also.
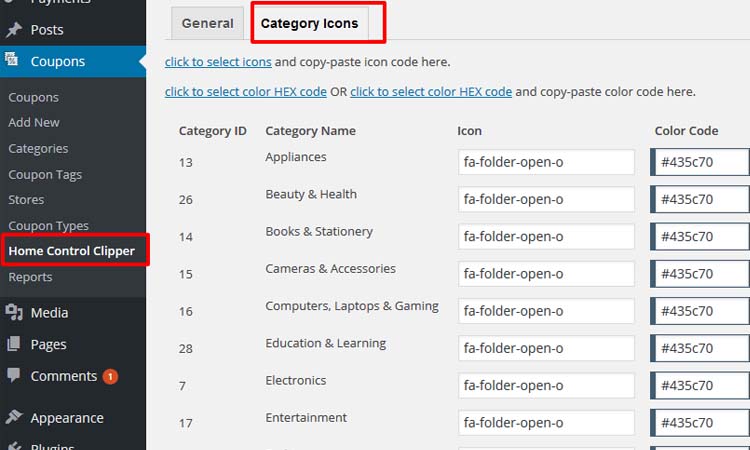
14) Manage category icons
— Go to :: wp-admin >> Coupons(left menu) >> Home Control Clipper >> “Category Icons”
— Set category Icons (from url : http://fontawesome.io/icons/)
— Set category color hex code (from url : http://htmlcolorcodes.com/)
— Display category with icons by category widget.
15) Display banner slider
— Add banners by plugin “Banner Slider For Clipper“ :: from url :: https://marketplace.appthemes.com/plugins/banner-slider-clipper/?aid=20318
— Display Image gallery by using “Banner Slider For Clipper“ :: from url :: https://marketplace.appthemes.com/plugins/banner-slider-clipper/?aid=20318
16) See the screen image attached with the plugin folder to have visual help.
You can contact us directly via email (info(@)wpwebs.com) or support under forum in the AppThemes forum.
Make sure 4 files are copied to theme root folder which are below
- clipper-newhome-style.css
- page-clipper-newhome-full.php
- page-clipper-newhome-left.php
- page-clipper-newhome-right.php
— If not copied, you should manually copy and place from plugins/home_control_clipper/templates/ folder to your current active theme root folder.
— Now you can see the page template added from page settings > Attributes > template select box
— Follow installation steps.
Please note that Add the css code in your “wp-content/themes/flatter/style.css” at after very last line if you using “FLATTER” child theme. Get related code from readme.txt OR from “flatter_theme_css_changes.txt”.
Version : 2.1.1 (25th July 2021)
——————————-
— Front page not affected as it only apply the front-page.php file – FIXED.
— We make change the code and change front-page.php file code to solve the problem.
— Given additional button in plugin settings to make changes automatically.
Version : 2.1.0 (28th Jan 2019)
——————————-
— Updated plugin wist new design settings and changes as per theme version 2+
— Added so many home page design settings like
— full width home page with variable size content area.
— Left sidebar home page with variable size content & sidebar area.
— Right sidebar home page with variable size content & sidebar area.
— Change design for coupons tab widget list & grid display.
— Change design for popular store widgets
— Added featured slider as per theme design & settings at top for home page template.
— Plugin template new file generated and no change in theme home page template.
— Now you can use theme home template and/or plugin page template both.
— Plugin settings will work only for plugin template page but again widgets will work ok for theme home template without any problem.
Version : 2.0.3 (19th Oct 2018)
——————————-
— SSL enabled but not work for some server, problem solved.
— Solved error for widget : wpwhc_store_widget
Version : 2.0.2 (24th March 2017)
——————————-
— WARNING :: Use of deprecated PHP4 style class constructor is not supported since PHP 7 >> SOLVED >> Update widgets constructor Class.
— Some localization problem solved.
Version : 2.0.1 (16th Nov 2016)
——————————-
— wp-admin > Plugin settings > category icons > display all empty and sub categries.
— Category slider widget >> add category ids is replace with category selection option.
— Store slider widget >> add store ids is replaced with store selection option.
— site with SSL certificate, mean for https:// site js & css may not working – problem solved.
Version : 2.0.0
——————————-
— Added extra widget areas so now there are total of 4 widget area to display for home page.
>> “Home Below Header Area” –> display widget area below header with full screen
>> “Home Upper Area” –> display widget area in content section with full width (960px)
>> “Home Content Area” –> display widget area in either left or right sidebar
>> “Home Above Footer Area” –> display widget area above footer with full screen
— There are 4 options for page templates ::
>> Default Home page
>> Full Screen Home page
>> Full Width Home page
>> Home Page with Left Sidebar
>> Home Page with Right Sidebar
— Category swiper slider widget with attractive colorful category icons.
— Stores swiper slider widget.
— Coupons grid style swiper slider widget with attractive display style.
— Coupons grid widget manage slider options and auto slide options and many more from readme.txt….
Version : 1.0.1.0
——————————-
— Clipper version : 1.6 – Related Updated
Error type : footer moved in sidebar and desing broken – Solved.
**** Update code in “home_control_clipper.php” file near line 245 & 259 as per below code.
on line :: 245 — Updated code :: //add_filter( ‘dynamic_sidebar_params’, ‘home_fontpage_for_flatter_dynamic_sidebar_params’,100 );
on line :: 259 — Updated code :: //add_action(‘wpw_home_control_clipper_end’,’wpw_home_control_clipper_end_div_fun’);
If you using older plugin and desing broken then you should uncomment it so it should work.
on line :: 245 — Updated code :: add_filter( ‘dynamic_sidebar_params’, ‘home_fontpage_for_flatter_dynamic_sidebar_params’,100 );
on line :: 259 — Updated code :: add_action(‘wpw_home_control_clipper_end’,’wpw_home_control_clipper_end_div_fun’);
Version : 1.0.0.9
——————————-
— Display expired image – Message on home page listing – SOLVED
— don’t need clipper-newhome-style.css to added in your current active theme root folder after this version(1.0.0.9). As per latest update, now it will directly included form plugin folder.
So you don’t need to transfer/replace the css file every time while plugin update
Version : 1.0.0.8
——————————-
— Home grid category listing not display as per couting number – SOLVED
— Flatter child theme listing any other css problem – SOLVED
Version : 1.0.0.7
——————————-
— Small size screen/mobile device – scroll comes mean screen not adjust in the screen – SOLVED.
NOTE : Please replace home_control_clipper/templates/clipper-newhome-style.css at your current active theme root folder for latest css updates
Version : 1.0.0.6
——————————-
— Grid mix each other some times – SOLVED
— Display Coupon above or below title in grid – New Feature Added
— New Coupon display Style like Flatter theme – ADDED
NOTE : Please replace home_control_clipper/templates/clipper-newhome-style.css at your current active theme root folder for latest css updates
Version : 1.0.0.5
——————————-
— Flatter child theme – footer full width problem – SOLVED.
Version : 1.0.0.4
——————————-
— Flatter child theme new version updates.
Version : 1.0.0.3
——————————-
— Flatter Version: 1.2.4 compatable settings added…
Version : 1.0.0.2
——————————-
— Flatter child theme compatable related css added in readme.txt file, you should add those css code in your current flatter child theme style.css at very last line.
Version : 1.0.0.1
——————————-
— CSS changes/corrections
— Added new widget area for home page upper content section
Version : 1.0.0
——————————-
New Release
3 reviews of “Home Control for Clipper”
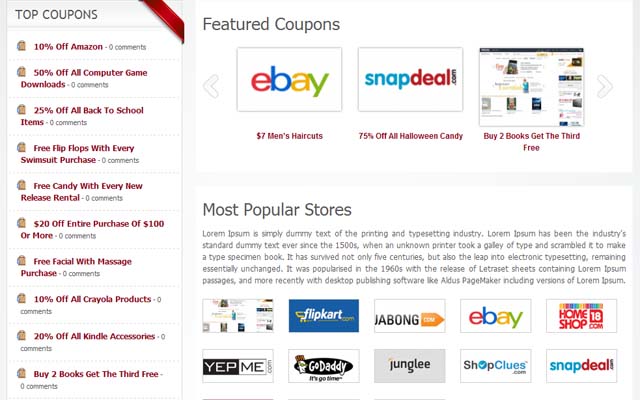
I followed the instructions for the plugin setup only to discover you don’t get what the demo shows for CLIPPER THEME.
The demo looks professional with the scrolling banners – that is a separate purchase, which I knew because of how much time I spent on the live demo.
Here’s where the differences are. I followed the step by step setup instructions.
1st. No Sidebar. None, zip, zilch, not even an option.
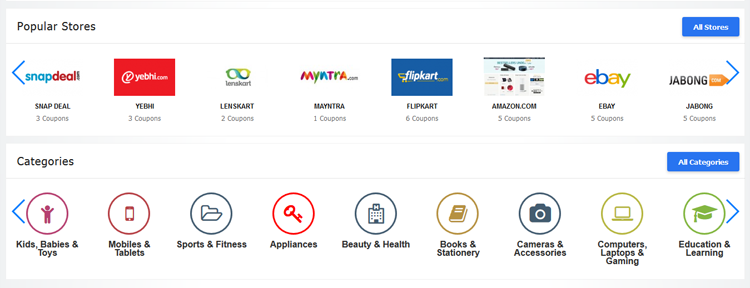
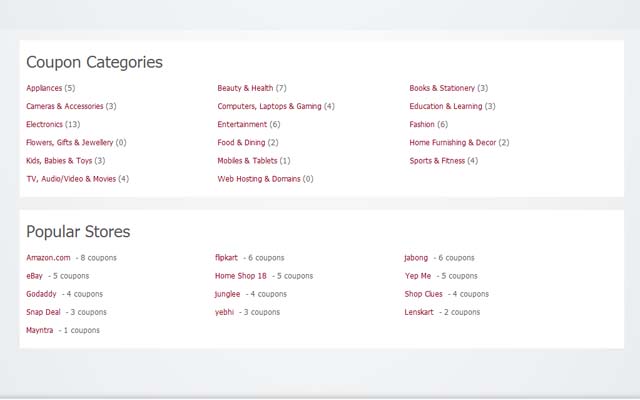
2nd. On the “Categories” slider, the only symbol you get is a CIRCLE WITH A FILE FOLDER or a variation of sorts. Scroll the categories slider until you see “SPORTS/FITNESS” – That is what you get wit this plugin.
3rd. Lost Pagination – Page #’s – at the bottom of the coupon grid in the demo model you will see page numbers. When I contacted “support” I was told to use the “View All” option that comes with the plugin. It’s a button that does not look good that is placed in an odd location on the page.
Hi rsstoner,
It was older documentation that create you confusion. You may follow the readme.txt file inside plugin folder that give your right guide. Very sorry for not updated the plugin document on demo site.
The pagination and all is ok ,if you see demo site it is just added widgets in top widget area no need to add/change home page template. After latest update we have change theme home page file only so don’t worry about page template and all.
Thanks
I played with the live demo feature. I went through the features, pages layouts etc., I then decided to make the purchase.
I started following the plugin setup and discovered it is not the same.
1. No page sidebar. The option to set up the sidebar is not there when you “add” a new page. In fact when you go to “add new page” per the detailed instructions for installation, it looks nothing like the step by step instructions. There is no Sidebar option.
2. Forget about the nice looking category slide bar. YOU DON’T GET WHAT IS SHOWN IN THE LIVE DEMO The only options you get are circles with a picture of a file folder.
3. Lost Pagination – Page #’s – In the Live Demo at the bottom of the coupon “list” Page 1 of 41 2 3 4 ›› Not available in the actual plugin. I was told to use the “View More” button that comes with the plugin.
I know I wasn’t going to get the nice looking store coupons and store logos. But, if anyone knows how I can get those, let me know.
This plugin is a mess if you are using Flatter theme for your site. Support guys are ok to a certain level and then they just give up.
**No refunds**

















Comments (119)
Did it work for Koupon theme (clipper child theme )?
yes it work for all child theme & coupon apptheme.
can you show me a demo in Koupon theme ?
actually don’t hv the Koupon theme, would you plz send a copy to info@wpwebs.com so we can show u as demo.
Check Inbox Sir.
nothing in my inbox
With this plugin, can I have a homepage with sidebar and fullwidth slider just like the original Clipper homepage?
yes there are 3 possibility of home page,
full width, left sidebar home page & right sidebar home page.
You can see the demo and also related template while creating page from wp-admin for home page.
Sure, but there are no demo of a homepage with sidebar and a full width featured coupons slider. Is that an option?
hi celina,
the slider is revolution slider plugin, get it from : http://www.themepunch.com/codecanyon/revolution_wp/
yes you should make setting for that.
In the demo we have added links in the main menu for all home page possibility.
Hey, I actually meant the featured coupons slider included in the original Clipper theme, not the revolution slider.
So, what I’m asking is, is it possible to have a homepage with full width coupons slider, coupon listings, and the sidebar?
it should be so we will add the featured coupon slide inbuilt with left & right sidebar pages
we update the plugin and added new widget area for upper home content to see the featured slid in full width.
Hi,
I couldn’t get this to work. I have posted on support forum. Please take a look
in which theme you used ?
clipper or koupon?
Hello Is this plugin will be comaptable with Flatter child theme ? Can u show me a demo ? Because i already use Flatter
It doen’t work with Flatter child theme, he asked me sent the Flatter theme to him to help but he didn’t reply since two days. I will ask Appthemes refund to me
it’s create some problem but will solve it and give update very soon.
Sir u said to send koupon theme after that didn’t see any reply from you.
where is the screenshot?
is it compatible with Flatter Child theme? And can send me any alternative payment method to hitesh40533@gmail.com? My card is not accepted by Paypal. please do reply.
the plugin working good with flater theme but there is 1-2 design update, Our developer team working on it and will give updated very soon.
Related to payment and all you should get contact to AppThemes Marketplace
Thanks
Thanks for your reply. How to contact appthemes? There is no place to create support tickets related to payment.
u can directly contact to
marketplace(@)appthemes.com
for more details.
Can I have listings view for one category and grid view for another category in the same widget?
no there are two different widget you can see while on widgets page with prefix of “wpw:”
When Should I expect fully compatible plugin with Flatter child theme.
I looking for purchase it.
it will be for public by next week end.
Me too will buy it when it is completetly compatible with flatter child theme . . . . .
the plugin is completable with FLATTER child theme. get more instructions from FAQ & installation notes.
Thank you for your reply . . . .
When i use this plugin it should look like flatter theme and not the default clipper style . . . If that possible i could buy it even now but i need a demo on it . Can you gimme the link fa demo ?
we have set the demo of flatter child theme with home controller, you can see : http://wpwebs.com/demo/flatter-clipper-homepage/
Hi Vipul, I Have purchase this plugin, after setting it up. footer panel misbehave and shows on middile of the home page. ” http://www.coupons81.com” please check and let me know.
— Yes I hv check your site, you should disable most popular store from flatter theme settings.
— First of all please set only flatter theme settings, once everything ok then only active the homecontroll plugin.
— You please add widget settings from wp-admin > widgets > clipper plugin widgets
to appear in your site.
Thanks
I followed your steps, But still have the same issue. Please help
Hi Vipul…
I got the issue after spending a day on it…
I have compare your demo site style.CSS and my site CSS. and found the Flatter change. 1.2.3 in your css and I am using latest release 1.2.4.
Then I Revamp all site again and install 1.2.3 flatter and it works as charm.
Please test and release new Flatter version 1.2.4 compatibility plugin.
By the way…. thanks for your prompt reply.
I have the same problem!
Please, can you check the compatibility problem with flatter 1.2.4?
thanks
Hi lucia78, would you please share your site?
so we can see if u also have same problem?
please send your site url to info(@)wpwebs.com with necessary comments.
Hi Vipul,
I have sent you the email.
Let me know ASAP.
Thanks
Where does the more coupon links below the grid takes you ? In all your demos including flatter and clipper it just keeps you on the home page ? Can we can also create a new page for Top Hottest offers with around 40 top offers in a list view and take the user to that particular page if he clicks on more coupons
yes you can add either category listing page link, or create any page and add it’s link and any link to where you wish to see the user all listing…
Hello,
Does it work with Discouny Clipper Child Theme?
yes the plugin is comparable with clipper child theme.
Will this work with Clippers childthemes like Koupon, Flatter or Discounty?
yes the plugin is working with koupon & Flatter theme. We have added related settings & css. Related to Discounty we are not sure. If you face any problem we will solve and give you quick update.
Recently i have purchased this plugin! for creating new Home page watch snapshot, now i,m looking to edit this new home page by own, please let me know where is that page code.
http://i59.tinypic.com/2lvnvbs.jpg
make sure the plugin only working for home page. not for any other pages.
related page template are as per below which are included in your current active theme while you active the plugin.
page-clipper-newhome-full.php
page-clipper-newhome-left.php
page-clipper-newhome-right.php
All are managed via plugin widget code which you can get from the plugin php file clipper_homepage_widgets.php
Thanks
Thanks for your help! VIPUL, Do you please let me where is that code inside file clipper_homepage_widgets.php ? i,m looking to edit these links from the home page! Many thanks! http://forums.appthemes.com/attachment.php?attachmentid=12157&d=1416651436
those are the widget code which you can get from : clipper_homepage_widgets.php
the widget class is :: wpw_clipper_home_grid_widget
Thanks
I am looking at this plugin for my client. I see that the slider is the Revolution slider to be purchased separately. That is fine. But how do you get it to show on the top of the home page? I am wondering if other sliders can be used the same way.
Thank you for your help.
As the page can be controlled via WIDGETs only so you should choose the slider plugin which should be displayed via widget. So you can drag & drop the widget as per plugin guide.
Thanks
Sir i have flatter please set me demo version with flatter because previous link is not working in the post
The flatter demo is working see the link : http://wpwebs.com/demo/flatter-clipper-homepage/
If you have any problem you can send your wp-admin details to my email : vipul.jariwala@gmail.com
Thanks
I just bought this Plug in however it is not responsive, it does not work on mobile devices….
Hi it was problem for mobile and small screen device so we solve it and now for mobile the site seen perfect without scroll.
Thanks
Dear Team
I have purchased this plugin but i am unaware about the copying the four files because without copying this file it is showing some changes so please clear this first.Second I want to Remove Featured slider coupons from my site as i am using Flatter.Third in the Coupon Grid view coupon’s Label whether it is Show Coupon or Deal is not showing in the box.Please resolve it and also share your email for support.
Thank & Regards
Gourav
Hi Gourav,
1) I am unaware about the copying the four files because without copying this …
==> As while you active the plugin first time it will automatically copy the files to current active theme root folder so it will start without any problem. If you have changed the theme then only you should either active plugin again or copy the files.
2) I want to Remove Featured slider coupons …. as i am using Flatter
==> As you are using flatter theme you should remove the featured slider form flatter plugin settings. They have already fixed slider and you can remove it from settings.
3)in the Coupon Grid view coupon’s Label whether it is Show Coupon or Deal is not showing in the box.Please resolve it.
==> It will display the coupons as per you have make settings. Make sure you have all settings correctly.
By the the way i got your email and we can continue support via forum or email.
Thanks
Dear sir
Thanks for your support now please help in coupon grid because you have limit to 6 tabs and i want to increase that.secondly i want to increase coupon box width length not height.third i want to change tabs look or want to change color of tab
Hi,
1)the maximum limit of tabs are 6 and if you want to add more you may add same widget again so it will display more 6 tabs.
if you want to customize and change the code then you may do customization.
2) you should not increase coupon box width because it is set as per all screen so if you change it, it may need to change for all screen. For now we have added only height change option.
3)For tab look, we have added two options already, if you want to add your own look, you may add css in your style.css and change it.
Thanks
Dear Sir
Default coupon listing nos is 10 but it is not working for me because i changed to 6 or 15 but it is showing always 10.Please help.
Thanks & Regards
Gourav
actually you should set number of records to display from widget section. the option name is :: “Number of list want to show”
Dear Sir
I selected that particular option but still it is showing 10.Please help
Thanks & Regards
Gourav
make sure you are doing settings in the right widget as you may change any other widget. I just check and confirm it is working good.
Thanks
I would like to add a valid until text (like in the expiring soon coupons widget from clipper) how can I add these, i tried to call it but is not showing. I think it is important to show the visitor how long the coupon is valid especially with the expiring soon coupons…
Thanks
It will show the next expiring coupons in the list.
I know, but it show show the time as well so people know, like all coupon on home control should do, so how do I add these???????
you mean it should display the expiring time so people can get it.
But this is general coupon display not specific expiry coupons data. so we have added common content for all.
yes but it is especially important for the soon to be expired coupons. And it should not show the date. It should show valid “valid x days” or even “just today”
you may right but we may plan such update in future but for now you may customize as per you want.
Thanks
I think this is still very important and should be attended asap
Hey just add
0 ) {
$time = clpr_get_expire_date($pid, ‘time’ );
$time_left = human_time_diff( $time + ( 24*3600 ), current_time( ‘timestamp’ ) );
$expires_text = sprintf( __( ‘%s left’, APP_TD ), $time_left );
} else {
$expires_text = __( ‘ending today’, APP_TD );
} ?>
0 ) {
$time = clpr_get_expire_date($pid, ‘time’ );
$time_left = human_time_diff( $time + ( 24*3600 ), current_time( ‘timestamp’ ) );
$expires_text = sprintf( __( ‘Läuft in %s ab’, APP_TD ), $time_left );
} else {
$expires_text = __( ‘Nur noch heute gültig’, APP_TD );
} ?>
Vipul Sir Please Check Your Personal Email
There is still one Problem. If you click a coupon box it usually changes it ccs class from .couponAndTip .coupon-code-link to .couponAndTip .coupon-code and the style changes as well. However this is not happening on your widget in grid style. This have to be changed so the visitor can see the different!
Hello! I have bought your pluggin and I have installed in my domain; but I have the following error:
Warning: set_time_limit() has been disabled for security reasons in /mydomain/wp-content/plugins/home_control_clipper/home_control_clipper.php on line 10
Could you help me? Thanks
Hi There,
Please Open the file /mydomain/wp-content/plugins/home_control_clipper/home_control_clipper.php
and find the syntex “set_time_limit() ” on line number 10
You just need to remove it. It will ok because of your website hosting settings it will not work for you.
Thanks
Dear Sir
I am using this theme but still it is showing only 10 coupons.I have set it 15.please help.