Flatter
Overview
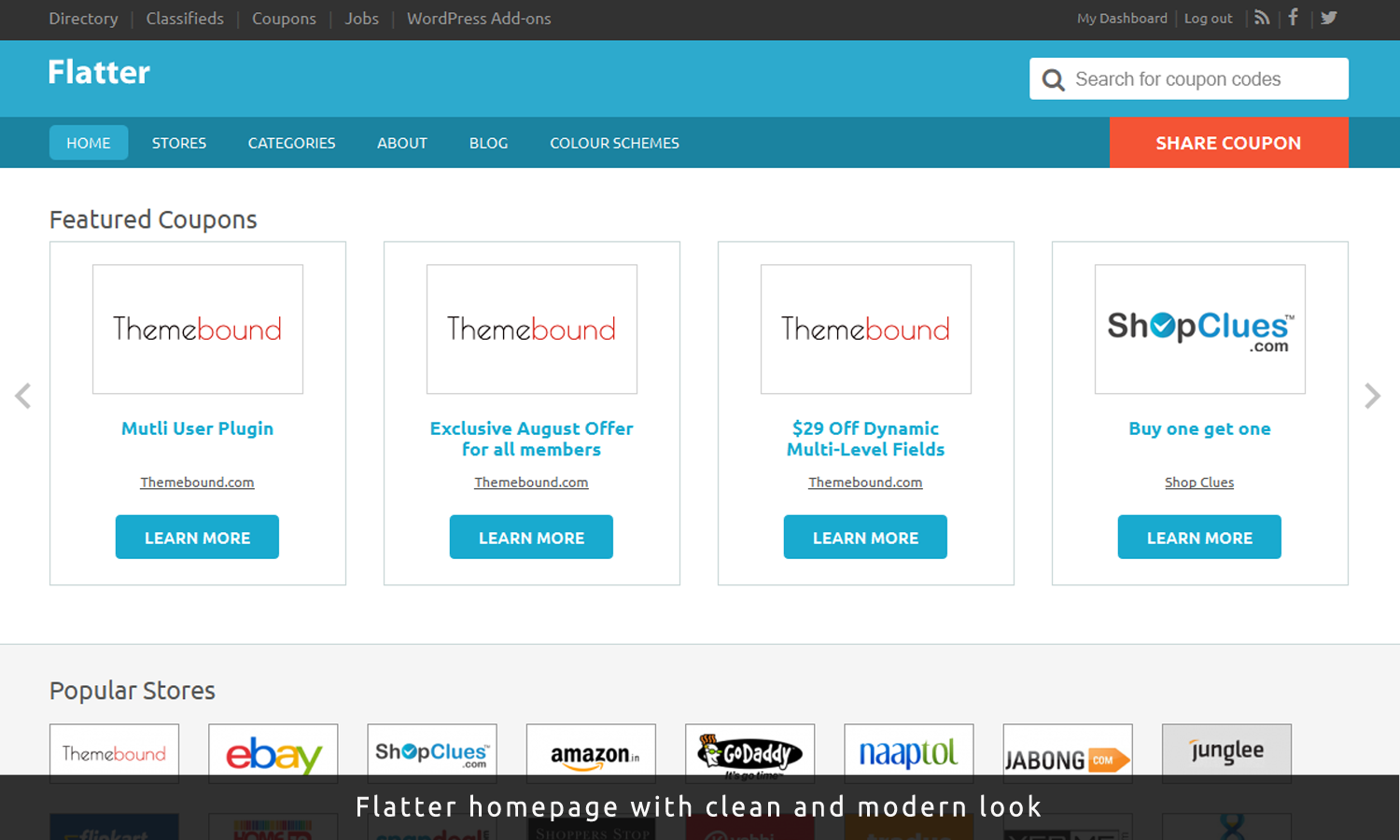
Flatter is an elegant responsive child theme for Clipper and part of our “flat design” series themes that include FlatPress for ClassiPress, FlatPage for Vantage and FlatRoller for JobRoller. With minimal graphics the pages load much quicker which is just great for any website.
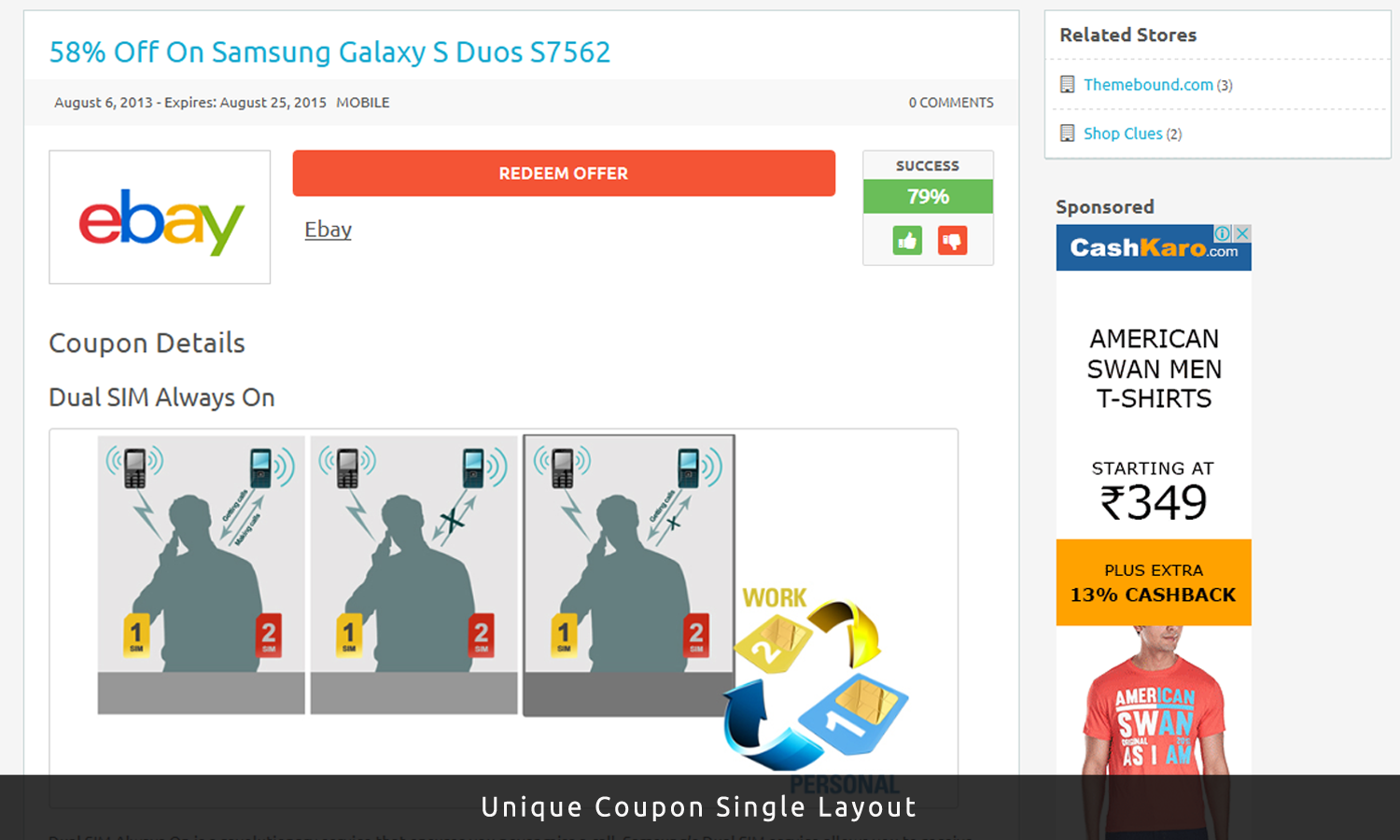
The look of coupon listing and single pages has been revamped to give them an ultra-modern feel. The homepage features options to enable grid view, tabbed view (choose categories or stores to display in the tabs), and full-width. The child theme comes with 11 colour schemes(!) and with dual navigation option that can be used to better manage your website. Not only that, there are practically just a couple of background images in the whole theme, which means and upgrade in look is firmly coupled with an upgrade in performance.
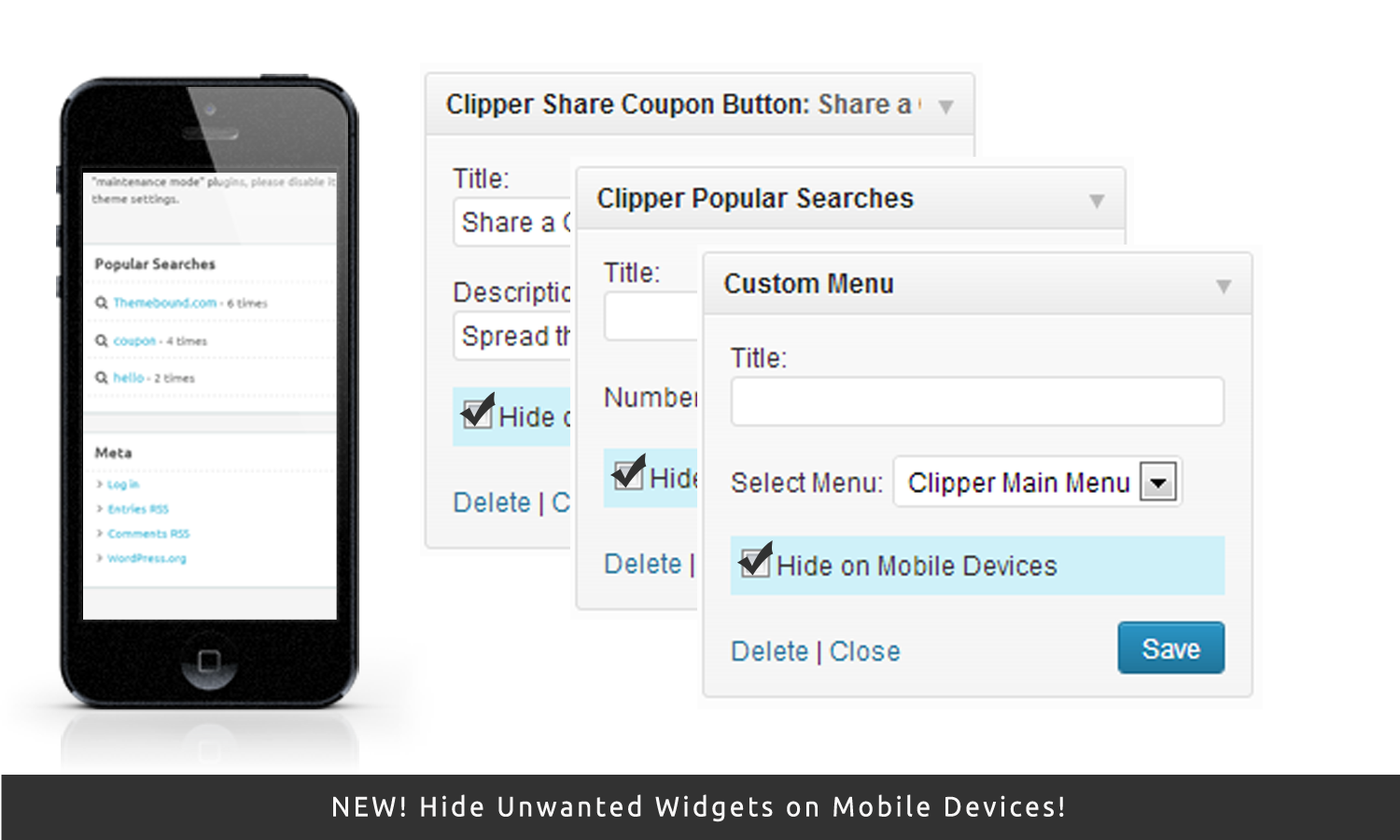
Moreover, it is possible to hide any widgets for mobile devices to improve load times and prevent the page from being too long, which is pretty much unique for any theme!
All in all, the child theme is a complete package for your successful WordPress powered coupon site – Flatter is better! Check out Flatter being (customised and) used in live environment on DomainPromo.com! , Dealhack Retailmenot Skin
Key Features:
- Fully responsive child theme
- Extended home page widgets (Latest coupons,Coupons by category, coupons by Tag, coupons by Type, Expiring coupons, Tabbed Widgets,Blog posts widget,…
- Elegant flat design with 11 colour schemes!
- Homepage options for grid view, tabbed view and full width page
- Force Open Affiliate Links: Make sure visitors never bypass your external/coupon affiliate links!
- Dual Navigation: Extra navigation area below header with mega menus for stores and categories!
- Choose between Responsive CSS menu or HTML Select menu for primary navigation!
- Display store thumbnail showcase on homepage!
- Display store and category mega menus in the primary navigation
- Different button colors for each coupon type
- Theme options page to manage the look and feel of the website
- Hide unwanted widgets on mobile devices!
- Compatible with Clipper 2.0.1
Frequently Asked Questions
- Is this child theme responsive?
Yes the theme is fully responsive - What is unique in this child theme?
We have completely refreshed the look from the default Clipper layout. The Flatter child theme layout is based on Flat Design, which practically means there are very few images used in the design, improving the performance on all devices. With the use of mobile phones for browsing websites ever increasing, the real icing on the cake comes in the form of the option to prevent each widget from displaying on mobile devices (not hiding it using CSS), which will keep the pages tidy and improve performance further - Do you plan to create more child themes along the same lines?
Yes, we subsequently launched FlatPress for ClassiPress, FlatPage for Vantage, and FlatRoller for JobRoller, so the customers can have consistent branding if they use more than one theme from AppThemes - How do I show more then 10 coupons on the homepage?
Open Settings → Reading page in your WP admin back end, and you can change the “Blog pages show at most” setting from 10 to another number, and that should reflect on your site. - How do I show grid view on the stores page?
Open taxonomy-stores.php file in wp-content/themes/flatter/ folder and find replace all instances of the following code:
<div class="box-holder">
with:
<div class="box-holder grid"> - How do I update the theme manually?
To update, you should extract the Zip file locally and overwrite the contents in the/wp-contents/themes/flatter/folder. I always rename the new version folder fromflattertoflatter-newon my computer and once it’s uploaded on the server, just quickly rename the older version fromflattertoflatter-oldand the new one fromflatter-newback toflatter. This way the switching takes the minimum amount of time and also you can roll back to the older version just in case the new one doesn’t work out.
Installation
- Extract zip in the /wp-content/themes/ directory.
- Activate the theme through the ‘Appearance’ menu in WordPress.
- Go to Flatter Settings → General to setup overall site options.
- Go to appearance => widgets => customize flatter home page widgets
Support Policy
From February 2015, support will only be available via email from our email address support @ themebound ( remove spaces).
Before you email us, please make sure you have browsed/searched through product forum for the answer to your question, and have read through the Support FAQs below:
Support FAQs
- What kind of support is offered with a purchased product?
Your product purchase includes one year of access to premium support via email and one year or free updates. Beyond that, you will need to renew your subscription year on year for around 30% of the product price. Support covers issues such as bug fixes (if any) under normal operation, how to use basic product features, very basic WordPress help, and help with very basic theme customisaton. If you need more advanced modifications please consider hiring a developer to do it for you. - Will you provide help with small modifications?
If you need to do small modifications, you may get help from us as long as they are reasonable in number and nature. If you have a lot of such modifications, please consider paid developer help. - What kind of help would be unreasonable to ask?
This is not an easy question to answer. We are here to ensure that the product you purchased works as intended by us and serves its purpose on your website. That means if it doesn’t work for you, we can step in and help you with it. However, it is when there are no issues with the functioning of the product and all you want is help with modification, that demands start getting unreasonable.
As mentioned before, we don’t mind helping with modifications, but we also expect you to have tried everything to do it yourself. In other words, we expect you to have tried all the settings in your theme, ensured that the issue relates to the product in question, searched through legacy product support forum, and looked around on Google for the answer to your questions before approaching us. Please bear in mind that one theme, one child theme and a few plugins can get you only so far, and you will probably need to make changes to the code of your website to add functionality, change design and personalise it. In case of too many modifications, we will politely ask you to seek paid help. - I am using one of your child themes. I am having an issue with it.
Please make sure the issue is really with the child theme by activating the parent theme and checking if the problem gets solved. Also please make sure you have tested all the settings in parent theme and child theme, sometimes the answer is right in there! Send us an email if the issue still persists. - I am using one of your child themes. I need help with customisation.
As a pre-requisite, you are going to need a basic understanding of HTML & CSS to start customising the layout and style of your theme. To dig deeper PHP knowledge, specifically to WordPress, will help as well. The WordPress Codex is a great place to start learning. For CSS changes related to text colour, background colour, fonts, etc, please consider using the Firebug extension. A simple Google search returns many good text/video tutorials. - Do you offer paid WordPress development services?
Yes we do depending on our work schedule. You can always run your requirements by us via email.
Change logs
6.1.6: (07/02/2022)
– Fixed Css issues
– Fixed js migration helper for wp 5.6
6.1.5: (18/09/2020)
– Fixed js migration helper for wp 5.5
6.1.4: (05/09/2020)
– Fixed theme options panel not appearing after wp5.5
6.1.3: (30/08/2020)
– Fixed expiring date field in the edit coupon.
6.1.2: (01/06/2020)
– Fixed sharer option for coupons
– Fixed dofollow links
6.1.1: (05/03/2020)
– Added sidebar home page layout
6.1.0: (25/02/2020)
– Fixed minor css bugs
6.0.9: ( 30/01/2020)
– Fixed number of ads options in widget (Latest coupons)
6.0.9: ( 21/01/2020)
– Fixed categories images bug
6.0.8: ( 16/01/2020)
– Fixed js bug
– Fixed Css small issues
-Enhanced responsiveness
6.0.7: ( 04/01/2020)
– Fixed js slider bug
-Fixed compatibility with clipper 2.0.6
– Fixed Css small issues
6.0.6: ( 04/01/2020)
– Fixed js slider bug
-Fixed compatibility with clipper 2.0.5
– Fixed Css small issues
6.0.5: ( 15/12/2019)
– Fixed php7 bugs
– Fixed Css small issues
6.0.4 : (12/12/2019)
– Fixed Enable coupon link option
– Fixed PHP 7 bugs
– Fixed css issues
6.0.3 : (10/12/2019)
– Fixed PHP 7 bugs
– Fixed css issues
– Improved responsiveness
6.0.2 : ( 19/11/2019)
– Fixed responsiveness issue
– Fixed coupons loop on search pages
– Fixed Featured coupons filter
– Added more features (Selected coupons widget)
– Fixed css bugs
6.0.1: (01/11/2019)
Fixed Random coupons widget
Fixed css bugs
Updated Import demo data
6.0.0: (26/10/2019) The theme is fully compatible with clipper 2.X New framework and appearance skin was implemented. Extended home page widgets were added (with lot of options within) Responsive enhanced CSS bugs fixed Compatible with couponjoy and coupon thumbnail Click to copy the coupon fixed Other fixes
5.0.3 (22/05/2018) FIXES: – Extras drop down on Share Coupon page
5.0.2 (22/05/2018) FIXES: – Full width page template
5.0.1 (09/02/2018) FIXES: – Full width page template – Coupon meta bar CSS
5.0.0 (01/01/2018) CHANGES: – Made compatible with Clipper 2.0.0.
4.0.1 (16/12/2016) CHANGES: – Made compatible with Clipper 1.6.4.
4.0 (09/08/2016) FIXES: – Bumped version to 4.0 to prevent auto-update issues with another theme called Flatter
1.4.5 (11/02/2016) FIXES: – Made expiry date field optional in the front end forms NEW: – Made compatible with Clipper 1.6.3
1.4.4 (21/11/2015) FIXES: – Notice appearing on menu screen on admin panel – Scroll bar appearing on coupon popup after clicking copy button CHANGES: – Improved method that handles homepage tabs
1.4.3 (15/10/2015) FIXES: – Fixed notice appearing on homepage in non-tabbed view – Fixed CSS issue with “Email Coupon” form – Fixed CSS issue with Promotion button and tooltip – Fixed CSS issue with search box in Safari browser
1.4.2 (30/09/2015) FIXES: – Fixed description showing in grid view if single coupon links were disabled CHANGES: – Changed coupon CTA box to use template instead of function – Removed unused functions
1.4.1 (26/09/2015) FIXES: – Fixed homepage pagination in normal (non-tabbed) view – Fixed description showing in grid view if single coupon links were disabled – Fixed “top” link showing out of place when pagination does not display in grid mode CHANGES: – Changed minimum requirement for Clipper to 1.6
1.4.0 (18/09/2015) FIXES: – Fixed “My Orders” page throwing error – Fixed menu icon not showing on mobile devices – Fixed font icon issues on single coupon page – Other CSS fixes CHANGES: – Button hover mechanism to become colour agnostic NEW: – Grid view for the homepage – Tabbed layout mechanism for the homepage using navigation menus – Full-width option for the homepage – Minimum Clipper requirement notice added to admin back end
1.3.1 (26/08/2015) FIXES: – Homepage comment box popup not appearing properly on mobile devices – Loop box height issues on mobile devices CHANGES: – Made compatible with WordPress 4.3 and Clipper 1.6.1 – Enqueued Google font instead of using CSS @import NEW: – Added support for new password generator introduced in WordPress 4.3
1.3.0 (01/05/2015) FIXES: – Escaped output of function add_query_arg() to prevent XSS security vulnerability – Fixed image responsiveness in coupon list view – Fixed homepage pagination links – Fixed store thumbnails not opening on iOS browsers – Fixed a host of CSS bugs – Fixed compatibility issues with Ad Scroller plugin – Fixed notice on Hide on Mobile checkbox in widgets CHANGES: – Combined loop codes for all archive views – Replaced theme screenshot image – Changed filenames in /includes/ folder – Cleaned up admin options page NEW: – Made Flatter compatible with Clipper 1.6 – Added wide screen layout option – Added options to restrict numbers, hide empty instances of and order categories and stores in mega menu – Added option to hide category / tags section from a coupon archive view – Disabled core stylesheets automatically when child theme is active
1.2.4 Fixed CSS issues Removed legacy code Fixed displaying of expired coupon info on search result page Amended header tags to make it more SEO friendly on the blog
1.2.3 Fixed bug causing the expiry date to show twice and other styling issues
1.2.2 Made compatible with Clipper 1.5.1 Added option to force open affiliate link Removed the redundant “Popup Solution” to use the new solution in Clipper
1.2.1 Added Popup Solution to fix the Chrome Blank Page issue with Clipper 1.5 mentioned here. Fixed CSS Bugs Improved options with homepage store thumbnail showcase and store/category mega menus
1.2.0 Major Update: Added 10 more colour schemes Added “Dual Navigation (DN)” mode to add extra navigation Added mega menus for stores and categories in DN mode Added store thumbnail showcase on the homepage Fixed CSS bugs
1.1.0 Made fully compatible with Clipper 1.5
1.0.0Initial release version (at the time of Clipper 1.4)












Comments (666)
Hey mohsin bro,
how to setup my flatter themes show coupon option like https://domainpromo.com?
i mean, on https://domainpromo.com when you click on “show coupon”, its open affilate link on previous tab and showing coupon pop-up in new tab… so how to setup flatter like this???????
Hi there,
You will need to get the CouponJoy plugin available on this marketplace to get that functionality.
Regards,
Mohsin
Is the Flatter child theme compatible with Clipper version 1.6.2?
Yes it is.
How to set custom thumbnails in coupon posts ?
Use the Coupon Thumbnails plugin available on this marketplace.
Hello
I want to add title and description in store image which is in background.
Can you please help me how to do this??
Thanks
Hi there,
I am not sure what you mean by store images in this context. I am afraid there won’t be much help available with customisation anyway.
Mohsin
The demo does not show up and down votes (or the ability to even vote). Is this not included with the theme?
Okay, so now I see it just does not show it on the homepage. But would it not be possible to show it at least on the redeem popup? And In Chrome, when I click the “Show Coupon”, it opens the website in the front tab, and you have to change tabs to view the code.
The coupon voting is hidden on the grid mode, it will appear like it does on other pages if the grid mode is disabled. The tab order is as you see on the demo. You will need another plugin to switch it around, it is called CouponJoy.
I like how Dealmaal.com has the pop up on the home page asking visitors to join. Is there a plugin for that?
There’s loads of popup plugins available, searching on WP.org should help.
Regards,
Mohsin
How to update this theme?
Hi there,
You will need to extract the zip file of the current version and replace contents on your server via FTP.
Regards,
Mohsin
Hello Mohsin!
I want to remove:
Error: The “Destination URL” field is empty.
Error: The “Expiration Date” field is empty.
http://i.imgur.com/rwBA5k7.gif
it is a nuisance.
Thank you!
Hello there,
The expiration data error will be removed in the next version. We are just waiting for the compatibility release of Clipper in the next couple of days before we release Flatter. The expiration date is no longer mandatory in Clipper. However, the destination URL still is, and will require you to edit both Flatter and Clipper files to make it optional.
Regards,
Mohsin
I have just purchased the flatter theme. When I tried to install the theme the message displayed is – Install the parent clipper theme.
I am new to WordPress so don’t know how to get the parent theme first. Kindly help and reply what to do?
Here’s the link to the parent theme:
http://www.appthemes.com/themes/clipper/
Once you have installed it, you should be able to activate Flatter.
P.S. Please send emails for support requests, our email address can be found from under the support tab.
Thanks for the quick reply.
Hi Meloniq,
I am having problem with uploading the thumbnail image to my site,
My website id
http://www.couponbarath.com
Please visit my site and guide me how to upload images,
Do I need to buy any additional plugin or to add any coding in function php
Regards
Hi there,
Thanks for being a customer. Please setup WP admin access and send it over via the email. Our email address is mentioned under the support tab.
Regards,
Mohsin
I am not able to locate the Mai l Munch at my WP admin
Hi there,
Please ascertain whether you query is related to the Flatter child theme via the following simple steps:
1. Activate Clipper.
2. Check if you see the same problem as you do with Flatter active.
3. If yes, please contact AppThemes support via their forums for the Clipper theme.
4. If no, please use our email address mentioned under the support tab to send your support requests.
5. Please also read our support policy under the support tab.
The comments section here is only meant for pre-sales queries, so please help us keep it clean from unrelated topics.
Regards,
Mohsin
When I change theme color its text also changed. Eg if select red for the theme all text start showing in red. Is there no option to change the colors of text. I want to put black color for my text. Please tell me is is possible or there is any third party plugings where I can do this?
Replied via email. Please stick to asking support via email.
Which is the latest version of this theme and what is the advantage of new version? Where to check my theme version ?
Please check the change log tab on the page.
Thanks but what would I search for? Home page popup registration? I don’t know what to call it.
Thanks.
Hello,
Not able to add store image when i click on add image and then i select store image from media and when i click on insert into post i saw a blank pop thats it..
check here : http://postimg.org/image/yrghwt9xj/
Please setup WP admin access and send it over via email.
I found it. MailMunch.
Thanks.
I want to know also. I want the link on my coupon to be a different color than the theme color. How do you do this?
I don,t know how to setup featured coupon slider on my flatter home page,
Please leave feedback
Hi there,
Please ascertain whether you query is related to the Flatter child theme via the following simple steps:
1. Activate Clipper.
2. Check if you see the same problem as you do with Flatter active.
3. If yes, please contact AppThemes support via their forums for the Clipper theme.
4. If no, please use our email address mentioned under the support tab to send your support requests.
5. Please also read our support policy under the support tab.
The comments section here is only meant for pre-sales queries, so please help us keep it clean from unrelated topics.
Regards,
Mohsin
Done plz check your email and plz reply soon.
Mail Munch is not in your admin. You can get it free at wordpress.org.
Hi,
In the demo the store URL is: http://demos.themebound.com/flatter/stores/amazon/
Is it possible for us to get rid of the slug “/stores” al together from the store URLs?
If yes, I will buy this immediately,
Vikas
Hi Vikas,
Flatter is just meant to be a skin over Clipper, it’s a child theme. Most of the functionality is derived from Clipper, if Clipper worked that way, it would reflect on sites running Flatter too.
Regards,
Mohsin
Hello Moshin,
Hope your doing gr8.
I just want to know how to add slider in home page instead of featured coupon
Replied via email.
Please check my site and suggest me the plugins yet to install
http://www.couponbarath.com/
Hi there,
I have replied to your email
Regards,
Mohsin
Hi Moshin:
I love the look & feel thus far. I’m using WordPress 4.4.2, along with Clipper plugins for CJ and Linkshare. When I go to edit a store in order to add the URL so that it will pull in an image, the store URL won’t save. I’ve also tried uploading a graphic directly, and that won’t save either. These are stores that have been auto generated by the plugins.
Any thoughts? I have a ton of grey boxes across the site right now – http://www.officialcouponcode.com
Many thanks,
Antonella
Hi there,
I have replied to your email. Support is only available via email.
Regards,
Mohsin
how to add media in coupon store ?
Hi there,
You will need to email us for all your support requests, please find our email address under the support tab.
Regards,
Mohsin