Flatter
Overview
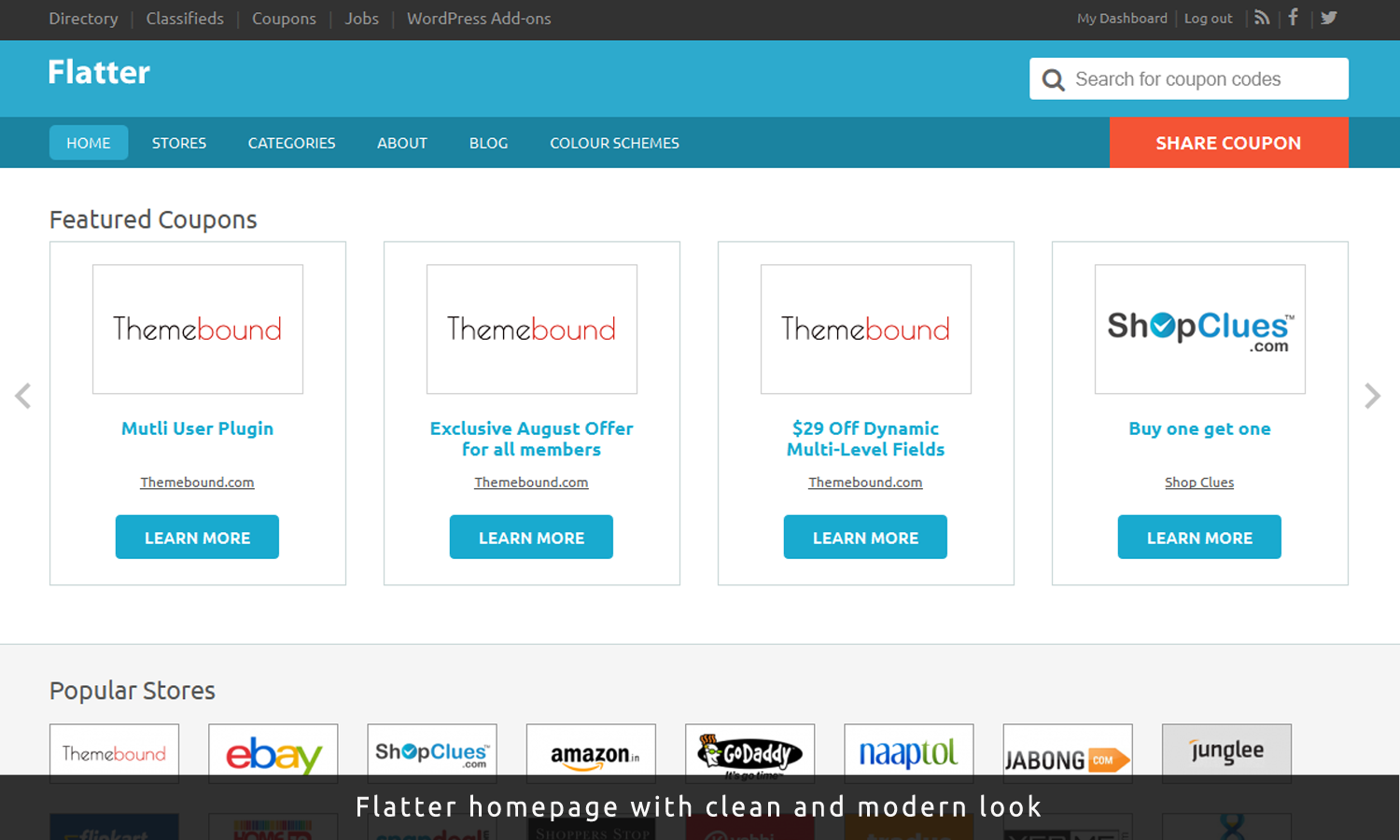
Flatter is an elegant responsive child theme for Clipper and part of our “flat design” series themes that include FlatPress for ClassiPress, FlatPage for Vantage and FlatRoller for JobRoller. With minimal graphics the pages load much quicker which is just great for any website.
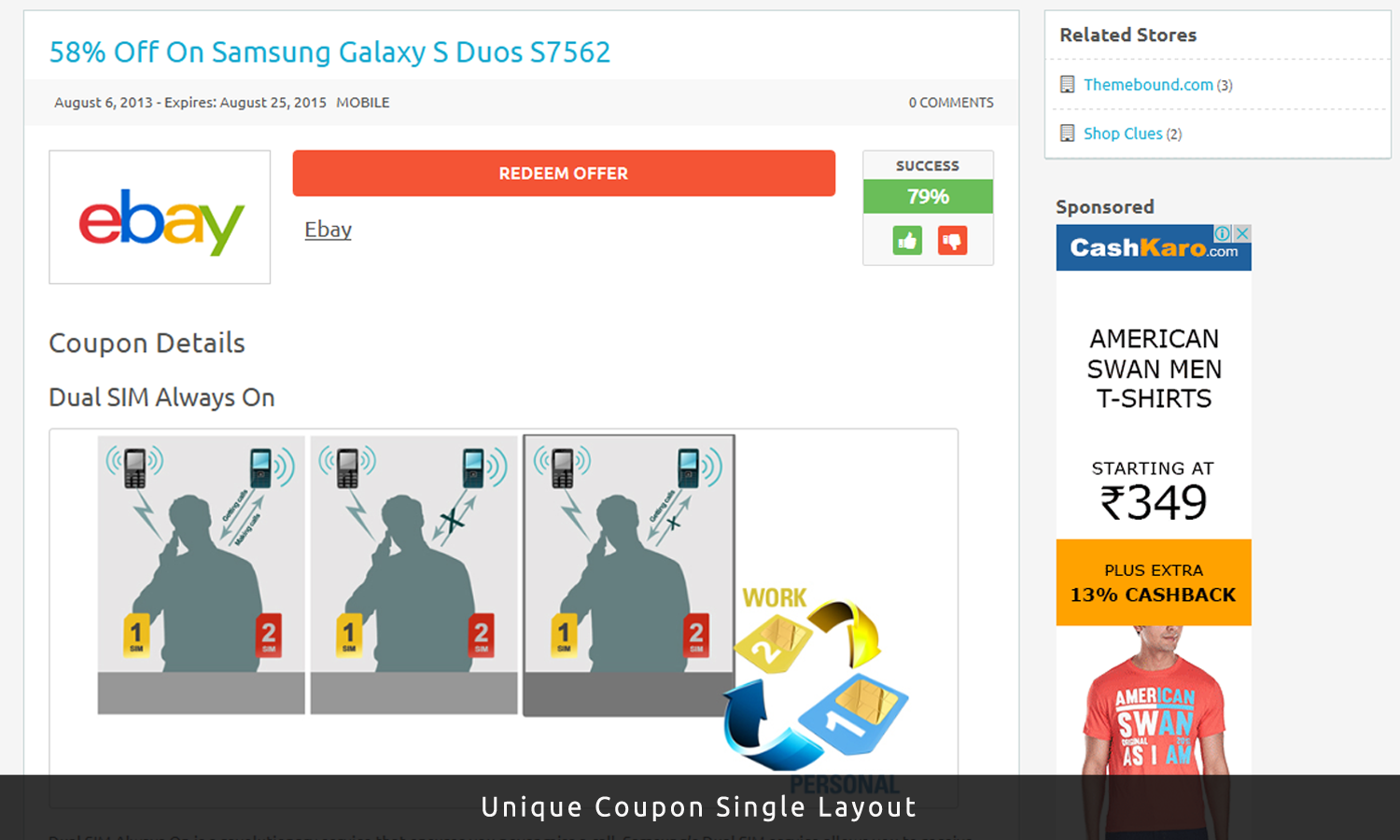
The look of coupon listing and single pages has been revamped to give them an ultra-modern feel. The homepage features options to enable grid view, tabbed view (choose categories or stores to display in the tabs), and full-width. The child theme comes with 11 colour schemes(!) and with dual navigation option that can be used to better manage your website. Not only that, there are practically just a couple of background images in the whole theme, which means and upgrade in look is firmly coupled with an upgrade in performance.
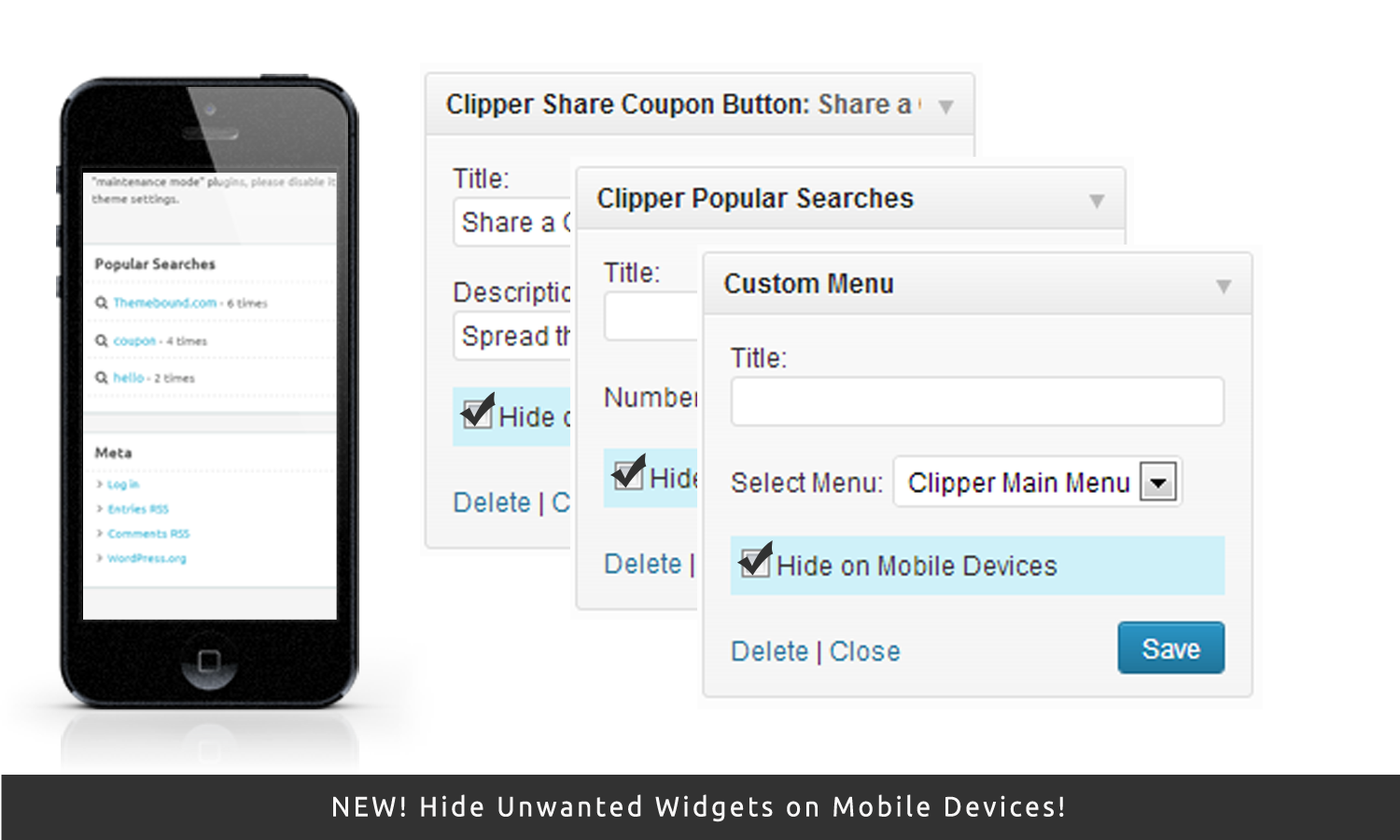
Moreover, it is possible to hide any widgets for mobile devices to improve load times and prevent the page from being too long, which is pretty much unique for any theme!
All in all, the child theme is a complete package for your successful WordPress powered coupon site – Flatter is better! Check out Flatter being (customised and) used in live environment on DomainPromo.com! , Dealhack Retailmenot Skin
Key Features:
- Fully responsive child theme
- Extended home page widgets (Latest coupons,Coupons by category, coupons by Tag, coupons by Type, Expiring coupons, Tabbed Widgets,Blog posts widget,…
- Elegant flat design with 11 colour schemes!
- Homepage options for grid view, tabbed view and full width page
- Force Open Affiliate Links: Make sure visitors never bypass your external/coupon affiliate links!
- Dual Navigation: Extra navigation area below header with mega menus for stores and categories!
- Choose between Responsive CSS menu or HTML Select menu for primary navigation!
- Display store thumbnail showcase on homepage!
- Display store and category mega menus in the primary navigation
- Different button colors for each coupon type
- Theme options page to manage the look and feel of the website
- Hide unwanted widgets on mobile devices!
- Compatible with Clipper 2.0.1
Frequently Asked Questions
- Is this child theme responsive?
Yes the theme is fully responsive - What is unique in this child theme?
We have completely refreshed the look from the default Clipper layout. The Flatter child theme layout is based on Flat Design, which practically means there are very few images used in the design, improving the performance on all devices. With the use of mobile phones for browsing websites ever increasing, the real icing on the cake comes in the form of the option to prevent each widget from displaying on mobile devices (not hiding it using CSS), which will keep the pages tidy and improve performance further - Do you plan to create more child themes along the same lines?
Yes, we subsequently launched FlatPress for ClassiPress, FlatPage for Vantage, and FlatRoller for JobRoller, so the customers can have consistent branding if they use more than one theme from AppThemes - How do I show more then 10 coupons on the homepage?
Open Settings → Reading page in your WP admin back end, and you can change the “Blog pages show at most” setting from 10 to another number, and that should reflect on your site. - How do I show grid view on the stores page?
Open taxonomy-stores.php file in wp-content/themes/flatter/ folder and find replace all instances of the following code:
<div class="box-holder">
with:
<div class="box-holder grid"> - How do I update the theme manually?
To update, you should extract the Zip file locally and overwrite the contents in the/wp-contents/themes/flatter/folder. I always rename the new version folder fromflattertoflatter-newon my computer and once it’s uploaded on the server, just quickly rename the older version fromflattertoflatter-oldand the new one fromflatter-newback toflatter. This way the switching takes the minimum amount of time and also you can roll back to the older version just in case the new one doesn’t work out.
Installation
- Extract zip in the /wp-content/themes/ directory.
- Activate the theme through the ‘Appearance’ menu in WordPress.
- Go to Flatter Settings → General to setup overall site options.
- Go to appearance => widgets => customize flatter home page widgets
Support Policy
From February 2015, support will only be available via email from our email address support @ themebound ( remove spaces).
Before you email us, please make sure you have browsed/searched through product forum for the answer to your question, and have read through the Support FAQs below:
Support FAQs
- What kind of support is offered with a purchased product?
Your product purchase includes one year of access to premium support via email and one year or free updates. Beyond that, you will need to renew your subscription year on year for around 30% of the product price. Support covers issues such as bug fixes (if any) under normal operation, how to use basic product features, very basic WordPress help, and help with very basic theme customisaton. If you need more advanced modifications please consider hiring a developer to do it for you. - Will you provide help with small modifications?
If you need to do small modifications, you may get help from us as long as they are reasonable in number and nature. If you have a lot of such modifications, please consider paid developer help. - What kind of help would be unreasonable to ask?
This is not an easy question to answer. We are here to ensure that the product you purchased works as intended by us and serves its purpose on your website. That means if it doesn’t work for you, we can step in and help you with it. However, it is when there are no issues with the functioning of the product and all you want is help with modification, that demands start getting unreasonable.
As mentioned before, we don’t mind helping with modifications, but we also expect you to have tried everything to do it yourself. In other words, we expect you to have tried all the settings in your theme, ensured that the issue relates to the product in question, searched through legacy product support forum, and looked around on Google for the answer to your questions before approaching us. Please bear in mind that one theme, one child theme and a few plugins can get you only so far, and you will probably need to make changes to the code of your website to add functionality, change design and personalise it. In case of too many modifications, we will politely ask you to seek paid help. - I am using one of your child themes. I am having an issue with it.
Please make sure the issue is really with the child theme by activating the parent theme and checking if the problem gets solved. Also please make sure you have tested all the settings in parent theme and child theme, sometimes the answer is right in there! Send us an email if the issue still persists. - I am using one of your child themes. I need help with customisation.
As a pre-requisite, you are going to need a basic understanding of HTML & CSS to start customising the layout and style of your theme. To dig deeper PHP knowledge, specifically to WordPress, will help as well. The WordPress Codex is a great place to start learning. For CSS changes related to text colour, background colour, fonts, etc, please consider using the Firebug extension. A simple Google search returns many good text/video tutorials. - Do you offer paid WordPress development services?
Yes we do depending on our work schedule. You can always run your requirements by us via email.
Change logs
6.1.6: (07/02/2022)
– Fixed Css issues
– Fixed js migration helper for wp 5.6
6.1.5: (18/09/2020)
– Fixed js migration helper for wp 5.5
6.1.4: (05/09/2020)
– Fixed theme options panel not appearing after wp5.5
6.1.3: (30/08/2020)
– Fixed expiring date field in the edit coupon.
6.1.2: (01/06/2020)
– Fixed sharer option for coupons
– Fixed dofollow links
6.1.1: (05/03/2020)
– Added sidebar home page layout
6.1.0: (25/02/2020)
– Fixed minor css bugs
6.0.9: ( 30/01/2020)
– Fixed number of ads options in widget (Latest coupons)
6.0.9: ( 21/01/2020)
– Fixed categories images bug
6.0.8: ( 16/01/2020)
– Fixed js bug
– Fixed Css small issues
-Enhanced responsiveness
6.0.7: ( 04/01/2020)
– Fixed js slider bug
-Fixed compatibility with clipper 2.0.6
– Fixed Css small issues
6.0.6: ( 04/01/2020)
– Fixed js slider bug
-Fixed compatibility with clipper 2.0.5
– Fixed Css small issues
6.0.5: ( 15/12/2019)
– Fixed php7 bugs
– Fixed Css small issues
6.0.4 : (12/12/2019)
– Fixed Enable coupon link option
– Fixed PHP 7 bugs
– Fixed css issues
6.0.3 : (10/12/2019)
– Fixed PHP 7 bugs
– Fixed css issues
– Improved responsiveness
6.0.2 : ( 19/11/2019)
– Fixed responsiveness issue
– Fixed coupons loop on search pages
– Fixed Featured coupons filter
– Added more features (Selected coupons widget)
– Fixed css bugs
6.0.1: (01/11/2019)
Fixed Random coupons widget
Fixed css bugs
Updated Import demo data
6.0.0: (26/10/2019) The theme is fully compatible with clipper 2.X New framework and appearance skin was implemented. Extended home page widgets were added (with lot of options within) Responsive enhanced CSS bugs fixed Compatible with couponjoy and coupon thumbnail Click to copy the coupon fixed Other fixes
5.0.3 (22/05/2018) FIXES: – Extras drop down on Share Coupon page
5.0.2 (22/05/2018) FIXES: – Full width page template
5.0.1 (09/02/2018) FIXES: – Full width page template – Coupon meta bar CSS
5.0.0 (01/01/2018) CHANGES: – Made compatible with Clipper 2.0.0.
4.0.1 (16/12/2016) CHANGES: – Made compatible with Clipper 1.6.4.
4.0 (09/08/2016) FIXES: – Bumped version to 4.0 to prevent auto-update issues with another theme called Flatter
1.4.5 (11/02/2016) FIXES: – Made expiry date field optional in the front end forms NEW: – Made compatible with Clipper 1.6.3
1.4.4 (21/11/2015) FIXES: – Notice appearing on menu screen on admin panel – Scroll bar appearing on coupon popup after clicking copy button CHANGES: – Improved method that handles homepage tabs
1.4.3 (15/10/2015) FIXES: – Fixed notice appearing on homepage in non-tabbed view – Fixed CSS issue with “Email Coupon” form – Fixed CSS issue with Promotion button and tooltip – Fixed CSS issue with search box in Safari browser
1.4.2 (30/09/2015) FIXES: – Fixed description showing in grid view if single coupon links were disabled CHANGES: – Changed coupon CTA box to use template instead of function – Removed unused functions
1.4.1 (26/09/2015) FIXES: – Fixed homepage pagination in normal (non-tabbed) view – Fixed description showing in grid view if single coupon links were disabled – Fixed “top” link showing out of place when pagination does not display in grid mode CHANGES: – Changed minimum requirement for Clipper to 1.6
1.4.0 (18/09/2015) FIXES: – Fixed “My Orders” page throwing error – Fixed menu icon not showing on mobile devices – Fixed font icon issues on single coupon page – Other CSS fixes CHANGES: – Button hover mechanism to become colour agnostic NEW: – Grid view for the homepage – Tabbed layout mechanism for the homepage using navigation menus – Full-width option for the homepage – Minimum Clipper requirement notice added to admin back end
1.3.1 (26/08/2015) FIXES: – Homepage comment box popup not appearing properly on mobile devices – Loop box height issues on mobile devices CHANGES: – Made compatible with WordPress 4.3 and Clipper 1.6.1 – Enqueued Google font instead of using CSS @import NEW: – Added support for new password generator introduced in WordPress 4.3
1.3.0 (01/05/2015) FIXES: – Escaped output of function add_query_arg() to prevent XSS security vulnerability – Fixed image responsiveness in coupon list view – Fixed homepage pagination links – Fixed store thumbnails not opening on iOS browsers – Fixed a host of CSS bugs – Fixed compatibility issues with Ad Scroller plugin – Fixed notice on Hide on Mobile checkbox in widgets CHANGES: – Combined loop codes for all archive views – Replaced theme screenshot image – Changed filenames in /includes/ folder – Cleaned up admin options page NEW: – Made Flatter compatible with Clipper 1.6 – Added wide screen layout option – Added options to restrict numbers, hide empty instances of and order categories and stores in mega menu – Added option to hide category / tags section from a coupon archive view – Disabled core stylesheets automatically when child theme is active
1.2.4 Fixed CSS issues Removed legacy code Fixed displaying of expired coupon info on search result page Amended header tags to make it more SEO friendly on the blog
1.2.3 Fixed bug causing the expiry date to show twice and other styling issues
1.2.2 Made compatible with Clipper 1.5.1 Added option to force open affiliate link Removed the redundant “Popup Solution” to use the new solution in Clipper
1.2.1 Added Popup Solution to fix the Chrome Blank Page issue with Clipper 1.5 mentioned here. Fixed CSS Bugs Improved options with homepage store thumbnail showcase and store/category mega menus
1.2.0 Major Update: Added 10 more colour schemes Added “Dual Navigation (DN)” mode to add extra navigation Added mega menus for stores and categories in DN mode Added store thumbnail showcase on the homepage Fixed CSS bugs
1.1.0 Made fully compatible with Clipper 1.5
1.0.0Initial release version (at the time of Clipper 1.4)












Comments (666)
is it compatible with clipper 1.6????? i have clipper 1.6
Hi there,
Yes, the theme should work fine with Clipper 1.6.
Regards,
Mohsin
Hi,
I need ur help.
Please inbox me asap.
Anisha Sharma
Software Developer
Hi there,
The support email address is mentioned under the support tab. Please mention your AppThemes username along with your support request in the email.
Regards,
Mohsin
P.S. Posting one comment is usually enough.
Hi mohsin,
1. Can i know the username n password. Want to check the user dashboard.
2. Is there any add to favorite feature?
3. Can we easily modify the popup content (after clicking on coupon)? Would love to include a newsletter form.
It would be more powerful if we can set different form for different store. (We can contact subs according to their store preference)
Replied via email.
Hello mohsin,
I just purchase your theme but can you plz tel me where can i found demo content.. as like your demo.
Replied via email.
Hi Mohsin,
I am using your theme but cant able to configure tab section appeared like demo in home page
Please send your support request via email with your site URL and WP admin access.
Store image and url not taking what to do? http://www.couponwings.in
Can you please send your support request via email? Our email address is mentioned under the support tab above.
Now its working I deleted my wordpress and re install a new wordpress. And after I re install clipper and than flatter. Everything is ok but coupon code is not showing also not appearing pop up!! Another question Can I add a image slider on my homepage through plugins?
Please send in a support request via email with your site URL and I will take a look.
Hi Mohsin,
My website is flipcoupon.com and when i try to add store image then it’s not saving and please help regard this and confirm me width or height for store image that i can use and what is the reason.
Regards,
sameer agarwal
Please send through your support request via email, along with your AppThemes username and WP admin access to your website, and I will take a look.
Can You make It Like DealMaal.com I Mean In Grid View ,
In This Version On Offer There Is Showing Store Logo But If We Want To Add A Custom Picture Like DealMaal.com. Is This Possible In Next Version Of Flatter? I Need It Badly,
Thanks
Hi there,
There’s a separate plugin called Coupon Thumbnails for that purpose.
Regards,
Mohsin
Hi Mohsin,
just a simple question (I am a newbie here):
I am setting a new coupon site and I like the Flatter theme.
Do I have to have the Clipper theme installed before I install Flatter or can I just purchase Flatter and install it from scratch on my new webiste?
Thank you!
Patricia
Hi Patricia,
Flatter as a child theme requires a parent theme to work. So yes, Clipper needs to be pre-installed.
Regards,
Mohsin
Hi Mohsin,
Which version is a better option for clipper 1.5.1?
1.4.0 or 1.3.1
Also, i can only download 1.4.3 from the dashboard. Is it possible to get the version which works better for download / by email?
Yes, please send in a request via email. The one that works with Clipper 1.5.1 is 1.2.4.
I am facing an issue to display particular category coupons in tabbed view as you have created ‘Electronic Deals’ tab in the demo site.
I have performed the following steps:
1.Enabled the flag for home page in tabbed view in Flatter settings.
2.Set ‘Tab Menu’ as ‘Homepage Tabbed Area’ which consists of ‘New Coupons’ and ‘Popular Coupons’ etc. which are basically ‘Custom Links’ and these tabs are getting displayed.
3.I created Custom Link called ‘Electronic Deals’ and set the URL as ‘www.mywebsite.com/coupon-category/electronics/’ and added it to the ‘Tab Menu’ structure and saved it.
I was expecting ‘Electronic Deals’ to be displayed as one of the tab but it doesn’t happen.Am I missing anything ??
By the way there are no URLs for ‘New Coupons’ and ‘Popular Coupons’ custom links in the ‘Tab Menu’ structure but they are working fine.When I hover on these tabs in website there are links like ‘www.mywebsite.com/#home-new-coupons’.Where exactly is this configuration done??
Hi there,
Can you please send your support request via email? Please also include your site URL along with WP admin access.
Regards,
Mohsin
Mailed it to your apptheme email.
AppThemes email? The support email address is mentioned under the “Support” tab. Please use it for any support requests.
How can I change the title attribute that has no name value description store or category name. Currently, description and it is not good for seo where descriptions are long.
http://i68.tinypic.com/2qk2yv9.png
Replied via email.
Mailed to support email.
thank you, great support!
hello there.
i will like to know one thing that should i need to buy clipper theme before buying this one(Flatter)??
Or only buying this theme is sufficient to work with theme??
also need to know some per-requirements before buying this theme.
Hi there,
Yes, you will need to buy Clipper theme to run it. There’s no other pre-requirements. Just the latest versions of WP and Clipper.
Regards,
Mohsin
Did u mean if i need to run Flatter Theme, first i need to buy clipper and then again need to buy flatter.. Or only buying of clipper will give me access to all its child theme??
Thank you
Buy Clipper and Flatter both. I hope it’s clear now.
Regards,
Mohsin
Can it possible to setup (…more option) like grabon .in on coupon page. Eg – when customer click on ..more the details will show instant not in other page.
Yes, via customisation. The theme code is unencrypted, so you can make any number of edits without restrictions.
1. Why you have made coupon expiry date compulsary as when making a deal site expiry date is not compulsary. so how to remove this only compulsory thing.
2. On home page coupons are in grid form but is it possible if someone search or open a store page coupons show in grid format as in homepage not in row format as usual in clipper one by one.
3. When doing pagination 1,2,3 (moving from 1 page to other) its showing some error like ( Page Not Found Sorry, but you are looking for something that isn’t here.)
4. I have downloaded Flatter version (1.4.3) 4 days ago but when i am downloading new verison (1.4.4) its downloading flatter version 1.1 after logging in apptheme account.
Hi there,
I think I have answered your email, please send any further requests via email as well. Thanks for the heads up on the downloadable Zip file. I have corrected it now.
Regards,
Mohsin
can you tell me how can I customized that part. I have not any idea about codes.
Hi there,
This will require fairly advanced coding skills. It’s best you hire someone to do it for you.
Best Regards,
Mohsin
Bro How To Get That Grid View Of Coupon?
I Have Latest Version Of Flatter
Clipper -> Flatter Settings -> Homepage tab.
i have buy this theme but i am not able to select the grid view ,My site is showing list view of coupons.
I want grid view for my site please guide me how to set grid view
thanks.
Clipper -> Flatter Settings -> Homepage tab. Please send emails for any further support requests. Thanks.
Hay Mohsin bro.. can u tell me that how can i increase the Latest Offers post on homepage… there are 8 post on your demo(http://demos.themebound.com/?product=flatter)… if i want to show 12 post then what to do????
Hay Mohsin bro can you plz tell me that how to increase Latest Offers pages post on homepage, there are 8 post showing on your demo(http://demos.themebound.com/?product=flatter) so if i want to show 12 post, then what to do…..!!!!!!!!!
In the admin panel, go to Settings -> Reading and increase the number to 12. Please send emails for any further support requests.
Hello! Mohsin
I want to buy this theme. But i want to be ensure that , can I place a slideshow section on the top of this theme??
If it is possible it makes perfect for me. And one more question that how can I connect this theme with my live server???
Tell me the link for admin demo for this theme.
Hello! Mohsin
I want to buy this theme. But I want to be ensure that can I place a slideshow section in this theme??
If it is possible it is perfect for me.
And how can I connect this theme with my live server???
Please tell me the link for admin demo for this theme.
Hi there,
The theme code is unencrypted, so you can edit it however you want. If you are using a slider plugin, you might get some CSS issues unless the plugin has all requisite styling.
Not sure what you mean by connecting to live server. All child themes have the same procedure. Install the parent theme (Clipper), install the child theme (Flatter) and activate the latter.
There is no admin demo available for this theme, most of the functionality comes via Clipper of which the admin demo is available.
Regards,
Mohsin