Flatter
Overview
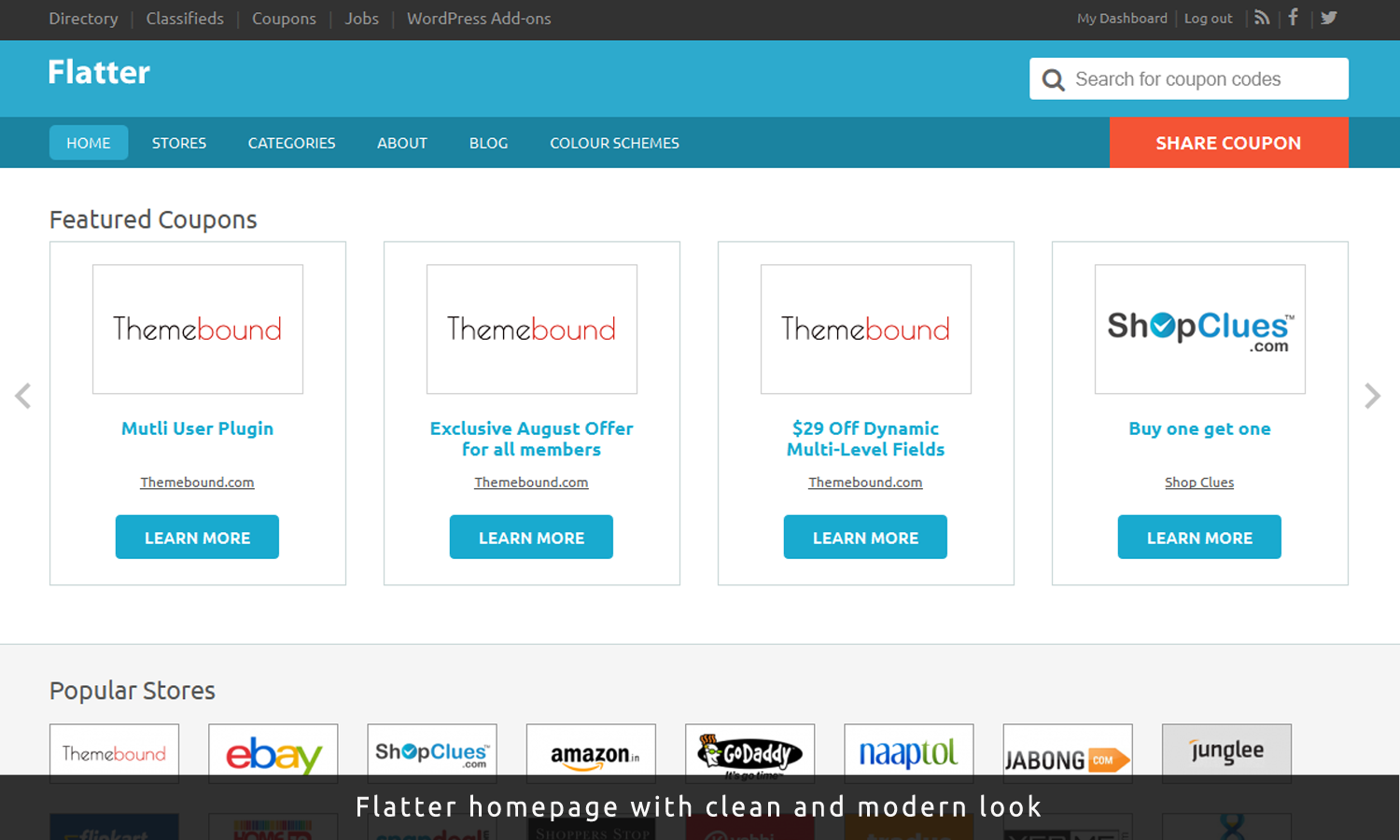
Flatter is an elegant responsive child theme for Clipper and part of our “flat design” series themes that include FlatPress for ClassiPress, FlatPage for Vantage and FlatRoller for JobRoller. With minimal graphics the pages load much quicker which is just great for any website.
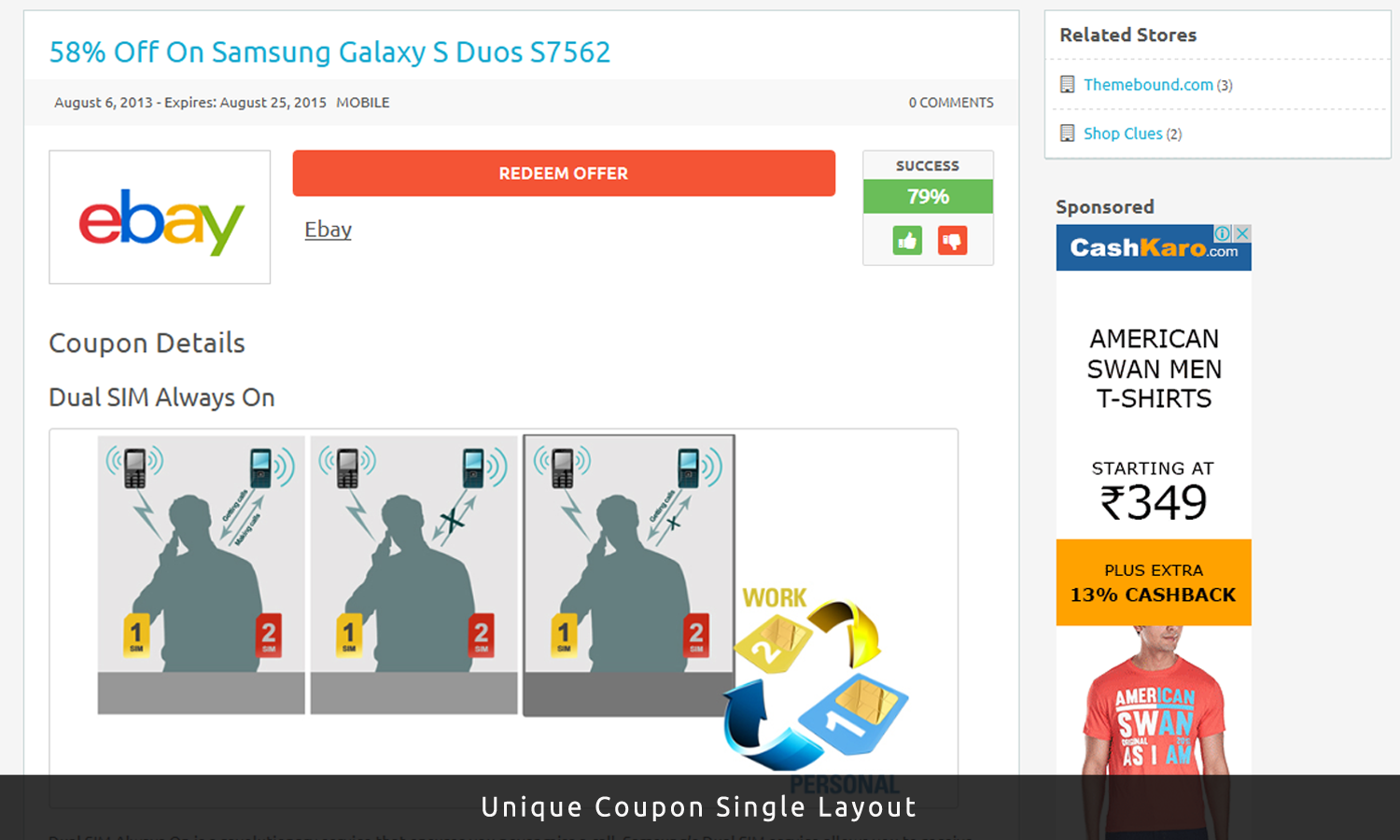
The look of coupon listing and single pages has been revamped to give them an ultra-modern feel. The homepage features options to enable grid view, tabbed view (choose categories or stores to display in the tabs), and full-width. The child theme comes with 11 colour schemes(!) and with dual navigation option that can be used to better manage your website. Not only that, there are practically just a couple of background images in the whole theme, which means and upgrade in look is firmly coupled with an upgrade in performance.
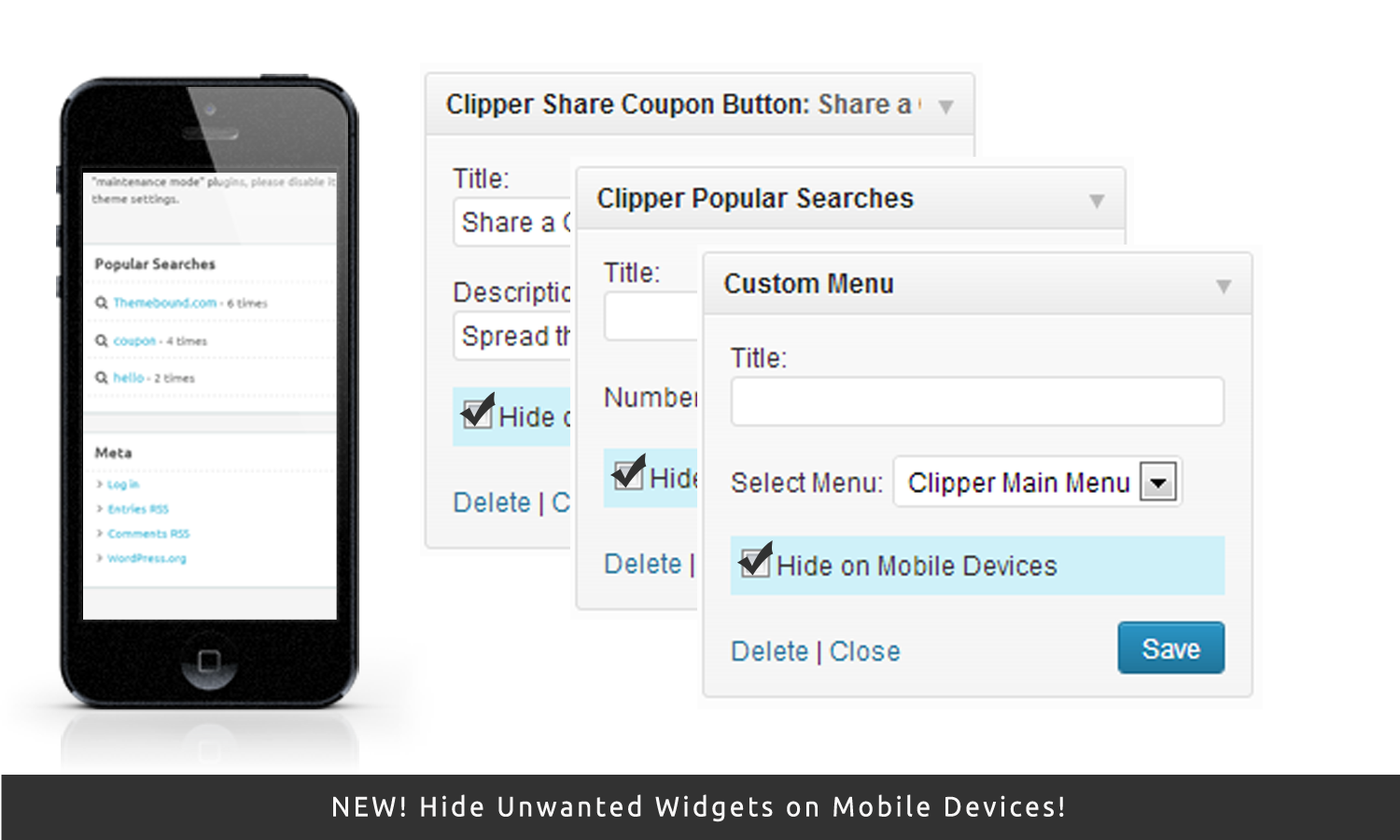
Moreover, it is possible to hide any widgets for mobile devices to improve load times and prevent the page from being too long, which is pretty much unique for any theme!
All in all, the child theme is a complete package for your successful WordPress powered coupon site – Flatter is better! Check out Flatter being (customised and) used in live environment on DomainPromo.com! , Dealhack Retailmenot Skin
Key Features:
- Fully responsive child theme
- Extended home page widgets (Latest coupons,Coupons by category, coupons by Tag, coupons by Type, Expiring coupons, Tabbed Widgets,Blog posts widget,…
- Elegant flat design with 11 colour schemes!
- Homepage options for grid view, tabbed view and full width page
- Force Open Affiliate Links: Make sure visitors never bypass your external/coupon affiliate links!
- Dual Navigation: Extra navigation area below header with mega menus for stores and categories!
- Choose between Responsive CSS menu or HTML Select menu for primary navigation!
- Display store thumbnail showcase on homepage!
- Display store and category mega menus in the primary navigation
- Different button colors for each coupon type
- Theme options page to manage the look and feel of the website
- Hide unwanted widgets on mobile devices!
- Compatible with Clipper 2.0.1
Frequently Asked Questions
- Is this child theme responsive?
Yes the theme is fully responsive - What is unique in this child theme?
We have completely refreshed the look from the default Clipper layout. The Flatter child theme layout is based on Flat Design, which practically means there are very few images used in the design, improving the performance on all devices. With the use of mobile phones for browsing websites ever increasing, the real icing on the cake comes in the form of the option to prevent each widget from displaying on mobile devices (not hiding it using CSS), which will keep the pages tidy and improve performance further - Do you plan to create more child themes along the same lines?
Yes, we subsequently launched FlatPress for ClassiPress, FlatPage for Vantage, and FlatRoller for JobRoller, so the customers can have consistent branding if they use more than one theme from AppThemes - How do I show more then 10 coupons on the homepage?
Open Settings → Reading page in your WP admin back end, and you can change the “Blog pages show at most” setting from 10 to another number, and that should reflect on your site. - How do I show grid view on the stores page?
Open taxonomy-stores.php file in wp-content/themes/flatter/ folder and find replace all instances of the following code:
<div class="box-holder">
with:
<div class="box-holder grid"> - How do I update the theme manually?
To update, you should extract the Zip file locally and overwrite the contents in the/wp-contents/themes/flatter/folder. I always rename the new version folder fromflattertoflatter-newon my computer and once it’s uploaded on the server, just quickly rename the older version fromflattertoflatter-oldand the new one fromflatter-newback toflatter. This way the switching takes the minimum amount of time and also you can roll back to the older version just in case the new one doesn’t work out.
Installation
- Extract zip in the /wp-content/themes/ directory.
- Activate the theme through the ‘Appearance’ menu in WordPress.
- Go to Flatter Settings → General to setup overall site options.
- Go to appearance => widgets => customize flatter home page widgets
Support Policy
From February 2015, support will only be available via email from our email address support @ themebound ( remove spaces).
Before you email us, please make sure you have browsed/searched through product forum for the answer to your question, and have read through the Support FAQs below:
Support FAQs
- What kind of support is offered with a purchased product?
Your product purchase includes one year of access to premium support via email and one year or free updates. Beyond that, you will need to renew your subscription year on year for around 30% of the product price. Support covers issues such as bug fixes (if any) under normal operation, how to use basic product features, very basic WordPress help, and help with very basic theme customisaton. If you need more advanced modifications please consider hiring a developer to do it for you. - Will you provide help with small modifications?
If you need to do small modifications, you may get help from us as long as they are reasonable in number and nature. If you have a lot of such modifications, please consider paid developer help. - What kind of help would be unreasonable to ask?
This is not an easy question to answer. We are here to ensure that the product you purchased works as intended by us and serves its purpose on your website. That means if it doesn’t work for you, we can step in and help you with it. However, it is when there are no issues with the functioning of the product and all you want is help with modification, that demands start getting unreasonable.
As mentioned before, we don’t mind helping with modifications, but we also expect you to have tried everything to do it yourself. In other words, we expect you to have tried all the settings in your theme, ensured that the issue relates to the product in question, searched through legacy product support forum, and looked around on Google for the answer to your questions before approaching us. Please bear in mind that one theme, one child theme and a few plugins can get you only so far, and you will probably need to make changes to the code of your website to add functionality, change design and personalise it. In case of too many modifications, we will politely ask you to seek paid help. - I am using one of your child themes. I am having an issue with it.
Please make sure the issue is really with the child theme by activating the parent theme and checking if the problem gets solved. Also please make sure you have tested all the settings in parent theme and child theme, sometimes the answer is right in there! Send us an email if the issue still persists. - I am using one of your child themes. I need help with customisation.
As a pre-requisite, you are going to need a basic understanding of HTML & CSS to start customising the layout and style of your theme. To dig deeper PHP knowledge, specifically to WordPress, will help as well. The WordPress Codex is a great place to start learning. For CSS changes related to text colour, background colour, fonts, etc, please consider using the Firebug extension. A simple Google search returns many good text/video tutorials. - Do you offer paid WordPress development services?
Yes we do depending on our work schedule. You can always run your requirements by us via email.
Change logs
6.1.6: (07/02/2022)
– Fixed Css issues
– Fixed js migration helper for wp 5.6
6.1.5: (18/09/2020)
– Fixed js migration helper for wp 5.5
6.1.4: (05/09/2020)
– Fixed theme options panel not appearing after wp5.5
6.1.3: (30/08/2020)
– Fixed expiring date field in the edit coupon.
6.1.2: (01/06/2020)
– Fixed sharer option for coupons
– Fixed dofollow links
6.1.1: (05/03/2020)
– Added sidebar home page layout
6.1.0: (25/02/2020)
– Fixed minor css bugs
6.0.9: ( 30/01/2020)
– Fixed number of ads options in widget (Latest coupons)
6.0.9: ( 21/01/2020)
– Fixed categories images bug
6.0.8: ( 16/01/2020)
– Fixed js bug
– Fixed Css small issues
-Enhanced responsiveness
6.0.7: ( 04/01/2020)
– Fixed js slider bug
-Fixed compatibility with clipper 2.0.6
– Fixed Css small issues
6.0.6: ( 04/01/2020)
– Fixed js slider bug
-Fixed compatibility with clipper 2.0.5
– Fixed Css small issues
6.0.5: ( 15/12/2019)
– Fixed php7 bugs
– Fixed Css small issues
6.0.4 : (12/12/2019)
– Fixed Enable coupon link option
– Fixed PHP 7 bugs
– Fixed css issues
6.0.3 : (10/12/2019)
– Fixed PHP 7 bugs
– Fixed css issues
– Improved responsiveness
6.0.2 : ( 19/11/2019)
– Fixed responsiveness issue
– Fixed coupons loop on search pages
– Fixed Featured coupons filter
– Added more features (Selected coupons widget)
– Fixed css bugs
6.0.1: (01/11/2019)
Fixed Random coupons widget
Fixed css bugs
Updated Import demo data
6.0.0: (26/10/2019) The theme is fully compatible with clipper 2.X New framework and appearance skin was implemented. Extended home page widgets were added (with lot of options within) Responsive enhanced CSS bugs fixed Compatible with couponjoy and coupon thumbnail Click to copy the coupon fixed Other fixes
5.0.3 (22/05/2018) FIXES: – Extras drop down on Share Coupon page
5.0.2 (22/05/2018) FIXES: – Full width page template
5.0.1 (09/02/2018) FIXES: – Full width page template – Coupon meta bar CSS
5.0.0 (01/01/2018) CHANGES: – Made compatible with Clipper 2.0.0.
4.0.1 (16/12/2016) CHANGES: – Made compatible with Clipper 1.6.4.
4.0 (09/08/2016) FIXES: – Bumped version to 4.0 to prevent auto-update issues with another theme called Flatter
1.4.5 (11/02/2016) FIXES: – Made expiry date field optional in the front end forms NEW: – Made compatible with Clipper 1.6.3
1.4.4 (21/11/2015) FIXES: – Notice appearing on menu screen on admin panel – Scroll bar appearing on coupon popup after clicking copy button CHANGES: – Improved method that handles homepage tabs
1.4.3 (15/10/2015) FIXES: – Fixed notice appearing on homepage in non-tabbed view – Fixed CSS issue with “Email Coupon” form – Fixed CSS issue with Promotion button and tooltip – Fixed CSS issue with search box in Safari browser
1.4.2 (30/09/2015) FIXES: – Fixed description showing in grid view if single coupon links were disabled CHANGES: – Changed coupon CTA box to use template instead of function – Removed unused functions
1.4.1 (26/09/2015) FIXES: – Fixed homepage pagination in normal (non-tabbed) view – Fixed description showing in grid view if single coupon links were disabled – Fixed “top” link showing out of place when pagination does not display in grid mode CHANGES: – Changed minimum requirement for Clipper to 1.6
1.4.0 (18/09/2015) FIXES: – Fixed “My Orders” page throwing error – Fixed menu icon not showing on mobile devices – Fixed font icon issues on single coupon page – Other CSS fixes CHANGES: – Button hover mechanism to become colour agnostic NEW: – Grid view for the homepage – Tabbed layout mechanism for the homepage using navigation menus – Full-width option for the homepage – Minimum Clipper requirement notice added to admin back end
1.3.1 (26/08/2015) FIXES: – Homepage comment box popup not appearing properly on mobile devices – Loop box height issues on mobile devices CHANGES: – Made compatible with WordPress 4.3 and Clipper 1.6.1 – Enqueued Google font instead of using CSS @import NEW: – Added support for new password generator introduced in WordPress 4.3
1.3.0 (01/05/2015) FIXES: – Escaped output of function add_query_arg() to prevent XSS security vulnerability – Fixed image responsiveness in coupon list view – Fixed homepage pagination links – Fixed store thumbnails not opening on iOS browsers – Fixed a host of CSS bugs – Fixed compatibility issues with Ad Scroller plugin – Fixed notice on Hide on Mobile checkbox in widgets CHANGES: – Combined loop codes for all archive views – Replaced theme screenshot image – Changed filenames in /includes/ folder – Cleaned up admin options page NEW: – Made Flatter compatible with Clipper 1.6 – Added wide screen layout option – Added options to restrict numbers, hide empty instances of and order categories and stores in mega menu – Added option to hide category / tags section from a coupon archive view – Disabled core stylesheets automatically when child theme is active
1.2.4 Fixed CSS issues Removed legacy code Fixed displaying of expired coupon info on search result page Amended header tags to make it more SEO friendly on the blog
1.2.3 Fixed bug causing the expiry date to show twice and other styling issues
1.2.2 Made compatible with Clipper 1.5.1 Added option to force open affiliate link Removed the redundant “Popup Solution” to use the new solution in Clipper
1.2.1 Added Popup Solution to fix the Chrome Blank Page issue with Clipper 1.5 mentioned here. Fixed CSS Bugs Improved options with homepage store thumbnail showcase and store/category mega menus
1.2.0 Major Update: Added 10 more colour schemes Added “Dual Navigation (DN)” mode to add extra navigation Added mega menus for stores and categories in DN mode Added store thumbnail showcase on the homepage Fixed CSS bugs
1.1.0 Made fully compatible with Clipper 1.5
1.0.0Initial release version (at the time of Clipper 1.4)












Comments (666)
Hi
Is it possible to use the Tradedoubler Open product API with this childtheme?
You can read more about it here if nessicary: http://dev.tradedoubler.com/products/publisher/
I think it is possible using Clipper, Flatter and Tradedoubler Coupons plugin available on the marketplace.
I dont want to buy clipper theme, i want to buy only faltter isit possible in any way ?
It is possible to buy just Flatter, but it will not work without Clipper.
Hello, this is a child theme. Does this mean I will need to purchase another theme? if so which one?
That’s right, you will need the Clipper theme. Flatter is a child theme of Clipper.
Hello, Is there any way to show coupon type in sidebar for filter in flatter or clipper theme. Just like http://www.coupondunia.in/jabong
How can we show this in sidebar for filter
Thanks
Hi there,
The simple answer to your question will be, it’s only possible with custom coding since it’s not present in the theme.
Regards,
Mohsin
Hi,
I want to home page look like this . Is it possible to show my latest article on front page with featured coupons floating & static Popular stores exactly like snapshot?
Thanks!
Hi there,
Sorry, the theme doesn’t do that out of the box. But very possible by editing the template files.
Regards,
Mohsin
Can you help me do that?
I can show you what code to insert in which template, but you would have to fix the CSS anomalies arising out of it yourself.
Thanks!
Here is snapshot
http://imgur.com/eFgGcNi
Hi Sir ,
I bought both clipper and Flatter child theme but now i am getting error while uploading flatter child theme. PFB the error message. I have installed Clipper theme already
Please do the need full .
Unpacking the package…
Installing the theme…
This theme requires a parent theme. Checking if it is installed…
The parent theme could not be found. You will need to install the parent theme, clipper, before you can use this child theme.
Theme installed successfully.
Return to Themes page
Hi there,
You need to make sure your Clipper theme directory is called “clipper”, which is the default folder name. If it says that, please open a new thread in the support forum.
Regards,
Mohsin
Hi,
I am using Clipper but this child theme looks great.
Will I have to re-enter coupons?
Will it still work with the Tradedoubler plugin which imports coupons directly from TD?
Thanks,
Ross
Hi Ross,
1. No, you don’t need to re-enter coupons. It’s just a new skin over Clipper.
2. Yes.
Is it possible to show Featured image is exist instead of store image? For some deals, I would like to promote a certain product and want to show the actual product image instead of store image.
I know it I need to do some custom coding but is this something can be done?
thanks.
I just wanted to say Thanks to the author for responding to my questions and building this child theme.
My Yslow results have gone from pretty poor Ds to Bs just by adding the child theme and its looking 500% better, for what is about £25.
All the best,
Ross
Hi, I checked flatter on iPhone 4s and found it not responsive instead Opening a full desktop version on iOS browser. Is flatter not responsivly coded and can adapt the mobile version? Please advice.
Regards
Please click the “close frame” link on that page or use this link instead to check:
demos.themebound.com/flatter/
If I Purchase Only Fallter Theme Then It Work Correctly Or Not Without Clipper Theme Because Its A Child Theme Of Clipper I Am Confused…Plz Solve My Confussion..
It needs Clipper to be installed on your site to work.
Hai i have purchased Flatter theme .i am geeting this error can help me out with this
Fatal error: Cannot override final method APP_View::_action() in Unknown on line 0
Query resolved via email.
Is it possible to use a product picture to each post instead of the store logo?
Not without editing the Clipper theme. Clipper only renders store image, also there is no way to upload a coupon image in the front end.
Hi sir,
Continuing discussion in forum here .
I have disabled cloak link but still actual URL is not opening. Please help me out.
Hi there,
I am not sure what else to suggest. May be you can email me your site URL to show what you’ve done so far. Please find the email address in the support tab.
Regards,
Mohsin
Your email address is not mentioned in support. Where exactly ?
It’s in the support tab
Hi,
Sir I have sent you email . Please check and reply accordingly.
Thanks & Regards,
Sachit Murarka
Dear Team
I installed these theme but changes or appearance is same as Clipper.Please Help.
Dear Team
I Installed these theme but changes are not showing means appearance is same as Clipper.Please Help
Please send us an email on the address mentioned in the support tab with your website URL and WP admin details.
Can we show featured stores like CouponLay does? I badly need this feature, I am currently using clipper default theme.
It will show exactly as it does in the Flatter demo. So, to get it to look any different, you will need to edit the child theme.
Thanks for this theme by http://www.offercoupons.org
I need to add store description below each store. is there any plugin support available or do you have any plan to add this option in theme update ?
My webpage portal :- http://www.thecouponsindia.com
I already tried PODS plugin but its heavy plugin and impacting my site speed. any one have any solution?
I didn’t know Pods could impact loading speeds on the front end, because it would only add content via the necessary code you add to your templates. I do feel it is heavy on the admin panel though.
Hi I took over a coupon side and using the theme and it is not accepting my german translation from clipper main theme!!! Please get back to me!
Hi there, can you please email me your site login details so I can check? Please always use email for support requests.
i used email but no respond, is there no other way than giving you my login?
I am afraid not. Please can you try again and make sure you are using the email address mentioned in the support tab?
just send you a email
Thanks, I’ll check and let you know soon.
Any cool updates recently?
Just released one today. 🙂
Hi Mohsin, is it safe to update to the latest clipper update? Or you are still testing it out.
Please hold fire until a new version of Flatter is made available, it’s ready and being tested. Thanks! 🙂
Should be good to update both now!
Thanks for the update.
Hi Mohsin, Your installation instructions are not clear. I’ve uploaded Flatter, activated Clipper 1.5, click on YES for “Disable Core Stylesheets” and I am not getting the expected results. Even when I click on “activate” Flatter, the site is almost all blank. Thanks
Hi Mohsin,
Apparently there seems to be an issue with the latest release of Flatter child theme . Even though I follow your installation instructions . I m unable to activate Flatter child theme. Please let me know as soon as possible.
Thanks!!!