{CP} Simply Responsive
A simply responsive child theme compatible up to version 3.6+, which enhances ClassiPress with many new features and adjustments (3.4.x & 3.3.x versions still available, just give me a shout).
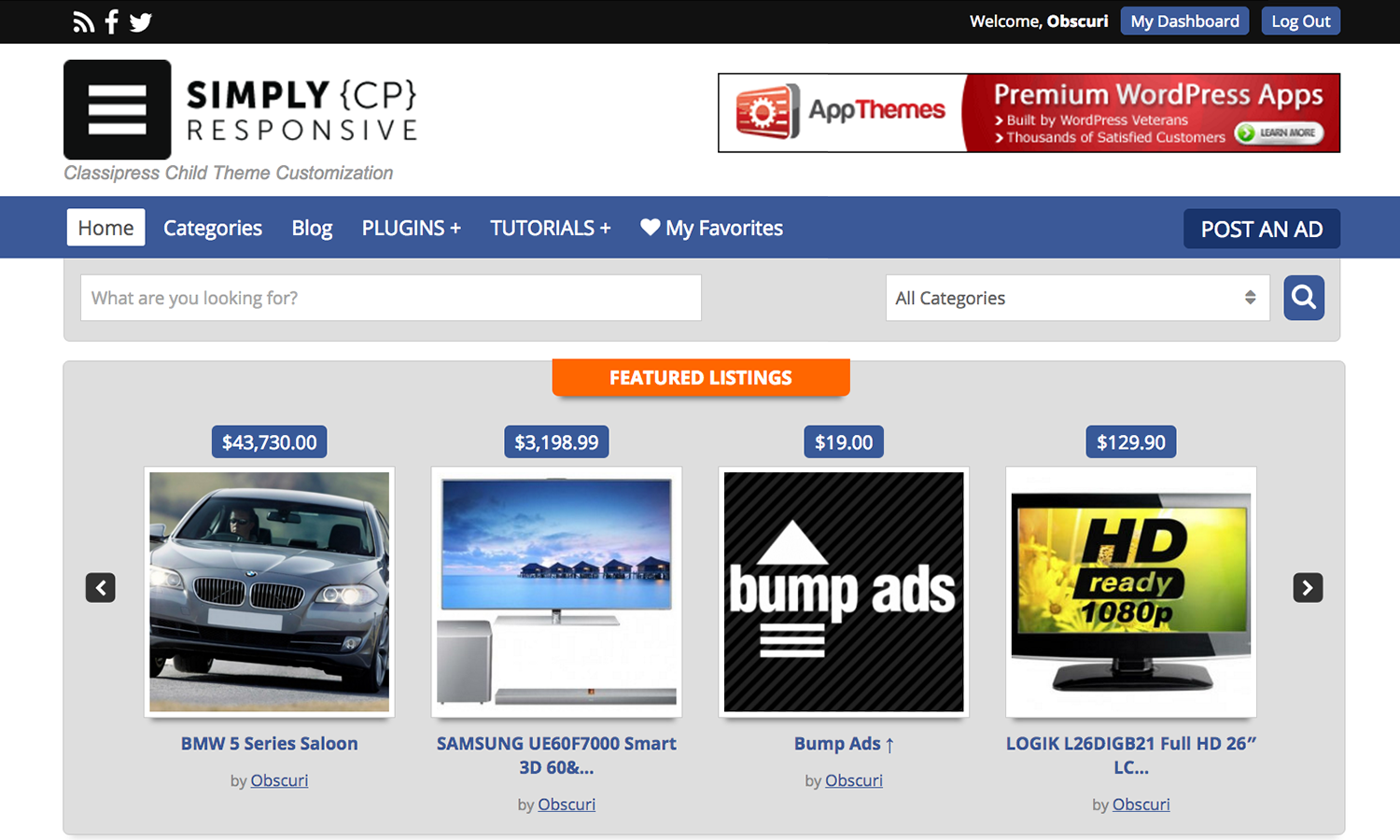
CP Simply Responsive has been designed to fit well on MOBILE devices with a strong emphasis on UI – in other words, User Interaction. Everything we do with this theme is designed with the user (ie: your customers) in mind. No unnecessary gimmicks, css transitions or flashing animations, purely simple and functional.
FEATURES:
- NEW: Added Sub Menu Indicators for Menu Items
- NEW: Added master RTL css.
- NEW: Added anchor links to the next and previous ads buttons.
- Added Option to show a clickable Contact Number to the contact form.
- Added Contact Ad Owner button on single ad pages (only shown on mobile devices).
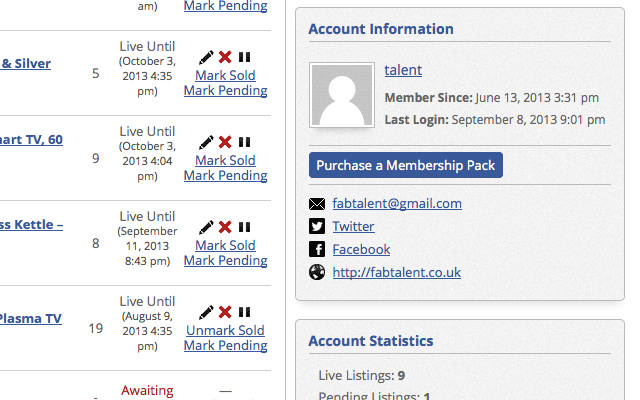
- Added Ad Images to Users Dashboard.
- Added Button styles to Login and Register links.
- Added Parent and Sub Categories path to Post an Ad form in step 1.
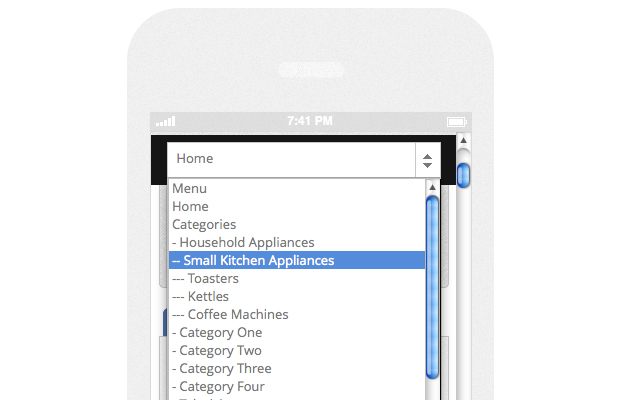
- Added Expandable/collapsible responsive Menu on mobile devices.
- Added No display of Refine Search when there are no ads or only 1 available ad in a category.
- Added Optional, editable function to control display of featured slider (will still duplicate ads as before if set to display less than 4 ads, but no longer displays non-featured ads).
- Added Function compatibility with the “Critic” plugin.
- Added Link for those that have the “Add to Favorites” and “CP Add to plugin” in the ad loop.
- Added Larger Ad images, retained on mobiles devices.
- Added Larger featured slider images, retained on mobiles devices.
- Added Login or register on the same page.
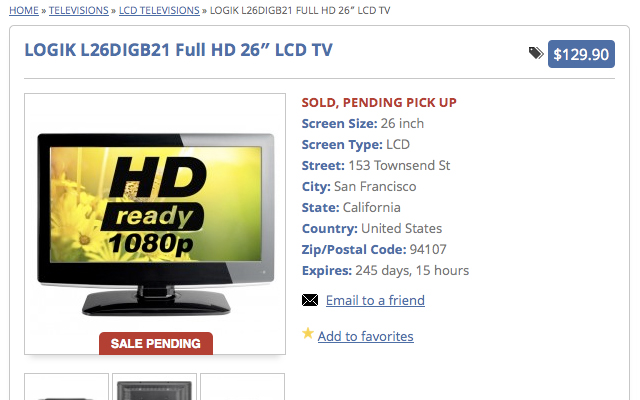
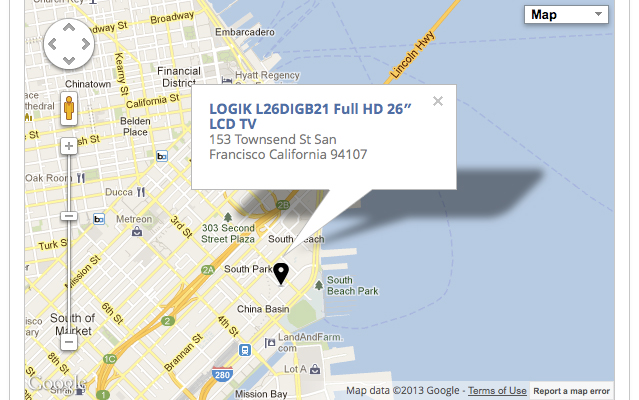
- Google map moved from sidebar to main single ad page area for larger display.
- Added No display of google map if no address is entered.
- SelectBox Dropdown & Button styles retained on tablet and mobile devices.
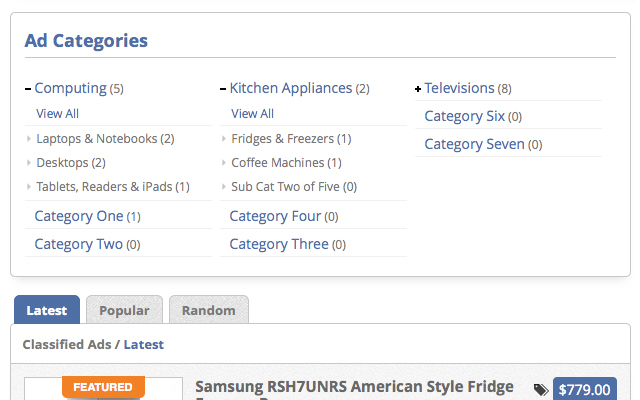
- Added Collapsible/Expandable Sub Categories on the homepage categories directory and categories page.
- Moved ad images to appear before the item details on single ad pages when viewed on mobile devices.
- Made ‘Purchase a Membership Package’ button more prominent in users dashboard and profile pages.
- Added Ad images to RSS feeds in Firefox.
- Added Auto-Filled username and email address into sidebar Contact form (when user is logged in).
- Supports multiple languages – simply-responsive.pot file included. Simply use poedit to create your .mo file.
- Calls up the correct single ad image when sharing via facebook (compatible with AddThis plugin – not included). Must have facebook account set up and your own app ID number.
- Added Option to include Responsive Video Embedding for YouTube & Vimeo (see README.txt).
- Added Price Negotiable option (see README.txt).
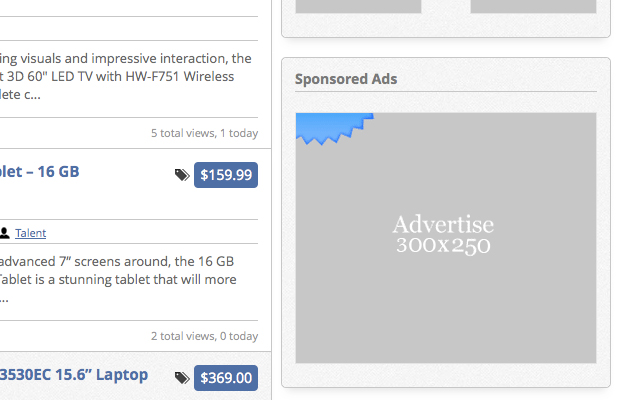
- Added New 300×250 Sponsored Ads Widget.
- Added New ‘Sale Pending’ option, for items sold, but subject to collection.
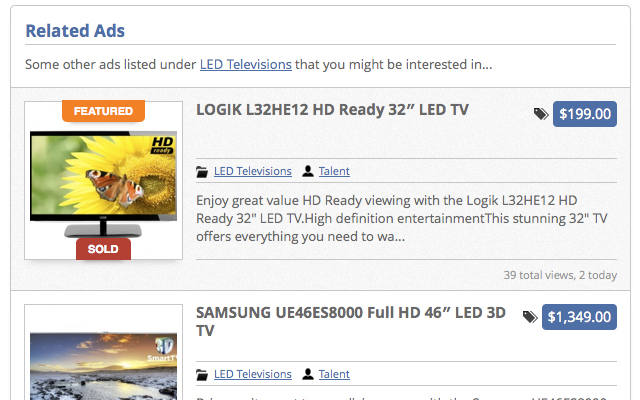
- Added ‘Featured’, ‘Sold’ and ‘Sale Pending’ label highlighters on Ads.
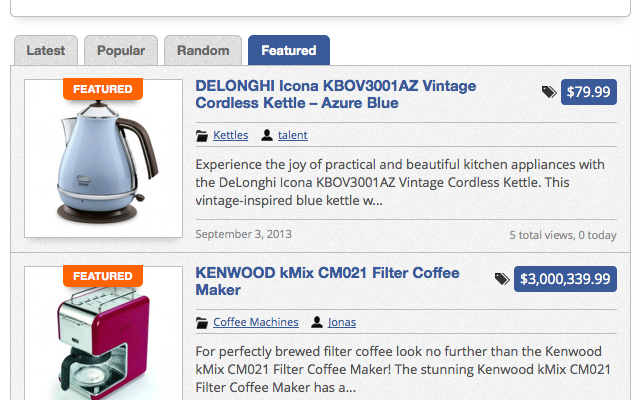
- Added ‘Sold’ and ‘Sale Pending’ ribbons to the featured slider (makes sense, right).
- Added ‘Go Back’ button on single ad and no ads found pages, which will take user back to the last page they came from.
- Added ‘Previous’ and ‘Next’ link buttons within the same category on the single ad page.
- Added ‘Related Ads’ feature on the single ad pages.
- Added ‘Featured’ tab on homepage.
- Added Preloader graphic to image uploads, so users can gauge upload progress.
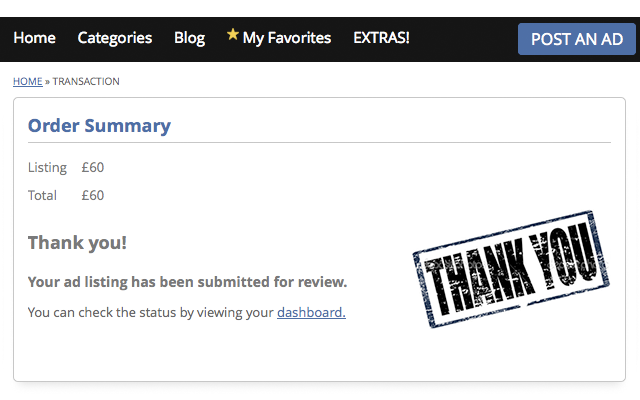
- Added ‘Thank you for your order’ message to the order summary page.
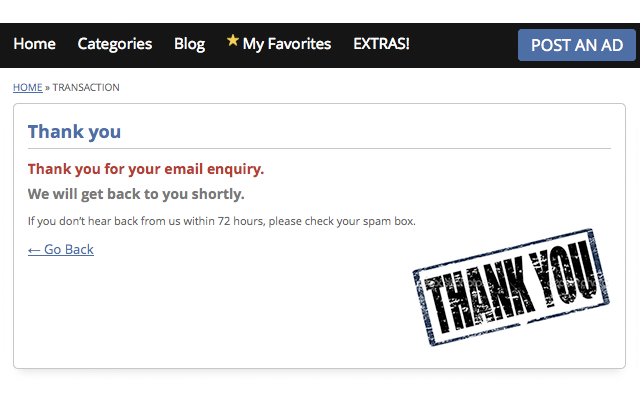
- Added Redirection of successful sidebar contact form to a “Thank you for your email enquiry” page (see README.txt).
- Added Featured slider to display featured ads which are relevant to the category being viewed on the category pages. Please note, you must have at least 2 featured ads in each category for this to function correctly otherwise non-featured ads will duplicate themselves. This is a quirk of ClassiPress.
Please feel free to adjust backgrounds, text links, buttons and colors to suit your own branding. If you know a little css, this can easily be achieved. See one example HERE
IMPORTANT: Please be aware that this is a ClassiPress child theme. You will also need to purchase the ClassiPress main parent theme for it to function fully.
Where has my main menu and footer menu gone?
Sometimes this can disappear upon installation of a child theme. If this happens, simply go to your admin area: Appearance -> Menus and redefine your header and footer menu locations. Set you primary navigation to Header and your footer navigation to Footer.
In WP3.5- set this in your Theme Locations (top left panel).
In WP3.6+ you will find the settings have moved to the Manage Locations tab.
How can I share my own logo to facebook?
Please read the ADDITIONAL NOTES in the Support section]
How do I translate this child theme?
There is a simply-responsive.pot file inside the languages folder. Simply use PoEdit program to to add translation into your own language. For more information and guidance on how to use PoEdit, see here and here.
1. Download the zip file from your AppThemes account. Unzip the zip file. Inside the unzipped folder, you should see a README.txt file and another zip file. This is the zip file you need to upload to your server. Go to your WordPress admin dashboard -> Appearance -> Themes – Install Themes tab and upload the zip file. Then simply activate.
2. Check the ‘Use SelectBox JS library’ checkbox
Appearance -> Customize -> Site
3. Ensure your permalinks are set correctly. WordPress -> Settings -> Set Permalinks to “Post name” and save the settings.
If your menus disappear, see the FAQs section.
If your images look squashed, see the Support section.
For the optional features, please read the README.txt file for set-up instructions.
Set-Up and Installation Support for this child theme can be found here: http://forums.appthemes.com/simply-responsive/.
ADDITIONAL NOTES:
Why do my images look distorted?
Since this theme uses larger images in a square consistent format, you will need to install and activate the “Force Regenerate Thumbnails” plugin to resize all your images to the new larger sizes.
Download the plugin here:
https://wordpress.org/plugins/force-regenerate-thumbnails/
You should only need to do this once!
(Images uploaded to ads should be no less than 250px width and height)
Recommended logo sizes: Desktops / Tablets – minimum width = 226px / Mobiles – minimum width= 198px.
If you upload your logo to your images folder and your image has a different dimension, you will need to adjust the ‘cp_logo’ sizes in the style.css file accordingly.
If you upload your logo using the Classipress -> Settings -> General tab, then you will need to adjust the ‘.header_main_res #logo img’ in the style.css file accordingly.
Please feel free to adjust backgrounds and colors to suit your own branding, but please note, support is only provided for setup/installation and any bug fixing. We do not provide free support if you choose to further customize this theme. We will, of course, help you with any minor tweaks/adjustments.
How can I share my own logo to facebook?
To link to your own facebook page using the AddThis share plugin, you will need to have your own facebook account set up and your own app ID number. Simply replace the ID number in the head of the wrapper.php file with your own ID number and replace the fallback image URL with your own (see FAQs):
Make sure your logo is at least 200px x 200px or facebook will not recognise it.
On lines 21 and 25: <meta property=”fb:app_id” content=”594911647187742” /> <!– CHANGE TO YOUR OWN FACEBOOK ID –>
On line 22 and 31 <meta property=”og:image” content=”http://www.yourdomain.co.uk/wp-content/uploads/year/month/yourimage.png” /> <!– CHANGE PATH TO LINK TO YOUR OWN LOGO/IMAGE –>
<!– CHANGE PATH BELOW TO LINK TO YOUR OWN LOGO/IMAGE –>
<link rel=”image_src” href=”http://www.yourdomain.co.uk/wp-content/uploads/year/month/yourimage.png” />
Use the following link to dubug:
https://developers.facebook.com/tools/debug
Version 1.3.5.8
===========
Fixed: tinyNav CSS to allow submenu display on touchscreen devices
Added: Sub Menu Indicators for Menu Items
Files changed in 1.3.5.8
===========
style.css
styles/aqua.css
styles/blue.css
styles/green.css
styles/red.css
styles/teal.css
Version 1.3.5.7
===========
Added: CSS for RTL
Added: Anchor links to next and previous ad button on the single ad page
Updated: New ClassiPress tabs
Fixed: CSS styles related to the 125px banner ads
Files changed in 1.3.5.7
===========
content-ad_listing.php
style.css
tpl-ads_home.php
tpl-categories.php
includes/actions.php
includes/nextprev.php
includes/sr-views.php
languages/simply-responsive.pot
Version 1.3.5.6
===========
Compatibility with CP 3.5.6
Updated: Files to reflect changes made to CP theme
Fixed: Aditional CSS styles for the ClassiAlerts plugin
Files changed in 1.3.5.6
===========
includes/js/theme-scripts.js
style.css
Version 1.3.5.5
===========
Compatibility with CP 3.5.5
Updated: Files to reflect changes made to CP theme
Fixed: Minor CSS styles
Files changed in 1.3.5.5
===========
content-dashboard-ad_listing.php
content-slider-ad_listing.php
sidebar-contact.php
tpl-login.php
tpl-registration.php
style.css
Version 1.3.5.4
===========
Compatibility with CP 3.5.4
Updated: sidebar.php file to reflect changes made to CP theme
Updated: theme-scripts.js file to reflect changes made to CP theme
Fixed: h1 and h2 single ad listing style
Files changed in 1.3.5.4
===========
sidebar.php
includes/js/theme-scripts.php
styles/aqua.css
styles/blue.css
styles/green.css
styles/red.css
styles/teal.css
Version 1.3.5.32
===========
Updated: Slider to allow for new CP Price Options Plugin
Fixed: Omission of translation string for “My Dashboard” in the header
Files changed in 1.3.5.32
===========
content-slider-ad_listing.php
style.css
languages/simply-responsive.pot
Version 1.3.5.31
===========
Fixed: Clickable Phone XXXX showing when no phone number is added
Files changed in 1.3.5.31
===========
includes/sidebar-contact.php
style.css
Version 1.3.5.3
===========
Compatibility with CP 3.5.3
Fixed: Reversed images error taken from ClassiPress theme v3.5.2
Fixed: Issue with slider loading
Fixed: CSS featured image styling on blog page
Added: Auto creation of the Thank You page when contacting ad owners
Added: Option to show a clickable Contact Number to the contact form
Updated: simply-responsive.pot language file
Files changed in the 1.3.5.3
===========
includes/sidebar-contact.php
langugges/simply-responsive.pot
styles/aqua.css
styles/blue.css
styles/green.css
styles/red.css
styles/teal.css
master-trl.css
cat-featured.php
content-slider-ad_listing.php
featured.php
header.php
search.php
single-ad_listing.php
style.css
Added files:
footer.php
includes/actions.php
Version 1.3.5.2
===========
Compatibility with CP 3.5.2
Added: “Contact Ad Owner” button for mobile devices
Fixed: Cleaned up some css issues
Fixed: Non redirection of Thank you page
Fixed: Warning on Single Ad Listing page
Fixed: Added extra space above the adblock
Updated: Theme script file to fix the main theme issue with autocomplete
Updated: simply-responsive.pot language file
Version 1.3.5.1
===========
Fixed: Minor css issues.
Version 1.3.5
===========
Compatibility with CP 3.5 and WP 4.3
Adjustment: Sprite image icons have been replaced with FontAwesome icons
Added: Parent and Sub Categories path to Post an Ad form in step 1
Added: Ad Images to Users Dashboard
Added: Editing options remain visible on Mobile devices
Added: Button styles to Login and Register links
Added: Ad Images to Users Dashboard
Removed: FontAwesome files, now uses ClassiPress parent theme files
Version 1.3.4.2
===========
Fixed: Minor css issues.
Fixed: Missing Translations.
Fixed: Popular Tab not being found on page 2 onwards.
Updated: Font Awesome files.
Version 1.3.4.1
===========
Fixed: Minor css issues.
Version 1.3.4
===========
Compatibility with CP 3.4
Fixed: Select box dropdown on mobile devices.
Moved: Translation files into a new unique simply responsive .pot file
Moved: Featured slider code into the new content-slider-ad_listing.php file
Moved: Featured ads loop code into new includes/sr-views.php file
New: Created a new translation file (Languages/themes – simply-responsve.pot) file for language translation for child theme.
Added: Compatibility with Top Location Search plugin.
Version 1.3.3.1
===========
Fixed: Password Strength Meter not working on login page.
Version 1.3.3
===========
Compatibility with CP 3.3.3
Fixed: Small floating line on Password Reset page.
Fixed: New wording translation omissions.
Fixed: Thank you page redirection file name error.
Fixed: CSS issue with Avatar in Welcome Box on mobile devices.
Fixed: Featured tab now continues sorting on page 2+
Adjustment: To register and login pages.
Added: Expandable/Collapsable responsive Menu on mobile devices.
Added: No display of Refine Search when there are no ads or only 1 in a category.
Added: Editable function to control display of featured slider (will still duplicate ads as before if set to display less than 4 ads, but no longer displays non-featured ads).
Added: Featured (Sticky) Ads on top of category and search results. Limited to the latest 3 ads, but adaptable with some instruction. Please note this feature is not retrospective. It will only apply to all featured ads from the day on installation.
Added: Function compatibility with the “Critic” plugin.
Added: Link for those that have the “Add to Favorites” plugin in the ad loop.
Version 1.3.2
===========
Compatibility with CP 3.3.2
Fixed: Several CSS modifications for better display.
Fixed: Google map control panel display.
Fixed: Caption code to allow users to change the default image title to their own caption for the first image.
Fixed: No-image dimensions on Featured slider.
Fixed: Media settings in the admin backend.
Fixed: Added extra translation text to the .pot file to include additional new wording.
Fixed: Position of sold ribbon on single ad page when uploaded image is not square and in IE11.
Fixed: Removed the word STEP from the add new form progress images, to avoid translation issues.
Moved: Google fonts to the wrapper.php to avoid @import in the style.css file.
Added: Sold and Sale Pending ribbons to the featured slider (makes sense to right).
Added: Featured slider to display featured ads which are relevant to the category being viewed on the category pages.
Added: Back button on single ad and no ads found pages, which will take user back to the last page they came from.
Added: Option to include Responsive Video Embedding for YouTube and Vimeo (see README.txt for instructions).
Added: Price Negotiable option (see README.txt for instructions).
Added: Option to login or register on the same page.
Added: Preloader graphic to image uploads, so users can gauge upload progress.
Added: “Thank you for your order” message to the order summary page.
Added: Moved ad images to appear before item details on the single ad page.
Added: Redirection to a “Thank you for your email enquiry” page (see README.txt for instructions).
Added: Further style compatibility with AFCP plugin.
Version 1.3.1
===========
Fixed: Removal of testing menu.js script which caused slow page load.
Fixed: Related ads call up code adjustment on single ad page.
Fixed: Adjustment to Dropdown style on Profile page.
Fixed: Previous button on featured slider was not working due to it being hidden behind the slider container.
Fixed: Turned some of the generic icons into sprites to aide with faster download.
Fixed: Added translation text to the .pot file to include the additional new wording eg: “email to a friend”.
Added: Previous and Next links within the same category on the single ad page.
Added: Made the Purchase a Membership Package more prominent in users dashboard and profile pages.
Added: Images to RSS feeds in Firefox.
Added: Auto-Fill Data into sidebar Contact Form
Added: Style compatibility with CP Rate plugin
Added: Style compatibility with SM Sticky Featured Widget
Added: Style compatibility with Contact Form 7 plugin
Version 1.3
===========
-Initial release





















Comments (334)
Ainda não , eu estou trabalhando em um novo com grade, mas não estará pronto por um tempo.
Hi Talent, I installed your theme per the installation direction and once I tried to activate the theme it gives me this message and I dont have access to the site anymore
Parse error: syntax error, unexpected T_FUNCTION in /home/annoncesu/www/wp-content/themes/simply-responsive-cp/functions.php on line 445
can you help me out please.
Thanks
Of course I can. When you unzip the zip file you downloaded from your appthemes account, inside the unzipped folder you will find a README.txt file (as well as the correct zip file to install). At the bottom of that file you will find my email address.
Please email me your wp admin access details. Looks like you are having the same problem as the user alirezamousavi.
It’s a new issue that cropped up with the latest WP update. You need to have at least PHP v5.3 and above running on your server. Not a problem, easily fixed 🙂
For further support for this child theme, please create a thread in the child theme forum:
http://forums.appthemes.com/simply-responsive/
Hi, can we ad a CATEGORIES tab on the home page? On the demo i see that the site doesn’t fit on the screen, you can slide it to the left o right and you get a empty space in the opposite side, is this just on the demo or it will happen on every website using the theme? I see one of the picture you have, the options of color of the theme, are a bit boring, are these just the classipres options? I a a few sites with other theme that let me use more colors and a modern look? How difficult would it be to make your theme at least match those colors so the users don’t get confuse on the site, even when your theme has the best options for mobile devices, it might take i wile to user to realize that, could you help with this, i have no knowledge of codes colors and things like this, thanks
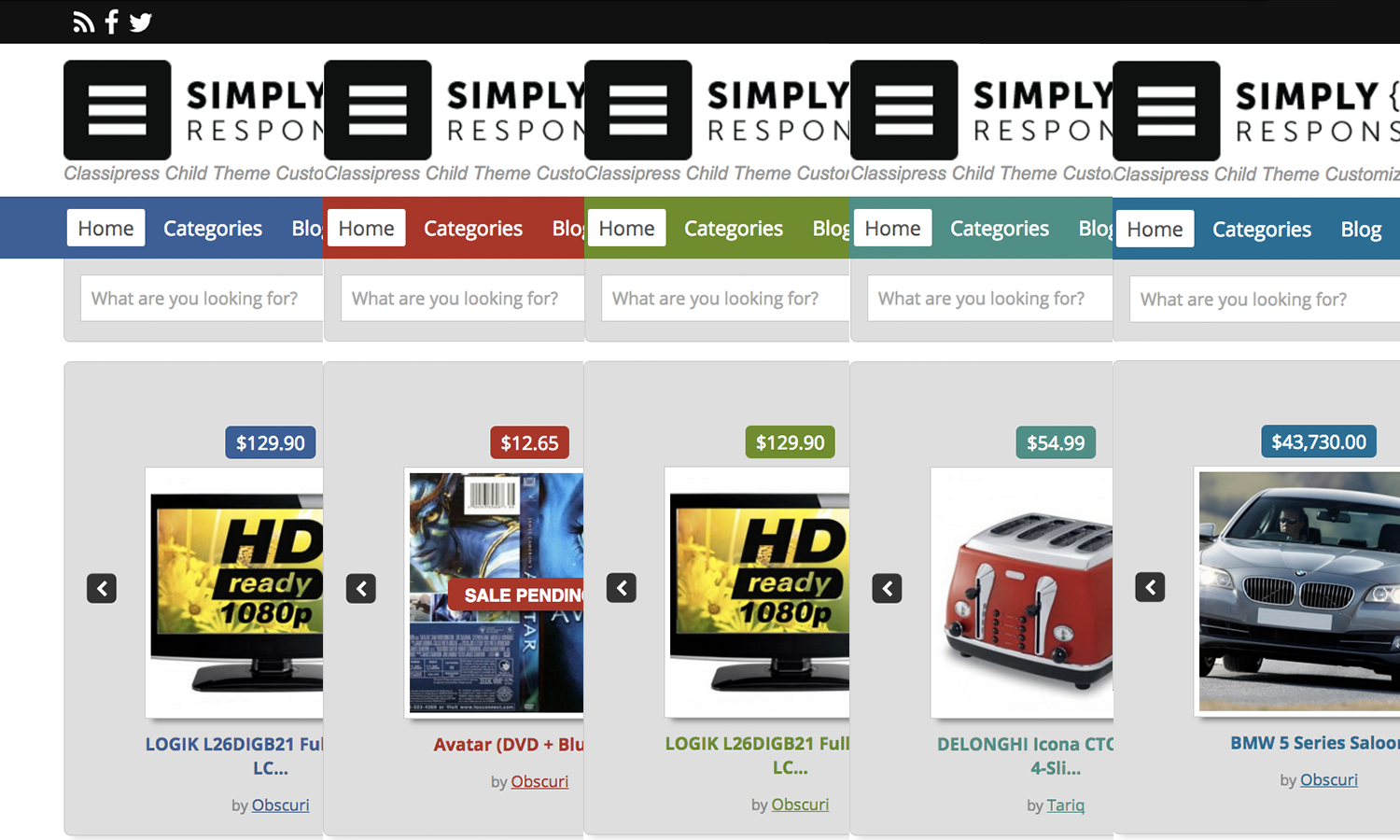
@Alex, anything is possible. You can create your own colors by editing the color style files and using the wp customiser. Many of my customers change the colors to suit their own branding, whether that be purple, brown, orange or even pink! Any color you can think of. The choice is entirely yours. I’d personally avoid pink though 🙂
Not sure what you mean by category directory “sliding to left or right”. Are you viewing the demo site on a particular mobile device for this issue to occur for you? Please state which device, pixel width and which browser you are using.
Seems to be fine here: http://www.responsinator.com/?url=demos.fabtalent.co.uk%2Fcp-simply-responsive
Please PM me the details and a screen shot. Do not reply here. Thanks
It’s simple enough to copy the CATEGORIES code from the homepage and drop it inside a tab too. Copy directory code, create new tab, paste code into a new block.
Hi!
if you can tell me how can i translate some elements, like POST AN ADD, FEATURED LISTINGS etc? Regards
There is a simply-responsive.pot file you can use to translate all wording that is specific to the child theme. All other wording will be inside the classipress.pot file in the main theme.
http://forums.appthemes.com/help-using-classipress/how-change-words-theme-88872/
For further support please use the appropriate support forum rather than post here, thanks.
http://forums.appthemes.com/simply-responsive/
Have a good weekend.
Hey Talent,
Just bought and installed your theme. However, I am not getting any style for POST AD button in the right-hand corner, also, in the Featured Ads section the prices also do not have boxes around them. How do I fix this?
My website, for reference http://russcraigslist.com/
Hi, thanks for purchase. I was just writing up a “welcome” email to you. For support please use the support forum. Thanks
http://forums.appthemes.com/simply-responsive/
It sounds like you just need to read the README.txt file, located inside the child theme folder, which will explain all about how to use the WP customizer to reset colours.
Actually, I tried playing with the colors already. The problem is, the box style is not showing up for POST AD, so it does not matter if I change the colors. I can send you screenshot, but you can see it on the page.
The prices in the feature slider have no box around them, either. In your demo they do, so what do I have to do to make them show up?
If you have used another child theme before, it might be that you have the “disable stylesheets” turned on in your settings (classipress->settings – advanced tab). In which case, you need to turn it back off again (uncheck). Again, I ask you to please use the support forum for further support. Thanks
http://forums.appthemes.com/simply-responsive/
YEP! Turning back on styles did the trick. Everything looks great now. Thank you Talent for your patience!!!
@appsfinder – Yes it does. On the home page of the demo it states this:
“This demo is running the latest Simply Responsive child theme v1.3.5.5, Classipress v3.5.5 and WordPress v4.4.2”
http://demos.fabtalent.co.uk/cp-simply-responsive/
This is also confirmed in the Changelog:
https://marketplace.appthemes.com/child-themes/classipress/simply-responsive/#changelog
hi thanks now bought it for my site but is there a way of removing google fonts from this child theme?
I see you found the support forum, I have answered your question there.
Hello.
This template has a problem.A problem masking a phone input with jQuery and Masked.
I would like to get (+99455)XXX-XX-XX. placeholder=” (070) 777-88-99″
Is it posible?
Hi,
How do I create a custom field for phone numbers?Phone number validation doesn’t working(numberic).
I would like to get (+99455)XXX-XX-XX. placeholder=” (070) 777-88-99″.
Please,see example this url.
http://www.howtomake.com.ua/demo/formcheck-jquery-plugin-example
Hi,
İn this themes not working properly phone number field.It would have been better so we can correct.
Please refer to the sample.
http://jsfiddle.net/dKRGE/3/
@ferros, feel free to customise the phone number as you see fit. None of the files are encrypted.
If you need any further support, please use the support forum. Thanks
hi, as you insert the “Bump it” button? thanks
You will need to purchase and activate the plugin first. The Bump Ad plugin will then automatically insert the button for you on the single ad page.
http://demos.fabtalent.co.uk/cp-simply-responsive/ads/bump-ads/
If you have any further questions relating to this child theme, please post in the support forum. Thanks
http://forums.appthemes.com/simply-responsive/.
I purchased the plugin as I get the plugin?
Thank you for your purchase. You will have been sent an email with the plugin attached. Please check your spam box.
Hola, el idioma esta en Español ??, por ejemplo el que dice gracias y los avisos destacados ???