Flatter
Overview
Flatter is an elegant responsive child theme for Clipper and part of our “flat design” series themes that include FlatPress for ClassiPress, FlatPage for Vantage and FlatRoller for JobRoller. With minimal graphics the pages load much quicker which is just great for any website.
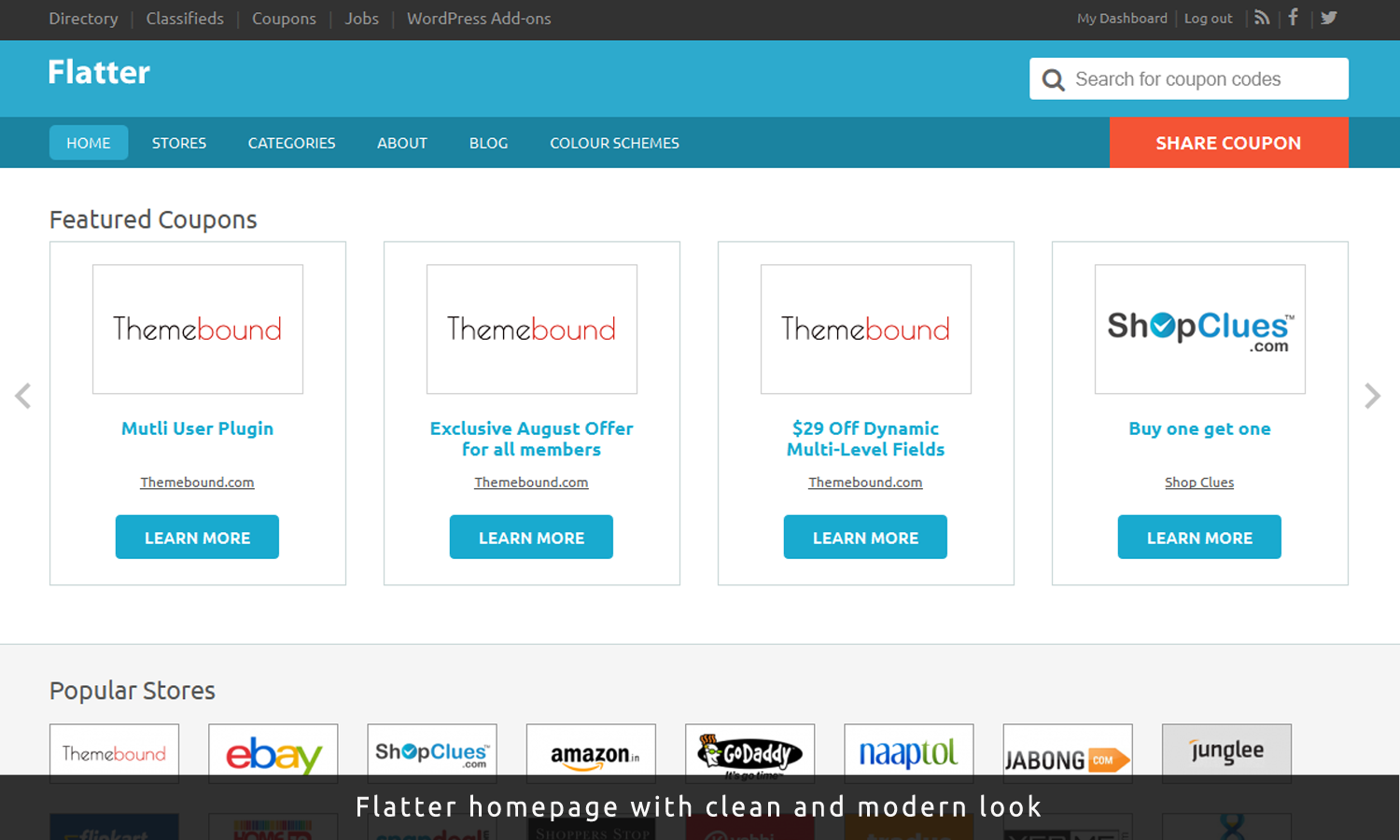
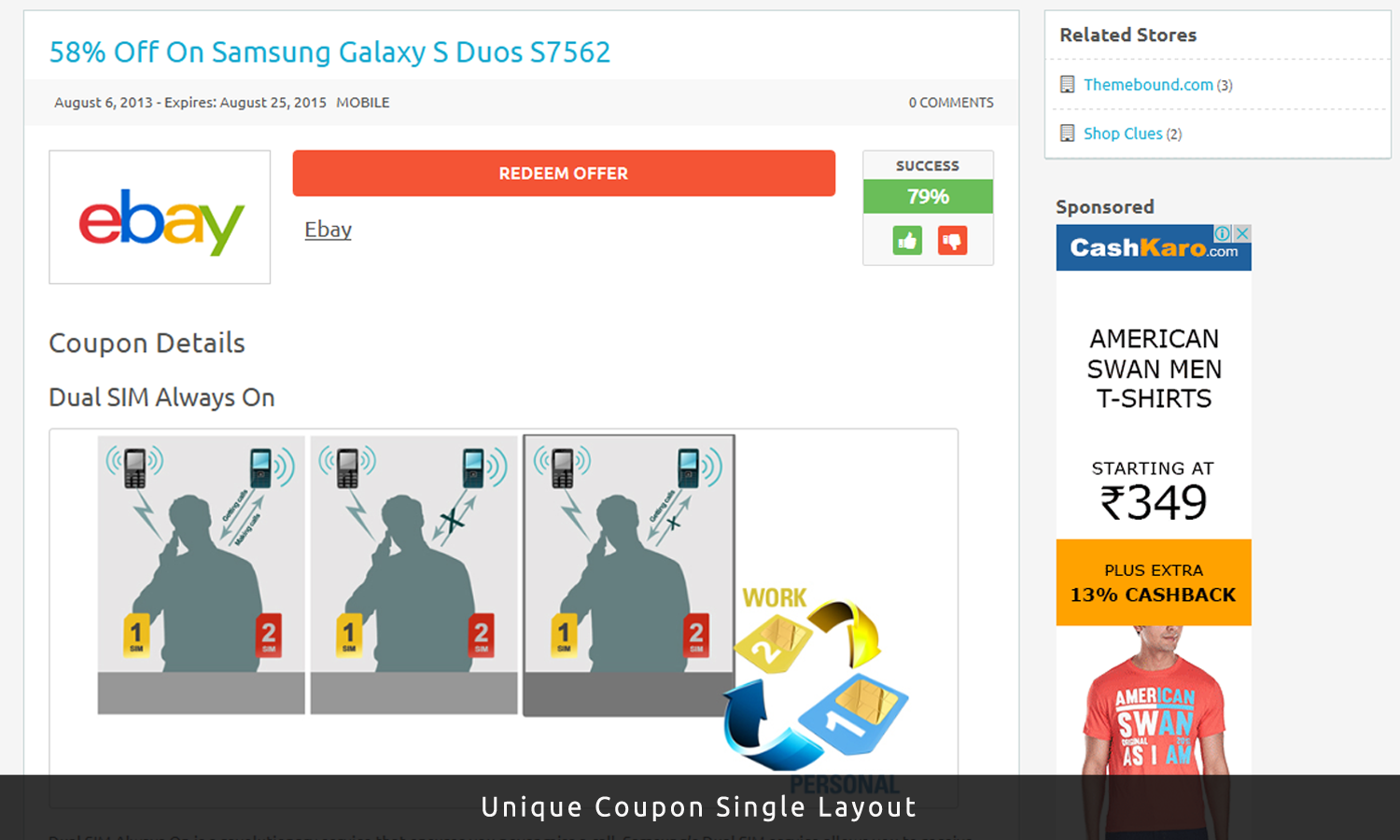
The look of coupon listing and single pages has been revamped to give them an ultra-modern feel. The homepage features options to enable grid view, tabbed view (choose categories or stores to display in the tabs), and full-width. The child theme comes with 11 colour schemes(!) and with dual navigation option that can be used to better manage your website. Not only that, there are practically just a couple of background images in the whole theme, which means and upgrade in look is firmly coupled with an upgrade in performance.
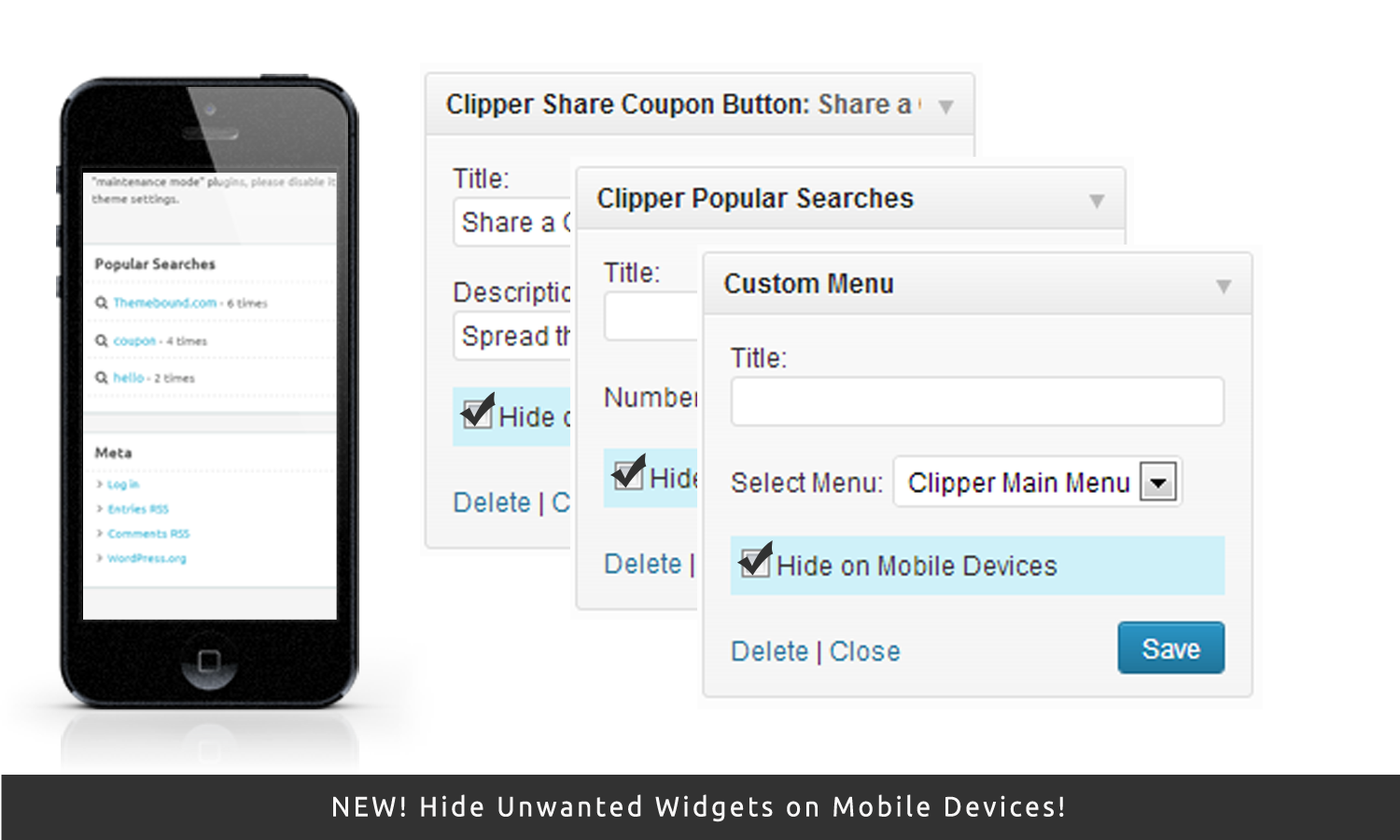
Moreover, it is possible to hide any widgets for mobile devices to improve load times and prevent the page from being too long, which is pretty much unique for any theme!
All in all, the child theme is a complete package for your successful WordPress powered coupon site – Flatter is better! Check out Flatter being (customised and) used in live environment on DomainPromo.com! , Dealhack Retailmenot Skin
Key Features:
- Fully responsive child theme
- Extended home page widgets (Latest coupons,Coupons by category, coupons by Tag, coupons by Type, Expiring coupons, Tabbed Widgets,Blog posts widget,…
- Elegant flat design with 11 colour schemes!
- Homepage options for grid view, tabbed view and full width page
- Force Open Affiliate Links: Make sure visitors never bypass your external/coupon affiliate links!
- Dual Navigation: Extra navigation area below header with mega menus for stores and categories!
- Choose between Responsive CSS menu or HTML Select menu for primary navigation!
- Display store thumbnail showcase on homepage!
- Display store and category mega menus in the primary navigation
- Different button colors for each coupon type
- Theme options page to manage the look and feel of the website
- Hide unwanted widgets on mobile devices!
- Compatible with Clipper 2.0.1
Frequently Asked Questions
- Is this child theme responsive?
Yes the theme is fully responsive - What is unique in this child theme?
We have completely refreshed the look from the default Clipper layout. The Flatter child theme layout is based on Flat Design, which practically means there are very few images used in the design, improving the performance on all devices. With the use of mobile phones for browsing websites ever increasing, the real icing on the cake comes in the form of the option to prevent each widget from displaying on mobile devices (not hiding it using CSS), which will keep the pages tidy and improve performance further - Do you plan to create more child themes along the same lines?
Yes, we subsequently launched FlatPress for ClassiPress, FlatPage for Vantage, and FlatRoller for JobRoller, so the customers can have consistent branding if they use more than one theme from AppThemes - How do I show more then 10 coupons on the homepage?
Open Settings → Reading page in your WP admin back end, and you can change the “Blog pages show at most” setting from 10 to another number, and that should reflect on your site. - How do I show grid view on the stores page?
Open taxonomy-stores.php file in wp-content/themes/flatter/ folder and find replace all instances of the following code:
<div class="box-holder">
with:
<div class="box-holder grid"> - How do I update the theme manually?
To update, you should extract the Zip file locally and overwrite the contents in the/wp-contents/themes/flatter/folder. I always rename the new version folder fromflattertoflatter-newon my computer and once it’s uploaded on the server, just quickly rename the older version fromflattertoflatter-oldand the new one fromflatter-newback toflatter. This way the switching takes the minimum amount of time and also you can roll back to the older version just in case the new one doesn’t work out.
Installation
- Extract zip in the /wp-content/themes/ directory.
- Activate the theme through the ‘Appearance’ menu in WordPress.
- Go to Flatter Settings → General to setup overall site options.
- Go to appearance => widgets => customize flatter home page widgets
Support Policy
From February 2015, support will only be available via email from our email address support @ themebound ( remove spaces).
Before you email us, please make sure you have browsed/searched through product forum for the answer to your question, and have read through the Support FAQs below:
Support FAQs
- What kind of support is offered with a purchased product?
Your product purchase includes one year of access to premium support via email and one year or free updates. Beyond that, you will need to renew your subscription year on year for around 30% of the product price. Support covers issues such as bug fixes (if any) under normal operation, how to use basic product features, very basic WordPress help, and help with very basic theme customisaton. If you need more advanced modifications please consider hiring a developer to do it for you. - Will you provide help with small modifications?
If you need to do small modifications, you may get help from us as long as they are reasonable in number and nature. If you have a lot of such modifications, please consider paid developer help. - What kind of help would be unreasonable to ask?
This is not an easy question to answer. We are here to ensure that the product you purchased works as intended by us and serves its purpose on your website. That means if it doesn’t work for you, we can step in and help you with it. However, it is when there are no issues with the functioning of the product and all you want is help with modification, that demands start getting unreasonable.
As mentioned before, we don’t mind helping with modifications, but we also expect you to have tried everything to do it yourself. In other words, we expect you to have tried all the settings in your theme, ensured that the issue relates to the product in question, searched through legacy product support forum, and looked around on Google for the answer to your questions before approaching us. Please bear in mind that one theme, one child theme and a few plugins can get you only so far, and you will probably need to make changes to the code of your website to add functionality, change design and personalise it. In case of too many modifications, we will politely ask you to seek paid help. - I am using one of your child themes. I am having an issue with it.
Please make sure the issue is really with the child theme by activating the parent theme and checking if the problem gets solved. Also please make sure you have tested all the settings in parent theme and child theme, sometimes the answer is right in there! Send us an email if the issue still persists. - I am using one of your child themes. I need help with customisation.
As a pre-requisite, you are going to need a basic understanding of HTML & CSS to start customising the layout and style of your theme. To dig deeper PHP knowledge, specifically to WordPress, will help as well. The WordPress Codex is a great place to start learning. For CSS changes related to text colour, background colour, fonts, etc, please consider using the Firebug extension. A simple Google search returns many good text/video tutorials. - Do you offer paid WordPress development services?
Yes we do depending on our work schedule. You can always run your requirements by us via email.
Change logs
6.1.6: (07/02/2022)
– Fixed Css issues
– Fixed js migration helper for wp 5.6
6.1.5: (18/09/2020)
– Fixed js migration helper for wp 5.5
6.1.4: (05/09/2020)
– Fixed theme options panel not appearing after wp5.5
6.1.3: (30/08/2020)
– Fixed expiring date field in the edit coupon.
6.1.2: (01/06/2020)
– Fixed sharer option for coupons
– Fixed dofollow links
6.1.1: (05/03/2020)
– Added sidebar home page layout
6.1.0: (25/02/2020)
– Fixed minor css bugs
6.0.9: ( 30/01/2020)
– Fixed number of ads options in widget (Latest coupons)
6.0.9: ( 21/01/2020)
– Fixed categories images bug
6.0.8: ( 16/01/2020)
– Fixed js bug
– Fixed Css small issues
-Enhanced responsiveness
6.0.7: ( 04/01/2020)
– Fixed js slider bug
-Fixed compatibility with clipper 2.0.6
– Fixed Css small issues
6.0.6: ( 04/01/2020)
– Fixed js slider bug
-Fixed compatibility with clipper 2.0.5
– Fixed Css small issues
6.0.5: ( 15/12/2019)
– Fixed php7 bugs
– Fixed Css small issues
6.0.4 : (12/12/2019)
– Fixed Enable coupon link option
– Fixed PHP 7 bugs
– Fixed css issues
6.0.3 : (10/12/2019)
– Fixed PHP 7 bugs
– Fixed css issues
– Improved responsiveness
6.0.2 : ( 19/11/2019)
– Fixed responsiveness issue
– Fixed coupons loop on search pages
– Fixed Featured coupons filter
– Added more features (Selected coupons widget)
– Fixed css bugs
6.0.1: (01/11/2019)
Fixed Random coupons widget
Fixed css bugs
Updated Import demo data
6.0.0: (26/10/2019) The theme is fully compatible with clipper 2.X New framework and appearance skin was implemented. Extended home page widgets were added (with lot of options within) Responsive enhanced CSS bugs fixed Compatible with couponjoy and coupon thumbnail Click to copy the coupon fixed Other fixes
5.0.3 (22/05/2018) FIXES: – Extras drop down on Share Coupon page
5.0.2 (22/05/2018) FIXES: – Full width page template
5.0.1 (09/02/2018) FIXES: – Full width page template – Coupon meta bar CSS
5.0.0 (01/01/2018) CHANGES: – Made compatible with Clipper 2.0.0.
4.0.1 (16/12/2016) CHANGES: – Made compatible with Clipper 1.6.4.
4.0 (09/08/2016) FIXES: – Bumped version to 4.0 to prevent auto-update issues with another theme called Flatter
1.4.5 (11/02/2016) FIXES: – Made expiry date field optional in the front end forms NEW: – Made compatible with Clipper 1.6.3
1.4.4 (21/11/2015) FIXES: – Notice appearing on menu screen on admin panel – Scroll bar appearing on coupon popup after clicking copy button CHANGES: – Improved method that handles homepage tabs
1.4.3 (15/10/2015) FIXES: – Fixed notice appearing on homepage in non-tabbed view – Fixed CSS issue with “Email Coupon” form – Fixed CSS issue with Promotion button and tooltip – Fixed CSS issue with search box in Safari browser
1.4.2 (30/09/2015) FIXES: – Fixed description showing in grid view if single coupon links were disabled CHANGES: – Changed coupon CTA box to use template instead of function – Removed unused functions
1.4.1 (26/09/2015) FIXES: – Fixed homepage pagination in normal (non-tabbed) view – Fixed description showing in grid view if single coupon links were disabled – Fixed “top” link showing out of place when pagination does not display in grid mode CHANGES: – Changed minimum requirement for Clipper to 1.6
1.4.0 (18/09/2015) FIXES: – Fixed “My Orders” page throwing error – Fixed menu icon not showing on mobile devices – Fixed font icon issues on single coupon page – Other CSS fixes CHANGES: – Button hover mechanism to become colour agnostic NEW: – Grid view for the homepage – Tabbed layout mechanism for the homepage using navigation menus – Full-width option for the homepage – Minimum Clipper requirement notice added to admin back end
1.3.1 (26/08/2015) FIXES: – Homepage comment box popup not appearing properly on mobile devices – Loop box height issues on mobile devices CHANGES: – Made compatible with WordPress 4.3 and Clipper 1.6.1 – Enqueued Google font instead of using CSS @import NEW: – Added support for new password generator introduced in WordPress 4.3
1.3.0 (01/05/2015) FIXES: – Escaped output of function add_query_arg() to prevent XSS security vulnerability – Fixed image responsiveness in coupon list view – Fixed homepage pagination links – Fixed store thumbnails not opening on iOS browsers – Fixed a host of CSS bugs – Fixed compatibility issues with Ad Scroller plugin – Fixed notice on Hide on Mobile checkbox in widgets CHANGES: – Combined loop codes for all archive views – Replaced theme screenshot image – Changed filenames in /includes/ folder – Cleaned up admin options page NEW: – Made Flatter compatible with Clipper 1.6 – Added wide screen layout option – Added options to restrict numbers, hide empty instances of and order categories and stores in mega menu – Added option to hide category / tags section from a coupon archive view – Disabled core stylesheets automatically when child theme is active
1.2.4 Fixed CSS issues Removed legacy code Fixed displaying of expired coupon info on search result page Amended header tags to make it more SEO friendly on the blog
1.2.3 Fixed bug causing the expiry date to show twice and other styling issues
1.2.2 Made compatible with Clipper 1.5.1 Added option to force open affiliate link Removed the redundant “Popup Solution” to use the new solution in Clipper
1.2.1 Added Popup Solution to fix the Chrome Blank Page issue with Clipper 1.5 mentioned here. Fixed CSS Bugs Improved options with homepage store thumbnail showcase and store/category mega menus
1.2.0 Major Update: Added 10 more colour schemes Added “Dual Navigation (DN)” mode to add extra navigation Added mega menus for stores and categories in DN mode Added store thumbnail showcase on the homepage Fixed CSS bugs
1.1.0 Made fully compatible with Clipper 1.5
1.0.0Initial release version (at the time of Clipper 1.4)












Comments (665)
Hello.
Is it safe to remove the block of codes under ?
The codes are found on content-coupon.php, content-search-post.php, single-coupon.php and actions.php.
Via those code blocks, author name and usernames is viewed on view-source of the website.
Recently, my plugin is detecting a huge brute force attack on my website. At first, I didn’t know how these attackers know my username. Not until I tried to search for “author” on the source code (view-source) on my website.
Usernames are under the block of code . I tried to install different plugins to hide author info but none of them work for this theme/child theme. Those plugins, i think is used to hide author on front end but it doesn’t hide author/usernames from view-source.
Now, I wanted to remove author/username info even on view-source. If I delete the block of codes under on 4 php files, will it affect the functionality of the website?
This is more like a security issue, displaying the usernames of the one’s posting the coupon on the website.
Thanks.
Codes under div class=”author vcard”.
Not sure why it doesn’t display on my post.
Hi there,
It shouldn’t affect the functionality. The usernames were added to Clipper and by extension, we had to add them to the child theme too.
Mohsin
Hi,
I had a good quantity of traffic lose on search. I searched and ıt was google update lately. mobile-first index. Dou you have any ideas on wordpress clipper+flatter themed sites ave any issue on this updates ? What can we do to improve our mobile friendlyness & visibiltiy? Any plugins or apps ?
Thanks.
Domm.
Hello. I have a problem with your theme. How i can connect with you? I wrote on email, but you dont reply me.
Our email server was down yesterday, so I haven’t received your email. Please try again. Sorry for the inconvenience.
I sent you 2 emails but no response. I updated Flatter but now my website does not work
Your emails have been replied to.
Dear Moshin ,
I have try to enable Tabbed widget in my website . its not working . How to solve ?
My url spicedollar.com
Dear Moshin ,
I have try to enable Tabbed menu in my home page . its not working . How to solve ?
My url spicedollar.com
I checked your site and tabbed menu is working.
I got a question under your blog. How did you do that “continue reading”? It just displays part of the article with “continue reading” to display the whole article. While on my website blog (https://www.merchanthubs.com/blog/), whole article are displayed under blog.
How did you do that?
Thanks.
will it require clipper theme to run this fatter them???
Yes.
There is an issue when trying to upgrade Flatter to latest version. It seems like there is a conflict with a flatter WP theme (https://wordpress.org/themes/flatter/). Can you please recommend the best course of action? Do I need to remove flatter then re-upload? Thanks
The best course of action is to delete the broken version via File Manager or FTP and use the following link to download the latest version and install it on your website via the theme upload option:
https://my.appthemes.com/purchases/
Hi I wanted to ask you , doe sit have a way to import coupons from xml or csv file?
Flatter is basically just a skin over Clipper, which already has a CSV import function built in.
Do I have to purchase Clipper first and then purchase Flatter after? or I just can purchase Flatter thats it?>
Flatter needs Clipper to work, it’s a child theme and needs the parent to work.
On the latest version of WordPress, When a customer tries to view a coupon code it displays just a black page and opens the link on top.
It does not actually show the text (Coupon code)
I switched back to the stock Clipper theme and the coupon codes display properly.
Any ideas?
Thanks
Please disregard… it appears to have been something with another plugin. I deactivated my plugins and reactivated them and all is working now. Strange. Thanks anyways
Glad to know it’s all working now.
Hello, I want to remove limitation for display coupons on stores taxonomy, how can I edit this to get more offers ? Thank you, Romain
Please send your support request via email. Our email address is mentioned under the support tab.
Hello Dear Moshin
Hope you are fine. I come to asked you and issue with clipper and flatter theme.
I have a clipper theme and i want to bought a flatter clipper child them, but i want to know how it will work? i already have a content in my site how could i drop it in flatter theme?
it will be automatically? is the flatter will take all my clipper content after installed and activated?
thank you will be waiting your reply.
Hi there,
Thanks for the interest. Yes you are right, it will keep your content intact. You will need to regenerate your store thumbnails using the plugin mentioned in the Flatter theme settings page.
Mohsin
How can I select the number of coupons which will be shown on homepage and stores/categories? It’s set on 5 coupons per page by default. But I want to set it to 16 coupons per page. How can I do it? Please reply as soon as you can! Very urgent!
Please help me! I want to place a slider in my homepage to show exclusive deals. I am using Clipper + Flatter. How can I do it? Please give me any solution to show image slider in homepage. I am waiting for your reply.
Hello Mohsin, I have recently bought Clipper + Flatter theme from here and now I want to add store descriptions at the end of store pages. I know, I can write texts on Store Description field, but I want to add more description between coupons and footer widget area like CouponDunia and Grabon does. Please help me to do this or tell me how can I do this. Will be waiting for your reply. Thanks.
This might help. Please bear in mind we do not provide help with customisations, so you may have to do them yourself or seek professional help from any freelancer.
Hello Mohsin, Please tell me how can I use shortcodes in Store & Category description field? I want to show some tables and buttons in those fields. Please tell me how can I do it in Clipper + Flatter theme?
Hello, I would like to know if you can translate it into Spanish?
Hi Mr. Moshin I’m very impressed with your child theme. I recently translated my clipper theme to Spanish, if I purchase the flatter child theme the translated version will remain or not? If not is it possible to translate it? Your product really makes a difference.
Kind regards!
Hi there,
Yes, your translations will remain intact. Any strings that Flatter itself adds are dynamic and can be set via Clipper -> Flatter Settings page.
Thanks for your comments Mr. Mohsin. I already bought Flatter Child Theme, it’s great. One of the features that I like the most is “Homepage Tabs”, but I was wondering how tabs like Themebound Offers; Electronics Deals; Popular Coupons; All Stores; All Categories, appears on your demo. By default, I only have New Coupons; Popular Coupons & Feature Coupons.
One more comment, I left you a message on Themebound Contact Section, there is no need to answer it.
Gracias!!!
Replied to your email.
Is there any smart way to provide cash backs to the users? Can it be done anyhow?
Hi, Mr. Mohsin, I recently saw in a couponjoy demo what I supposed is a widget that identified and count “OFFER TYPE”. Please visit the next link, and you’ll see what I’m talking about.
http://demos.themebound.com/couponjoy/store/register-com/
I appreciate any comment about it.
Kind Regards!!!
That widget comes from a different plugin called Coupon Filters available on the marketplace.
Thanks, Mr. Mohsin for your valuable info!
this flatter child theme is directly working in wordpress or not? without clipper theme
No, it is a child theme and requires it’s parent theme Clipper to work.
without clipper this theme is directly working or not?
In Your Flatter Demo Theme Some Columns are There in Below. They are Latest Offers, Themebound Offers, Electronics Deals, Popular Coupons, All Stores, All Categeories…….
How To Create Those Columns in My Site..
My Site is http://www.tajmahalcoupons.com